上一片博客中介绍了ConstraintLayout 布局中的约束的原理以及如何使用,现在我们知道在ConstraintLayout 中如何控制一个视图的位置,接下来分享一下在ConstraintLayout 中如何控制视图的大小。
在ConstraintLayout 中控制视图大小有三种方式:
- 固定大小,如
10dp,20px之类,推荐使用dp为单位 match-constraint即0dp,动态适应,允许视图缩放来满足指定约束wrap-content设置视图想要的尺寸,即视图尺寸随内容大小变化
为了说明方便,再向布局文件中添加一个TextView,添加之后的布局文件如下:
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.tobetheonlyone.startandroid.MainActivity"
tools:layout_editor_absoluteY="81dp">
<TextView
android:id="@+id/content"
android:layout_width="match_constraint"
android:layout_height="wrap_content"
android:layout_marginBottom="8dp"
android:layout_marginEnd="8dp"
android:layout_marginStart="8dp"
android:layout_marginTop="8dp"
android:text="content"
android:textColor="@android:color/black"
android:textSize="35sp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toEndOf="@+id/title"
app:layout_constraintTop_toTopOf="parent"/>
<TextView
android:id="@+id/title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="8dp"
android:layout_marginEnd="8dp"
android:layout_marginStart="8dp"
android:layout_marginTop="8dp"
android:text="title"
android:textColor="@android:color/black"
android:textSize="35sp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"/>
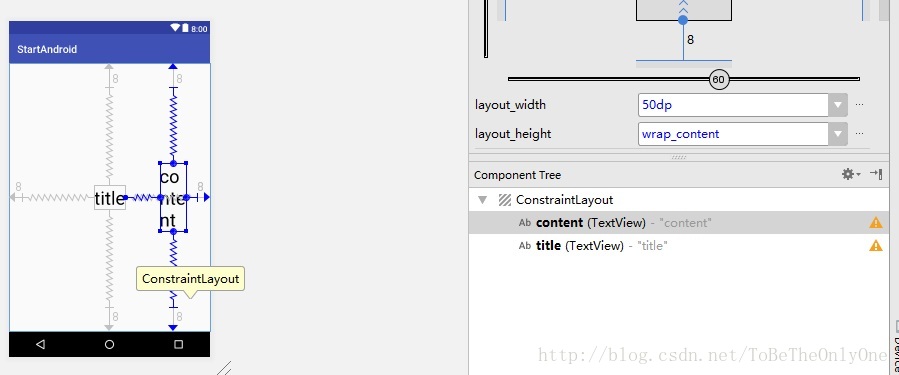
</android.support.constraint.ConstraintLayout>由上面的布局文件我们可以看到,content 相比于 title 的约束,其中layout_constraintStart_toEndOf 这一项属性不是 parent,而是 title,转化到 图形布局工具 界面,直观的显示就是,content 左边的约束点是连接到 title 右边的,也就是说 content 左边的约束收 ·title 位置的影响而不是根布局。
接下来我们来探究视图的大小在三种方式下具体展示如何:
以固定大小展示的:
我们设置content 的宽为 50dp ,显示效果如下:

可以看到,由于content 的内容长度大于 50dp ,但是为了保证 content 的宽为 50dp ,所以将内容进行多行显示,此时,我们再看content 的边距设置是否会对视图的大小产生影响,本来我们设置的四个边距皆为 8dp ,现在我们设置,右边的边距为 16dp 看一看是什么情况:设置之后,我们发现,content 的位置向左移动了一些,但是content 的大小并没有发生变化。
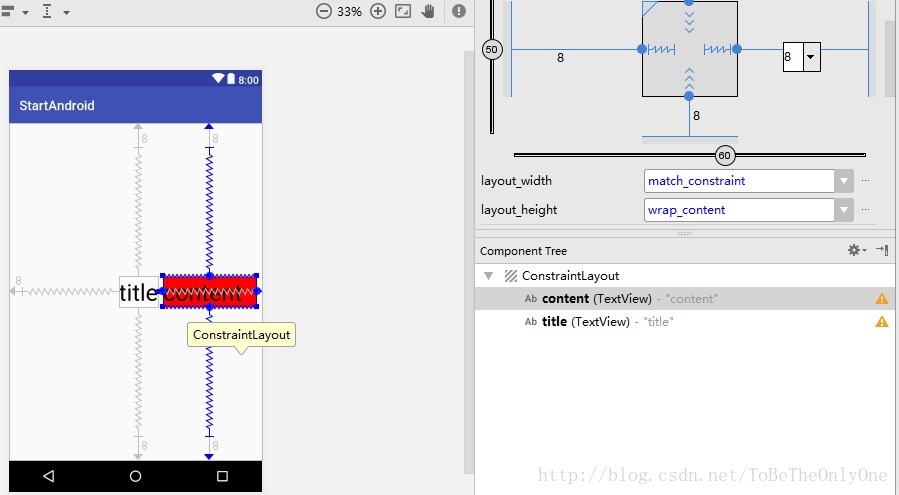
以match-constraint即0dp进行展示的:
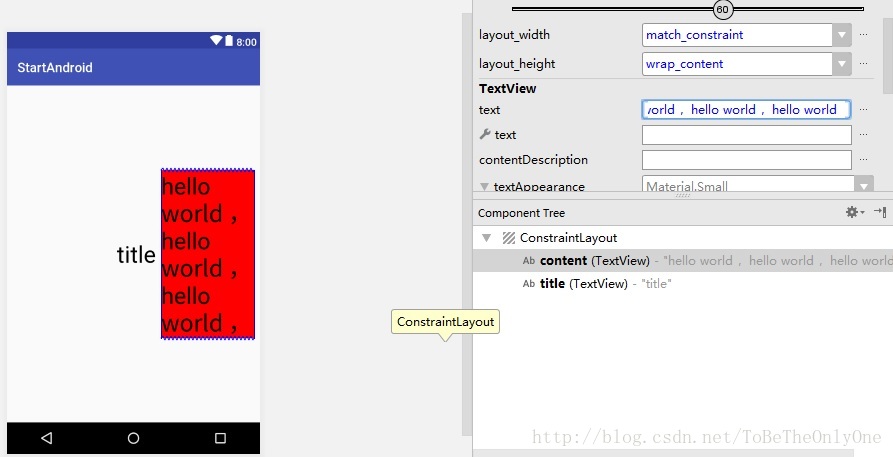
为了看着方便,我们设置红色 为 content 的被景颜色,接着设置content 的宽度为0dp ,展示效果如下:

我们可以看到在设置 content 宽度为 0dp 的时候,content 会伸缩自己的宽度以保证其边距为我们设置的边距,即content 现在距 title 右边是 8dp,距屏幕右边也是 8dp 。
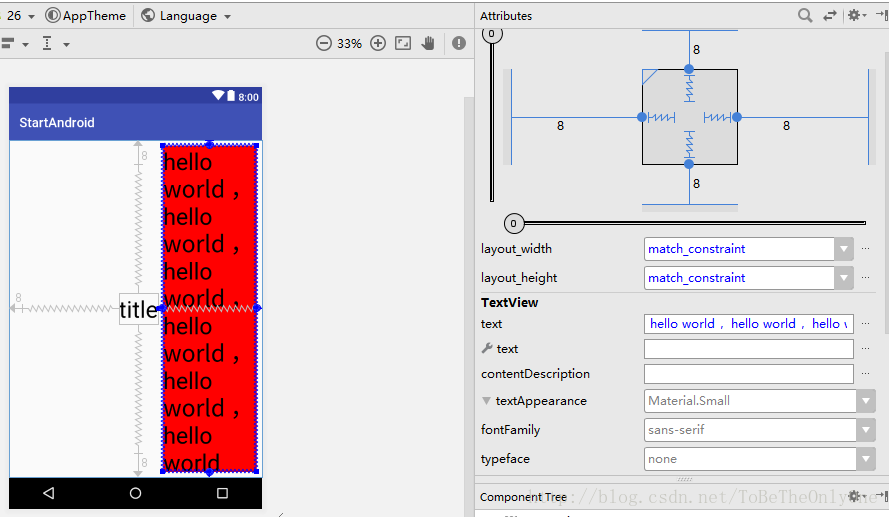
不过现在由于content 的内容,即 “content” 现在宽度小于content所要展示的宽度,那如果大于这个宽度呢?所以我们就改变content 的内容,看看它的显示效果。
如上图所示,我们设置内容为三个hello world ,内容的宽度远远超过了content 的宽度,但是content 的宽度依旧没有改变,宽度依旧是保证了左右边距都为我们所设置的 8dp ,只是其高度改变了而已。
那么就有一个问题,因为我们现在设置 content 的高度为 wrap-content ,所以它的高度会随内容的改变而改变,那如果我们设置高度也为 0dp ,而且内容足够大,整个屏幕都放不下会是什么结果呢?

在上图中,我设置内容为20多个hello world,但是我们可以看到屏幕仅仅展示了六个,但是四个边距都为我们所设置的 8dp 。
由此可见,在ConstraintLayout 中,对于一个控件,如果设置其宽或者高为 0dp , 那么不管内容多大,控件都会调整自己的大小直到满足边距的要求。
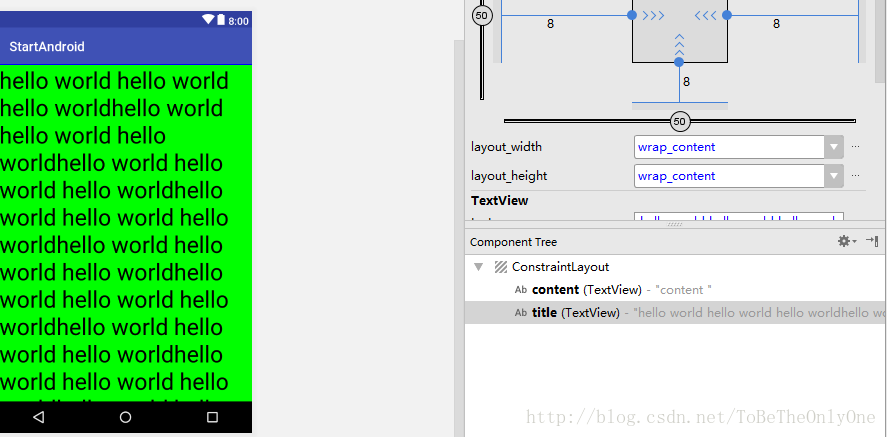
以wrap-content进行展示的:
我们设置 title 的高和宽都为 wrap-content ,为了展示方便,我们设置title 背景为绿色,然后设置内容为 n 个 hello world ,看一看展示效果:

如图,title 占据了整个屏幕空间,由此可见,如果设置控件的宽和高为wrap-content ,那么该控件就会根据实际内容的大小来调整自己的宽和高,最大可占据整个屏幕。
以上就是我对于ConstraintLayout 的理解,不足之处还请各位大神多多指教~
























 772
772

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








