这几天看一个项目,看到这个项目里用到 autoLayout 时,里面的约束都是相对独立的,一个界面里的相关控件的约束大都是相对 View 的边界来约束的,或者是每一个控件都是以一个固定的数值距离与其它控件来约束.
这样一来,以后修改这些控件的位置的时候就会变得很麻烦——-动了一个控件的位置后,其它控件的相对位置也就发生了变量,整体布局就变形了.
今天我给大家介绍一种我自己平时用到约束方式:
就是运用AutoLayout 中 Alignmint来约束,所有相关的控件的位置都以相对位置来约束,只将这一组相关控件中的一个与 view 的边界相关连.
这样做的好处就是在以后的修改中,这一组相关控件的位置,只用修改其中那个与 view 关连的控件的数值就可以修改事组控件的位置.
接下来看一下实际交果:
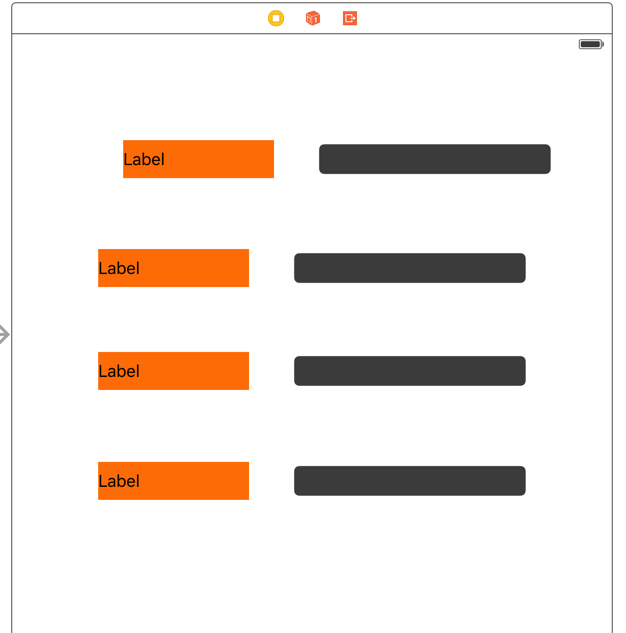
现在有这样一组控件要约束:
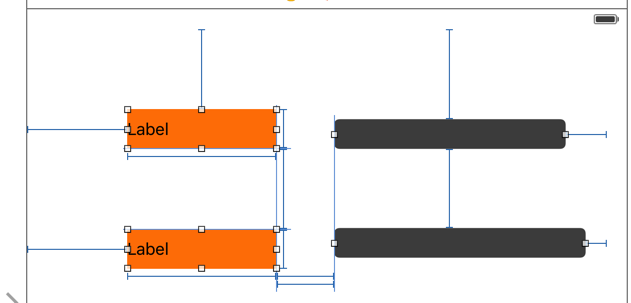
下面我们看下,以我看到的项目的那种约束方式中,每一个控件都是以一定的数值来对控件进行完全约束:

首先这样来约束的话,很麻烦,对这些控件中间的距离,每一个约束都要各种输入数字;然后就是上面说到的,修改起来很是麻烦.
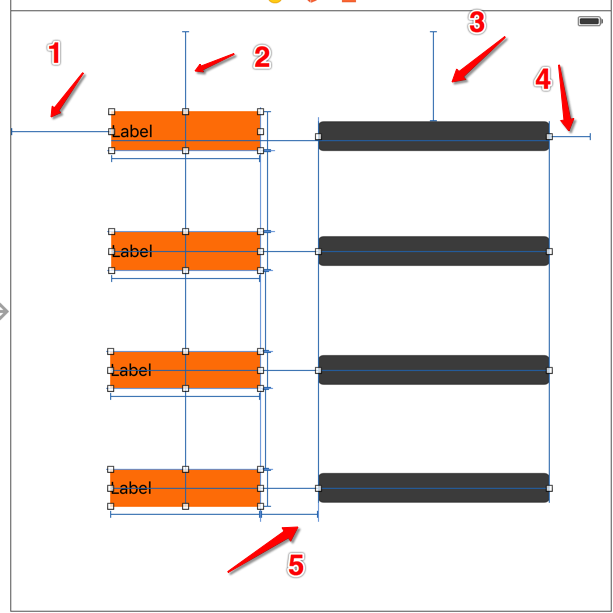
下面我们再看下以相对坐标来约束的效果:

大家可以看到,以这样的方式来约束这些控件,我们只用到了很少量(5 个)的数值来线束这些控件,其它的线束都是用 Alignment 来添加的;
并且在以后的修改的时候,这一组控件的相对位置是以 Alignment 来约束的,修改那个以数值约束的地方后,这一组控件的相对位置还是保持不变的.
巧妙的运用 Alignment 来对控件进行约束,不仅能在搭建 stroyboard 的时候有效提高效率,还能在日后的维护中节约大量的宝贵的时间.























 3741
3741

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








