PagerSlidingTabStrip 是ViewPager的一个在不同页面导航时可交互的指示器,可以实现滑动导航栏的效果。
项目地址:https://github.com/astuetz/PagerSlidingTabStrip
官方Demo效果图
使用方法
1、下载Zip压缩文件
从 PagerSlidingTabStrip官网(https://github.com/astuetz/PagerSlidingTabStrip)上下载Zip文件,下载成功后解压缩Zip文件,如下:
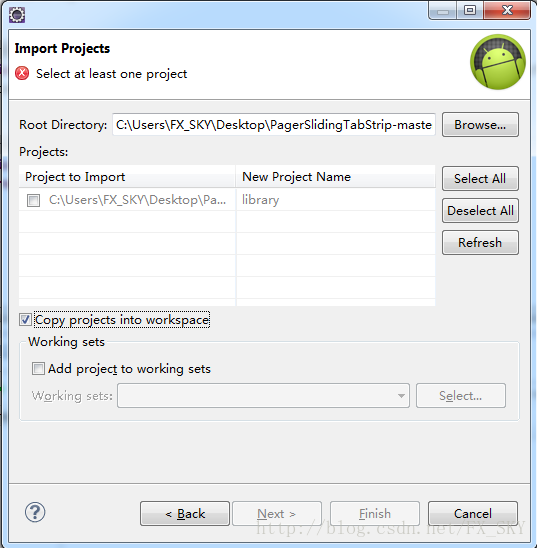
2、导入library和sample项目
Import -> Android -> Existing Android Code Into Workspace -> Browse,选择你解压缩的library 目录即可,记住勾选 Copy projects into workset
3、具体用法
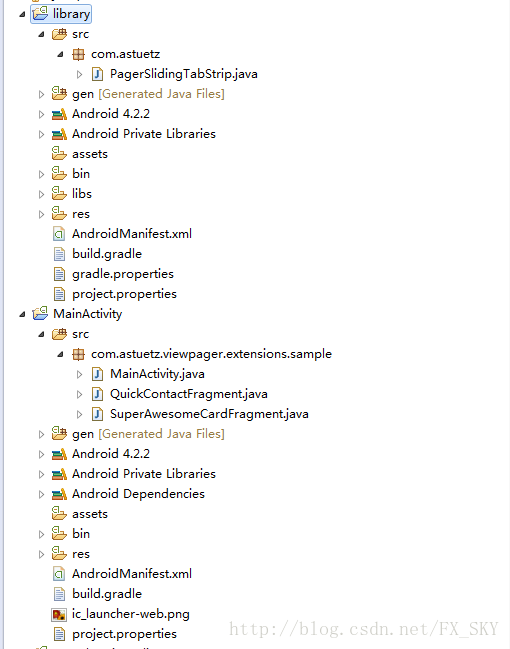
导入后的项目结构如下:
PagerSlidingTabStrip需要配合ViewPager一起使用,PagerSlidingTabStrip的作用相当于一个顶部的导航条
绿线框就是PagerSlidingTabStrip的位置,红线框是ViewPager的位置。
MainActivity 布局如下:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<com.astuetz.PagerSlidingTabStrip
android:id="@+id/tabs"
android:layout_width="match_parent"
android:layout_height="48dip"
android:background="@drawable/background_tabs" />
<android.support.v4.view.ViewPager
android:id="@+id/pager"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/tabs"
tools:context=".MainActivity" />
</RelativeLayout>MainActivity的onCreate方法如下:
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
tabs = (PagerSlidingTabStrip) findViewById(R.id.tabs);
pager = (ViewPager) findViewById(R.id.pager);
adapter = new MyPagerAdapter(getSupportFragmentManager());
pager.setAdapter(adapter);
final int pageMargin = (int) TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP, 4, getResources()
.getDisplayMetrics());
pager.setPageMargin(pageMargin);
tabs.setViewPager(pager);
changeColor(currentColor);
}ViewPager Adapter 代码如下:
public class MyPagerAdapter extends FragmentPagerAdapter {
private final String[] TITLES = { "Categories", "Home", "Top Paid", "Top Free", "Top Grossing", "Top New Paid",
"Top New Free", "Trending" };
public MyPagerAdapter(FragmentManager fm) {
super(fm);
}
@Override
public CharSequence getPageTitle(int position) {
return TITLES[position];
}
@Override
public int getCount() {
return TITLES.length;
}
@Override
public Fragment getItem(int position) {
return SuperAwesomeCardFragment.newInstance(position);
}
}




























 717
717

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








