采用xml存储数据, 使用如下语句链接上对应的xsl文件
<?xml-stylesheet type="text/xsl" href="Introduction.xsl"?>```
**并在对应的xsl文件中, 通过如下语句将xml中的文本数据提取:**
```xml
<xsl:template match="/">```
```<xsl:value-of select="catalog/title_name">1</xsl:value-of>```
**在图片的展示中, 通过以下语句从xml提取图片路径, 并展示出来:**
```xml
<xsl:element name="img">
<xsl:attribute name="src"><xsl:value-of select="catalog/pic_1">1</xsl:value-of></xsl:attribute>
<xsl:attribute name="width">100%</xsl:attribute>
</xsl:element>
为了展示中文, 在编码时选择了utf-8
<?xml version="1.0" encoding="utf-8"?>
demo如下:
Experinence.xml
<?xml version="1.0" encoding="utf-8"?>
<?xml-stylesheet type="text/xsl" href="Experinence.xsl"?>
<catalog>
<title_name>Experience</title_name>
<pic_1>img/001.png</pic_1>
<pic_2>img/3.jpeg</pic_2>
<pic_3>img/a3.jpg</pic_3>
<pic_4>img/a4.jpg</pic_4>
<pic_5>img/图片5.png</pic_5>
<pic_6>img/图片3.png</pic_6>
<text_1>瘦西湖</text_1>
<text_2>瘦西湖(Slender West Lake)原名保障湖,位于江苏省扬州市城西北郊,总面积2000亩,水上面积700亩,游览区面积100公顷。
瘦西湖本名保障湖。乾隆年间钱塘(杭州)诗人汪沆慕名来到扬州后将其唤作瘦西湖。
瘦西湖在清代康乾时期已形成基本格局,有“园林之盛,甲于天下”之誉。瘦西湖主要分为14大景点,包括五亭桥、二十四桥、荷花池、钓鱼台等。
</text_2>
<text_3>国家评级</text_3>
<text_4>1988年瘦西湖被国务院列为“具有重要历史文化遗产和扬州园林特色的国家重点名胜区”。2010年被授予国家AAAAA级旅游景区。
2014年,作为“中国大运河”遗产点之一的瘦西湖被列入世界文化遗产名录。
2021年11月,瘦西湖景区进入第一批国家级文明旅游示范单位名单。
</text_4>
</catalog>
Experinence.xsl
<?xml version="1.0" encoding="utf-8"?>
<xsl:stylesheet version="1.0" xmlns:xsl="http://www.w3.org/1999/XSL/Transform">
<xsl:template match="/">
<html>
<head>
<title><xsl:value-of select="catalog/title_name">1</xsl:value-of></title>
</head>
<body style="width: 1000px;margin: 0px auto;line-height: 21px;background-size: 100% 100%;background-color: #a7c0c0;">
<div style="position: relative"><xsl:element name="img">
<xsl:attribute name="src"><xsl:value-of select="catalog/pic_1">1</xsl:value-of></xsl:attribute>
<xsl:attribute name="width">100%</xsl:attribute>
</xsl:element></div>
<div style="background: #669999;width: 100%;height: 80px;text-align: center;float: left;">
<ul class="center">
<li style="text-align: center;display: inline-block;padding: 5px 0px;font-size: 21px;width: 25%;float: left;"><a href="Introduction.xml">个人简介</a></li>
<li style="text-align: center;display: inline-block;padding: 5px 0px;font-size: 21px;width: 25%;float: left;"><a href="Hobby.xml">兴趣爱好</a></li>
<li style="text-align: center;display: inline-block;padding: 5px 0px;font-size: 21px;width: 25%;float: left;"><a href="Experinence.xml">景点介绍1</a></li>
<li style="text-align: center;display: inline-block;padding: 5px 0px;font-size: 21px;width: 25%;float: left;"><a href="index.xml">景点介绍2</a></li>
</ul>
</div>
<div style="background: #fff8f1;font-size: 14px;display: inline-block;width: 100%;">
<div style="min-height: 300px;float: left;width: 260px;padding: 20px;">
<xsl:element name="img">
<xsl:attribute name="src"><xsl:value-of select="catalog/pic_2">1</xsl:value-of></xsl:attribute>
<xsl:attribute name="width">100%</xsl:attribute>
</xsl:element>
<xsl:element name="img">
<xsl:attribute name="src"><xsl:value-of select="catalog/pic_3">1</xsl:value-of></xsl:attribute>
<xsl:attribute name="width">100%</xsl:attribute>
</xsl:element>
<xsl:element name="img">
<xsl:attribute name="src"><xsl:value-of select="catalog/pic_4">1</xsl:value-of></xsl:attribute>
<xsl:attribute name="width">100%</xsl:attribute>
</xsl:element>
</div>
<div style="float: right;width: 660px;padding: 20px;">
<div style="clear: both;padding: 30px 0;border-bottom: #669999 dotted 2px;">
<xsl:element name="img">
<xsl:attribute name="src"><xsl:value-of select="catalog/pic_5">1</xsl:value-of></xsl:attribute>
<xsl:attribute name="width">100%</xsl:attribute>
</xsl:element>
<span><!--向左浮动span?-->
<h3> <xsl:value-of select="catalog/text_1">1</xsl:value-of> </h3>
<p>
<xsl:value-of select="catalog/text_2">1</xsl:value-of>
</p>
</span>
<div class="clear"></div>
</div>
<div style="clear: both;padding: 30px 0;border-bottom: #669999 dotted 2px;">
<xsl:element name="img">
<xsl:attribute name="src"><xsl:value-of select="catalog/pic_6">1</xsl:value-of></xsl:attribute>
<xsl:attribute name="width">100%</xsl:attribute>
</xsl:element>
<span>
<h3> <xsl:value-of select="catalog/text_3">1</xsl:value-of> </h3>
<p>
<xsl:value-of select="catalog/text_4">1</xsl:value-of>
</p>
</span>
<div class="clear"></div>
</div>
<div class="clear"></div>
</div>
<div class="clear"></div>
</div>
<div class="end"><!--结束色块-->
<p>-个人网站- </p>
</div>
</body>
</html>
</xsl:template>
</xsl:stylesheet>
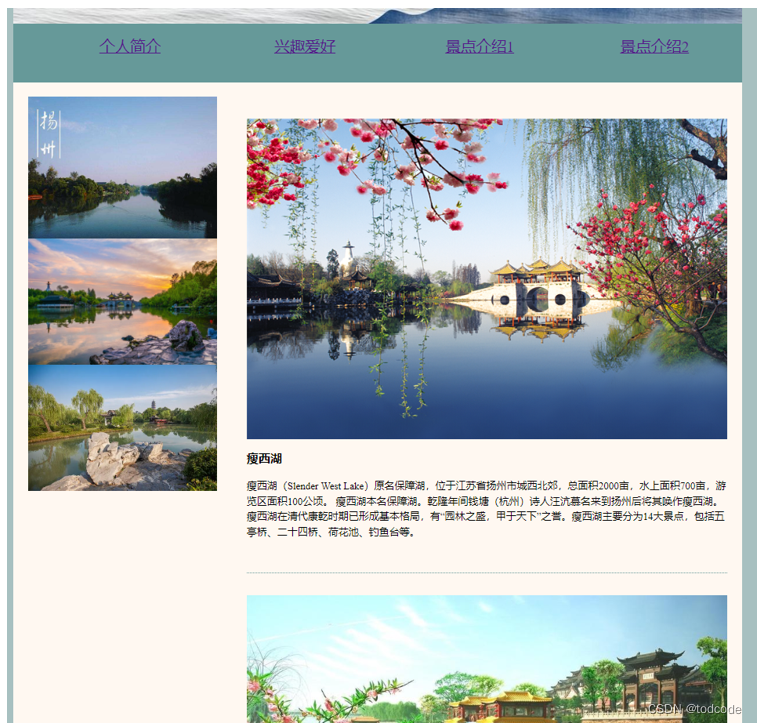
效果图如下:






















 6299
6299











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








