vuex介绍
vue 官方的解释如下
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。Vuex 也集成到 Vue 的官方调试工具 devtools extension (opens new window),提供了诸如零配置的 time-travel 调试、状态快照导入导出等高级调试功能。
在大型,特大型,vue项目中做数据统一管理的,每个组件都可以引用到,vue中的数据发送变化,引用该数据的组件会自动更新
什么数据可以存储在vuex里面
如果一个数据,需要在多个组件中重复使用,可以把数据存放在vuex的store中。例如用户数据,购物车数据

下面是store文件夹中index.js初始状态
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
export default new Vuex.Store({
state: {
},
getters: {
},
mutations: {
},
actions: {
},
modules: {
}
})
1.state 定义vuex数据的地方
// 定义数据使用state
state: {
// 定义vuex中的数据
cartNum: 10,
}
在组件访问数据$store.state.cartNum
<!-- state定义数据 -->
<p>购物车数量:{{$store.state.cartNum}}</p>
- getters 从现有数据计算新的数据
getters: {
// 从现有数据计算新的数据 每个商品的佣金是0.5元
// fee佣金会给随cartNum变化二变化
fee:function(state){
return state.cartNum*0.5;
}
}
组件内调用$store.getters.fee
<p>佣金:{{$store.getters.fee}}</p>
3.mutations 定义修改state数据的唯一方法
mutations: {
// 修改state数据必须在mutations中的方法
// 方法名建议大写
SET_CART_NUM(state,data){
// 修改cartNum的值
state.cartNum=data;
}
}
在组件内访问mutations的方法
<!-- mutations修改数据 -->
<button @click="$store.commit('SET_CART_NUM',100)">修改为100</button><br>
<button @click="$store.commit('SET_CART_NUM',$store.state.cartNum+1)">修改+1</button>
4.actions 定义异步,网络延迟等方法
actions: {
// 定义异步,网络延迟等方法
// 只能调用mutations,不能直接修改state
getCartNum(context,data){
// 可以执行网络请求,等待延迟
setTimeout(()=>{
// 等待4秒后执行mutations的SET_CART_NUM方法
context.commit("SET_CART_NUM",data);// 修改了cartNum的值为1
},3000)
}
}
在组件内调用$store.dispatch(‘getCartNum’,20)
<!-- actions定义异步,网络延迟等方法 -->
<button @click="$store.dispatch('getCartNum',20)">延迟改变</button>
<button @click="$store.dispatch('getCartNum',36)">延迟改变</button>
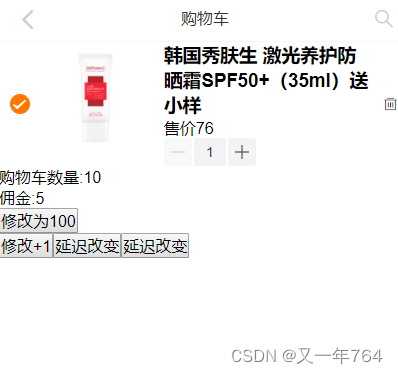
渲染结果






















 243
243











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








