一、设置主题
<resources>
<!-- Base application theme. -->
<style name="AppTheme"parent="Theme.AppCompat.Light.NoActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
<item name="android:windowActionBar">false</item>
<item name="android:windowNoTitle">true</item>
<item name="windowActionBar">false</item>
<item name="windowNoTitle">true</item>
</style>
</resources>
二、详细设置
布局文件
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/colorPrimary"
>
<!-- 自定义view-->
<TextView
android:id="@+id/custom_title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:text="自定义view"
/>
</android.support.v7.widget.Toolbar>
</RelativeLayout>menu文件
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
>
<item
android:id="@+id/search"
android:icon="@mipmap/ic_search"
android:title="收索"
app:showAsAction="ifRoom"
/>
<item
android:id="@+id/notification"
android:icon="@mipmap/ic_notifications"
android:title="通知"
app:showAsAction="ifRoom"
/>
<item
android:id="@+id/item1"
android:title="item1"
app:showAsAction="never"
/>
<item
android:id="@+id/item2"
android:title="item2"
app:showAsAction="never"
/>
<item
android:id="@+id/item3"
android:title="item3"
app:showAsAction="never"
/>
</menu>Java代码
public class MainActivity extends AppCompatActivity {
private Toolbar toolbar;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
toolbar = (Toolbar) findViewById(R.id.toolbar);
toolbar.setTitle("Title");//设置标题
toolbar.setSubtitle("subtitle");//设置子标题
toolbar.setTitleTextColor(Color.parseColor("#ff0000"));//设置标题颜色
// toolbar.setLogo(R.mipmap.ic_launcher);//设置logo图片
toolbar.setNavigationIcon(R.mipmap.ic_drawer_home);//设置导航按钮
toolbar.inflateMenu(R.menu.menu);
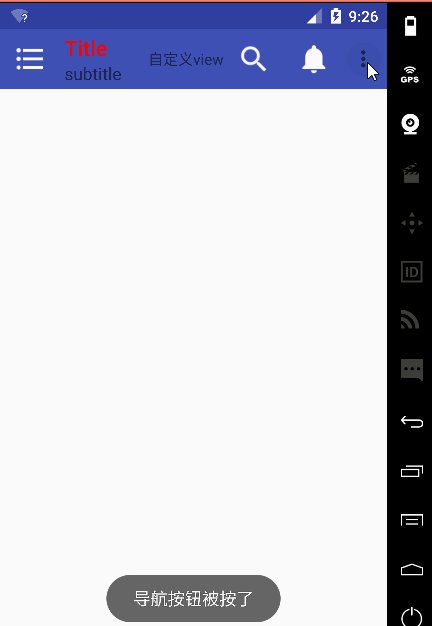
toolbar.setNavigationOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this, "导航按钮被按了", Toast.LENGTH_LONG).show();
}
});
toolbar.setOnMenuItemClickListener(new Toolbar.OnMenuItemClickListener() {
@Override
public boolean onMenuItemClick(MenuItem item) {
switch (item.getItemId()){
case R.id.search:
Toast.makeText(MainActivity.this, "我是收索", Toast.LENGTH_LONG).show();
break;
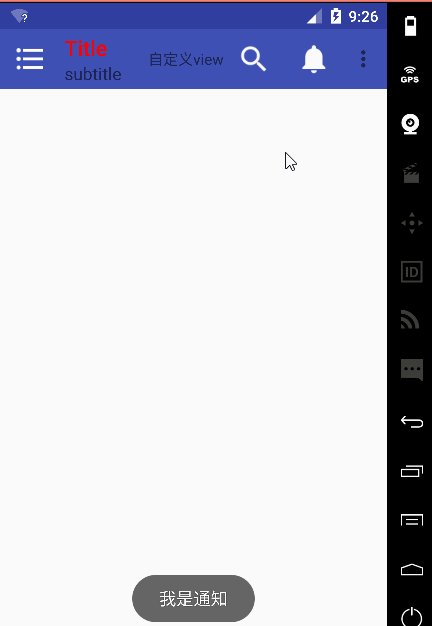
case R.id.notification:
Toast.makeText(MainActivity.this, "我是通知", Toast.LENGTH_LONG).show();
break;
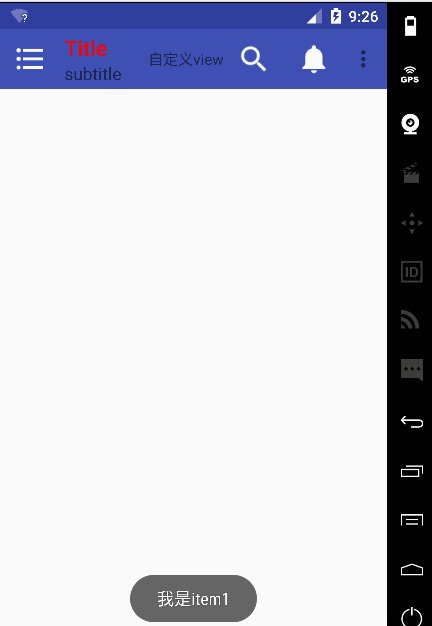
case R.id.item1:
Toast.makeText(MainActivity.this, "我是item1", Toast.LENGTH_LONG).show();
break;
case R.id.item2:
Toast.makeText(MainActivity.this, "我是item2", Toast.LENGTH_LONG).show();
break;
case R.id.item3:
Toast.makeText(MainActivity.this, "我是item3", Toast.LENGTH_LONG).show();
break;
}
return false;
}
});
}
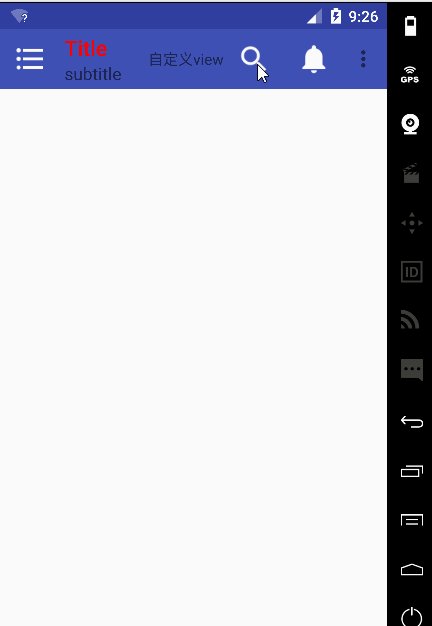
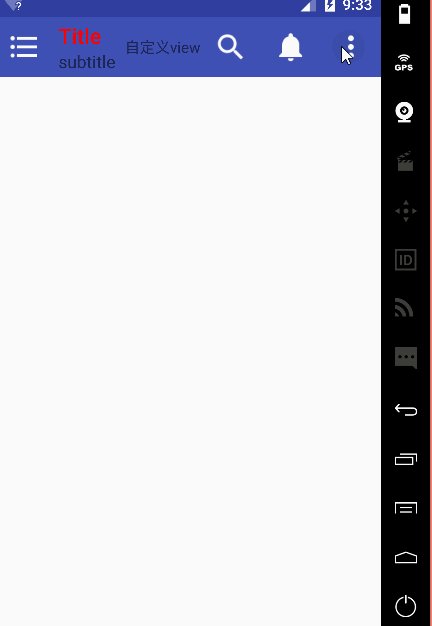
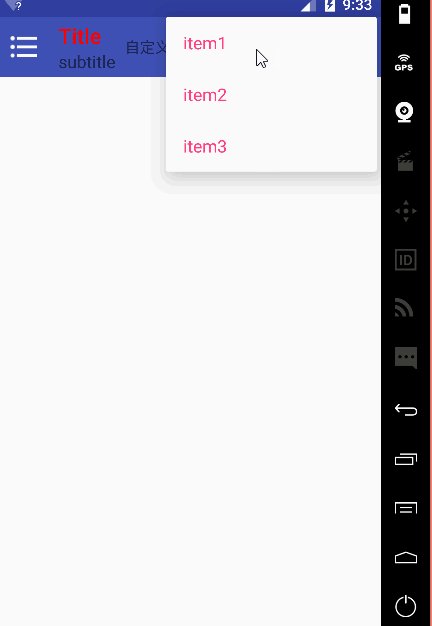
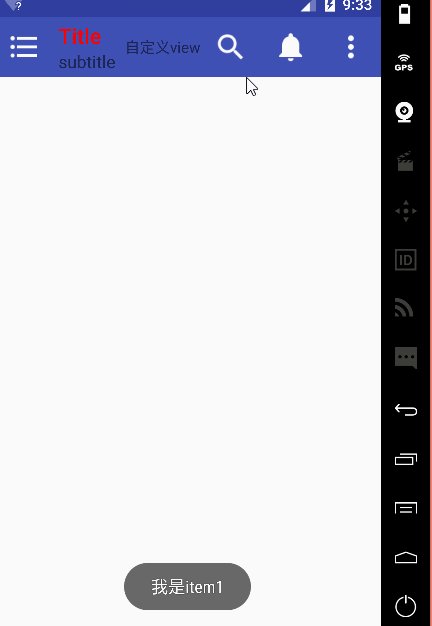
}效果图
最后把item图片换成白的
添加一个style
<style name="item" parent="Theme.AppCompat.Light.NoActionBar">
<item name="actionOverflowButtonStyle">@style/ActionButton.Toolbar</item>
<item name="android:textColorPrimary">@color/colorAccent</item><!--设置item的颜色-->
</style>
<style name="ActionButton.Toolbar" parent="android:style/Widget.Holo.Light.ActionButton.Overflow">
<item name="android:src">@mipmap/ic_menu_more_overflow</item>
</style>然后在toolbar上加上这个主题
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/colorPrimary"
android:theme="@style/item"
>
<!-- 自定义view-->
<TextView
android:id="@+id/custom_title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:text="自定义view"
/>
</android.support.v7.widget.Toolbar>
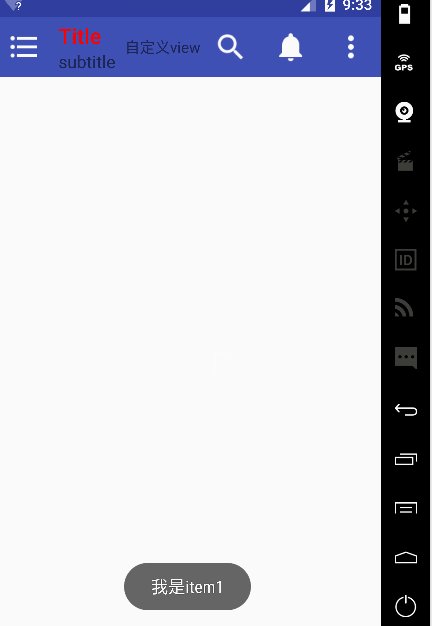
</RelativeLayout>效果图
就到这里了
























 8402
8402

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








