PdfJS使用的一些说明
1、下载地址
http://mozilla.github.io/pdf.js/getting_started/#download
当然是下载稳定版。
2、目录说明
文件下载下来后,有build和web这2个目录。其中build为核心js文件,不用管它;web目录中包含了viewer.html和viewer.js等文件,viewer.html就是我们需要使用的页面,它负责显示具体PDF文件。
3、使用PDF.js
具体使用方法如下所示:直接在需要引用得地方用a标签跳转链接。
<a href="/pdfjs/web/viewer.html?file=/申报书扫描件(刘芳).pdf">点击测试</a>
其中的file参数就是你需要展示PDF文件的地址(注意:此参数文件地址在项目部署地址内,我这里用得是根目录)
4、注意事项
PDF.js提供了很多中语言包,具体在web目录下的locale目录中,PDF.js会自动匹配相应的语言包。需要注意的是,由于搭建的服务器可能没有包含.properties的MIME类型,所以我们需要手动添加该MIME类型。在.Net项目中,只需要在Web.config中配置如下节点即可:
<system.webServer>
<staticContent>
<mimeMap fileExtension=".properties" mimeType="application/octet-stream" />
</staticContent>
</system.webServer>
最终效果如下所示:

禁止pdf.js下载打印
参考:https://blog.csdn.net/liuying93/article/details/83410405
大家在使用pdf的时候如果用普通的方法使用是没有办法禁止下载,打印之类的功能的,所以就用到了pdf而且这个插件功能相当强大,还可以直接复制粘贴pdf内的内容,有兴趣的朋友看下PDF.js实际运行起来的页面UI效果:http://mozilla.github.io/pdf.js/web/viewer.html
解决办法:
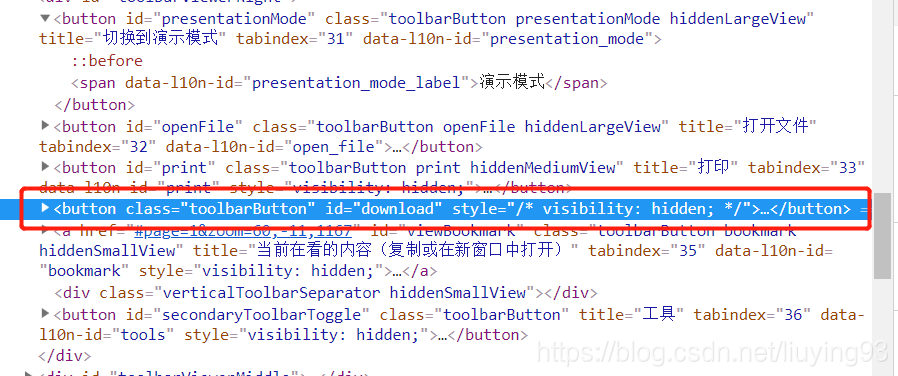
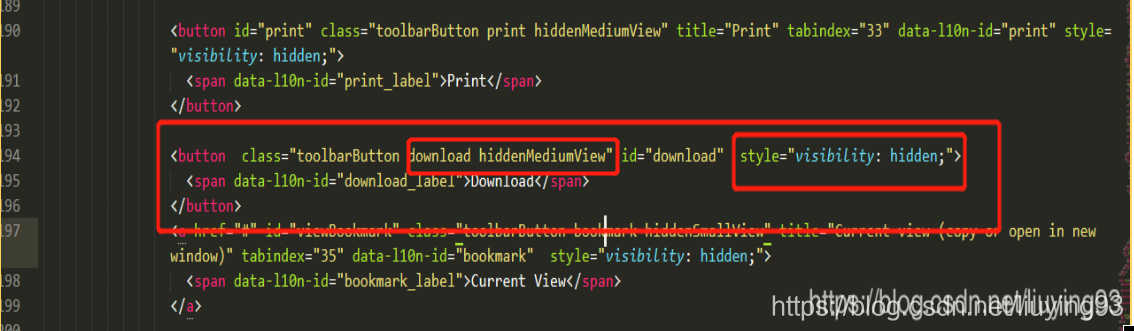
1:大家打开控制台 找到下载的代码 然后在你下载的pdf/web/viewer.html 中找到这个button 然后想隐藏的代码上加上 style="visibility: hidden;"这个就可以啦

这里如果想把下载的图标也去掉的话可以把我标注出来的class中的两个类名删掉就可以了

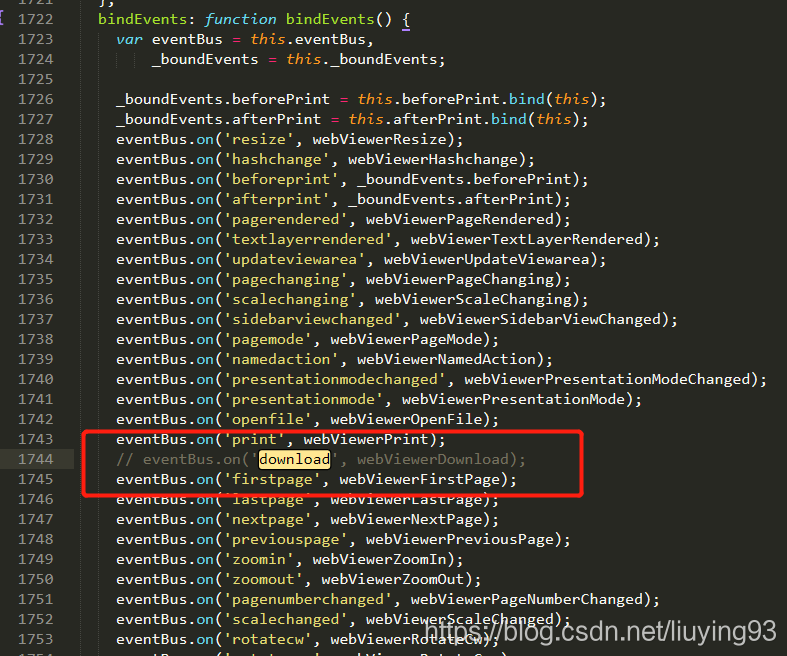
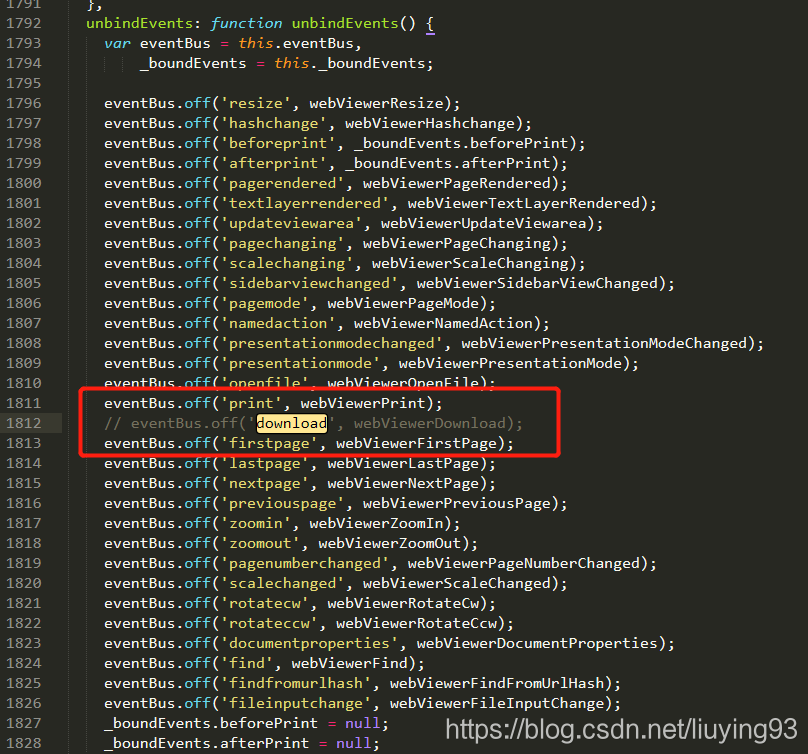
但是这个只能隐藏当前的button不能真正的禁止 如果碰到同行的只要去掉这个属性还是可以下载的 所以就找到了js 这里只需要注释掉 两行代码就可以了 找到pdf/web/viewer.js


这个改js得可能是版本问题,没找到相应得位置。






















 1944
1944











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








