掌握BaseAdapter适配器知识,学会使用列表视图属性和方法、网格视图的属性和方法。

首先我们直接使用最开始的布局页面。
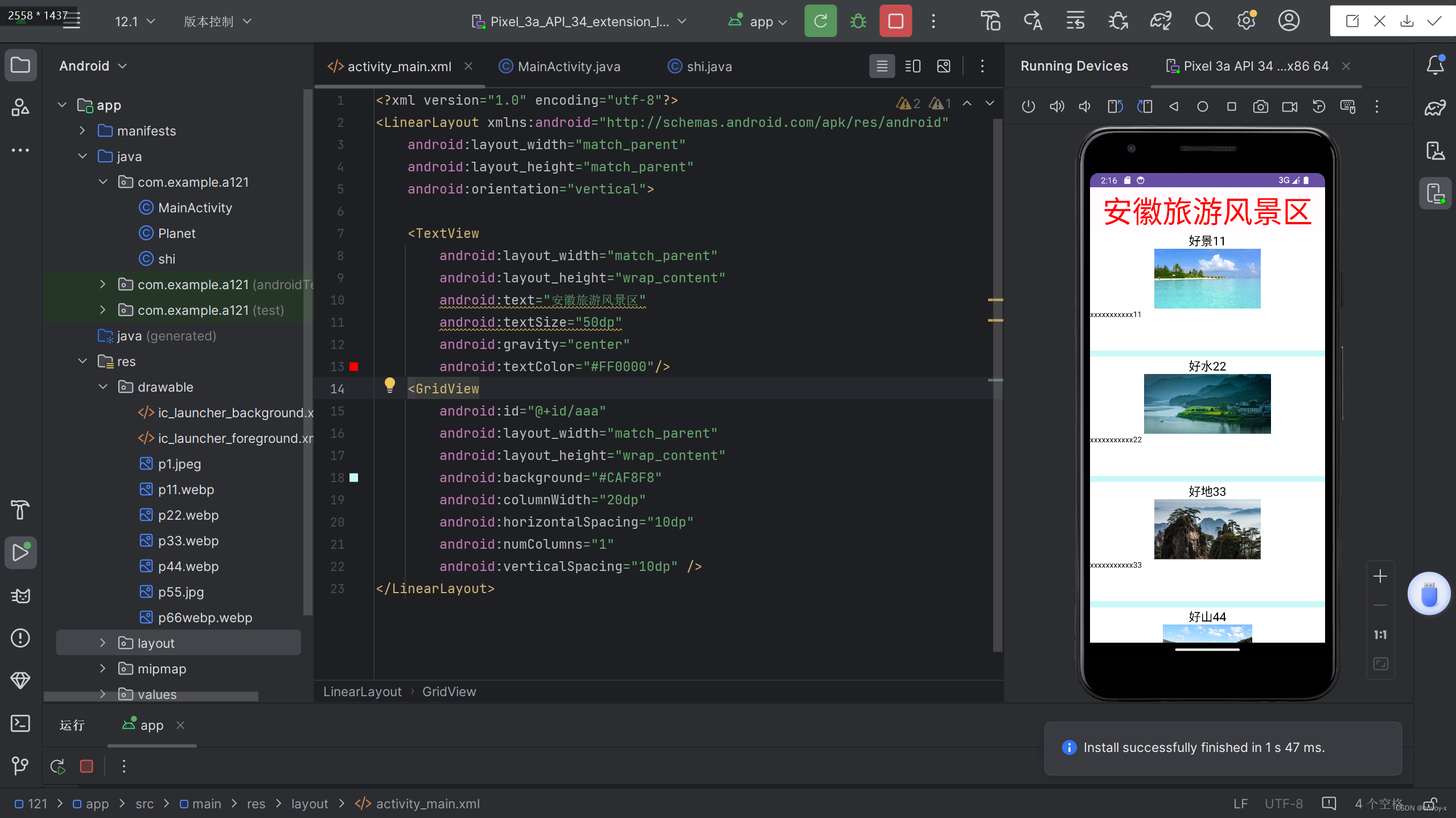
activity_main代码:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="安徽旅游风景区"
android:textSize="50dp"
android:gravity="center"
android:textColor="#FF0000"/>
<GridView
android:id="@+id/aaa"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#CAF8F8"
android:columnWidth="20dp"
android:horizontalSpacing="10dp"
android:numColumns="1"
android:verticalSpacing="10dp" />
</LinearLayout>tutu:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/white"
android:orientation="vertical">
<!-- 这是显示名称的文本视图 -->
<TextView
android:id="@+id/name"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:textColor="@color/black"
android:textSize="20sp"
tools:text="安徽" />
<!-- 这是显示图片的图像视图 -->
<ImageView
android:id="@+id/map"
android:layout_width="match_parent"
android:layout_height="100dp"
android:scaleType="fitCenter"
tools:src="@drawable/p1" />
<!-- 这是显示描述的文本视图 -->
<TextView
android:id="@+id/tv_desc"
android:layout_width="match_parent"
android:layout_height="70dp"
android:gravity="start|top"
android:textColor="@color/black"
android:textSize="13sp"
tools:text="安徽省不仅是一个经济发展活跃的地区,也是一个旅游资源丰富的省份,无论是对于历史爱好者还是自然探索者,都有着极大的吸引力。" />
</LinearLayout>然后是Java代码:
MainActivity:
package com.example.a121;
import android.os.Bundle;
import android.view.View;
import android.widget.AdapterView;
import android.widget.GridView;
import android.widget.Toast;
import androidx.appcompat.app.AppCompatActivity;
//import com.kcs.highcontrol.adapter.PlanetGridAdapter;
//import com.kcs.highcontrol.pojo.Planet;
//import com.kcs.highcontrol.utils.ToastUtil;
import java.util.List;
public class MainActivity extends AppCompatActivity implements AdapterView.OnItemClickListener {
private GridView aaa;
private List<Planet> list;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
aaa = findViewById(R.id.aaa);
list = Planet.getDefaultList();
shi adapter = new shi(this, list);
aaa.setAdapter(adapter);
aaa.setOnItemClickListener(this);
//设置拉伸
aaa.setStretchMode(GridView.STRETCH_COLUMN_WIDTH);
}
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
Toast.makeText(this, "点击成功", Toast.LENGTH_SHORT).show();
}
}shi:
package com.example.a121;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.TextView;
//import com.kcs.highcontrol.R;
//import com.kcs.highcontrol.pojo.Planet;
import java.util.List;
public class shi extends BaseAdapter {
private Context mContext;
private List<Planet> list;
public shi(Context mContext, List<Planet> mPlaneList) {
this.mContext = mContext;
this.list = mPlaneList;
}
/**
* 获取列表项的个数
*/
@Override
public int getCount() {
return list.size();
}
@Override
public Object getItem(int position) {
return list.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ViewHolder holder;
if (convertView == null){
// 根据布局文件item_list.xml生成转换视图对象
convertView = LayoutInflater.from(mContext).inflate(R.layout.tutu, null);
holder = new ViewHolder();
holder.iv_icon = convertView.findViewById(R.id.map);
holder.tv_name = convertView.findViewById(R.id.name);
holder.tv_desc = convertView.findViewById(R.id.tv_desc);
// 将视图持有者保存到转换视图当中
convertView.setTag(holder);
}else{
holder = (ViewHolder) convertView.getTag();
}
// 给控制设置好数据
Planet planet = list.get(position);
holder.iv_icon.setImageResource(planet.image);
holder.tv_name.setText(planet.name);
holder.tv_desc.setText(planet.desc);
return convertView;
}
public final class ViewHolder {
public ImageView iv_icon;
public TextView tv_name;
public TextView tv_desc;
}
}planet:
package com.example.a121;
//import com.kcs.highcontrol.R;
import java.util.ArrayList;
import java.util.List;
public class Planet {
public int image;
public String name;
public String desc;
public Planet(int image, String name, String desc) {
this.image = image;
this.name = name;
this.desc = desc;
}
private static int[] iconArray = {R.drawable.p1, R.drawable.p22, R.drawable.p33,
R.drawable.p44, R.drawable.p55, R.drawable.p66webp};
private static String[] nameArray = {"好景11", "好水22", "好地33", "好山44", "好树55", "好天66"};
private static String[] descArray = {
"xxxxxxxxxxx11",
"xxxxxxxxxxx22",
"xxxxxxxxxxx33",
"xxxxxxxxxxx44",
"xxxxxxxxxxx55",
"xxxxxxxxxxx66"
};
public static List<Planet> getDefaultList() {
List<Planet> planetList = new ArrayList<Planet>();
for (int i = 0; i < iconArray.length; i++) {
planetList.add(new Planet(iconArray[i], nameArray[i], descArray[i]));
}
return planetList;
}
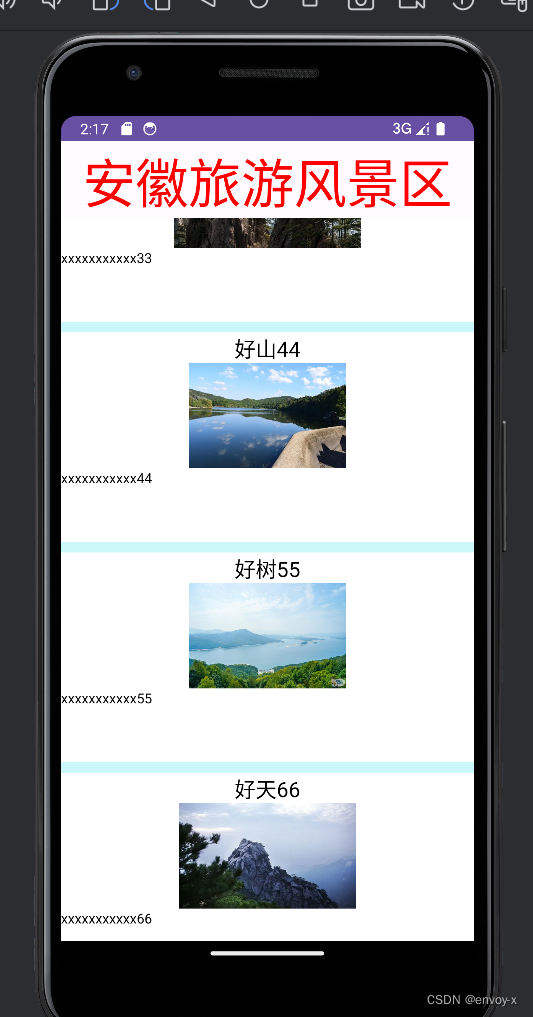
}以上就是全部代码,是课堂老师教的代码,原本是行星示例代码,被我改成旅游了。






















 908
908











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








