概述
闲着没事,就利用Github建了一个博客网站,效果还不错,今天就来分享一下.
建立自己个人博客网站的好处:
1.面试装逼,这个不必多说...
2.把平时积累的知识和项目记录下来,方便日后查看使用
3.不受其他博客平台的限制
Github是什么:
GitHub是一个利用Git进行版本控制、专门用于存放软件代码与内容的共享虚拟主机服务,很多人都把它称作程序员的同性交友网站,具体为啥这么叫我也不知道
GitHub Pages是什么?
Github Pages设计的初衷是为托管在GitHub上的项目提供介绍页面,开发者们可以通过GitHub Pages为他们的每一个项目创建一个用于介绍该项目的静态网站,不过由于他的空间免费而且稳定,因此用它搭建一个个人博客网站是再好不过了.
1.Github 注册
首先你得注册一个自己的GitHub账号,注册网址:https://github.com/join (注册过程这里就不讲了)
2.创建仓库
有了GItHub 账号以后,就可以进行登录,开始创建一个新的仓库
仓库名称必须为:username.github.io,username是你的github用户名。到时候访问的地址就是这个了,至于下面的Initialize this repository with a README这里,想搞就搞一下,我这里由于是演示就不弄了

创建完成之后,跳转到下面的页面,下面红框中的网址要记住,在后面 GIT上传代码的时候需要使用

3.Git 安装
这里最好下载最新版本的Git,这里附上我下载的Git2.6.2的网址:https://git-scm.com/downloads,安装时如果没有特殊需求,一直下一步就可以了,
4.配置SSH keys(这个是保证安全性的)
Git 安装完成之后,双击打开Git Bash

打开Git-Bash,输入命令:输入命令
$ ssh-keygen -t rsa -C "your_email@youremail.com"
-keygen -t rsa -C "your_email@youremail.com"然后确认路径,默认回车就好直至提示输入密码,输入github登陆密码即可,然后重复输入,会在提示路径下生成一个.ssh文件夹,打开后里面有一个id_rsa.pub文件,使用记事本打开,然后全选复制

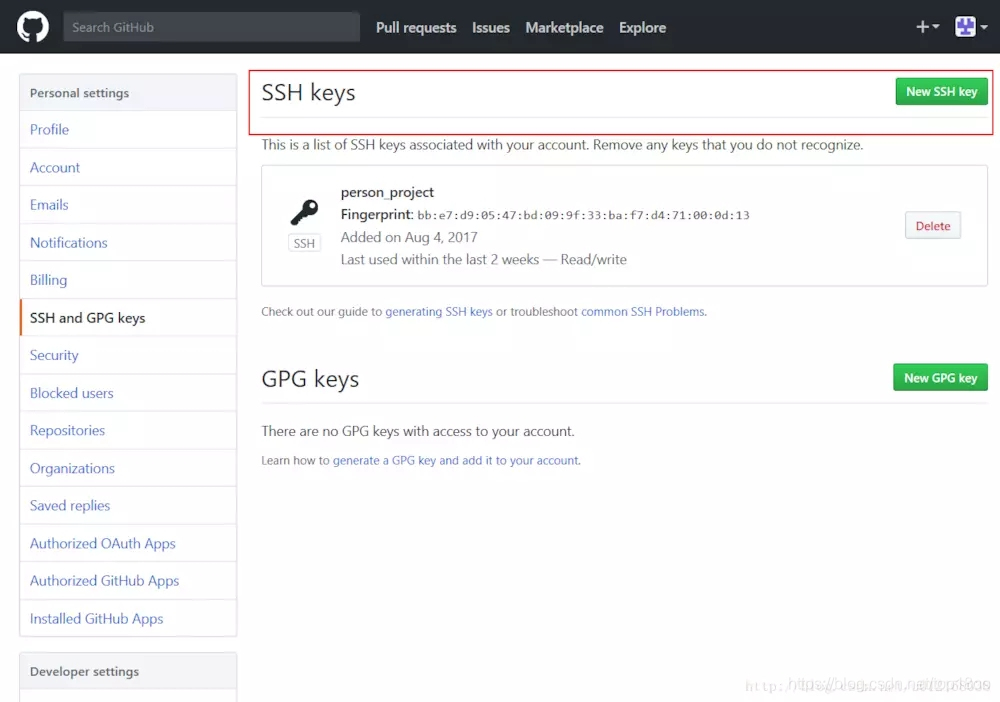
把生成的key填写到Github中,在Settings -- SSH and GPG keys那里填 ,新建一个New SSH key,其中title自取,KEY值是复制的本地的,主要是用来注明的,如图

然后在 Git-bash中输入命令:ssh -T git@github.com
输入密码,成功的话会提示:Welcome...
PS:第一次登录可能会确定一下,输入yes就行
然后刷新网页会发现SSH-key前面的钥匙变成了绿色,说明SSH-key配置成功
5.Git上传项目到仓库
打开Git Bash操作界面

第一步:cd进入你放项目文件的地址,我的地址在D:\MYFILE\graduation\study\项目程序

第二步:输入git init
如下图所示,这个意思是在当前项目的目录中生成本地的git管理(会发现在当前目录下多了一个.git文件夹)

第三步:输入git add .
这个是将项目上所有的文件添加到仓库中的意思,如果想添加某个特定的文件,只需把.换成这个特定的文件名即可。

第四步输入git commit -m "first commit",表示你对这次提交的注释,双引号里面的内容可以根据个人的需要改。

这里如果出现以下内容,则需要你输入自己的账号或名字

用上面提示的代码输入自己的邮箱或名字

再输入git commit -m "first commit"时就会成功

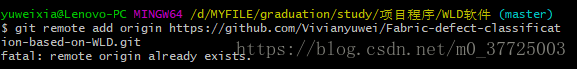
第五步输入git remote add origin https://自己的仓库url地址(上面有说到) 将本地的仓库关联到github上,
这里宝宝输入的是git remote add origin https://github.com/Vivianyuwei/Fabric-defect-classification-based-on-WLD.git
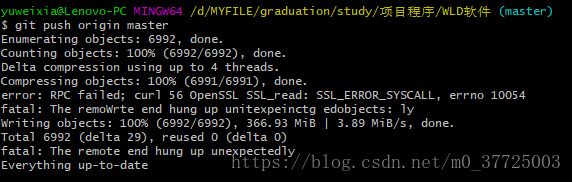
最后一步,输入git push -u origin master,这是把代码上传到github仓库的意思。

执行完后,如果没有异常,会等待几秒,然后跳出一个让你输入Username和Password 的窗口,你只要输人github的登录账号和密码就行了。
6.通过Github Pages访问自己的网页
在自己仓库那里找到Settings,配置Github Pages,如下图,就是你的网址了

声明:文案转载自各大前辈之手,所以图片可能有不一致现象,请见谅,希望你能按照操作顺利部署自己的项目。























 6664
6664

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








