如何在谷歌中安装VUEX调试工具(谷歌浏览器中安装 vue调试工具 vue-devtools)
本次介绍了两种方法,第一种方法略微复杂,想追求效率的请查看第二种(个人推荐第二种 ).

如果你在使用vue开发项目 浏览器中没有安装vue调试工具 显然不能算是一个合格的vue开发者.
vue-devtools 开发工具能帮我查看当前组件的显示状态和 追踪vuex中数据状态 能帮我们的开发达到一个事半功倍的效果,无论你以后是测试数据还是检查BUG都会让你一目了然。
1.按照网上的指示安装的
首先先访问 git地址拿到源码 https://github.com/vuejs/vue-devtools.git
1.1 下载代码之后 解压
1.2 确保你的电脑上安装了npm 如果没有请自行到node.js官网下载。(当然如果你连node.js都不会安装的话,那么VUE肯定也不会了,这个文章将对你毫无作用)
1.3 通过cmd对话框进入到解压后的文件夹的路径 然后运行 npm install
运行成功后如下图所示

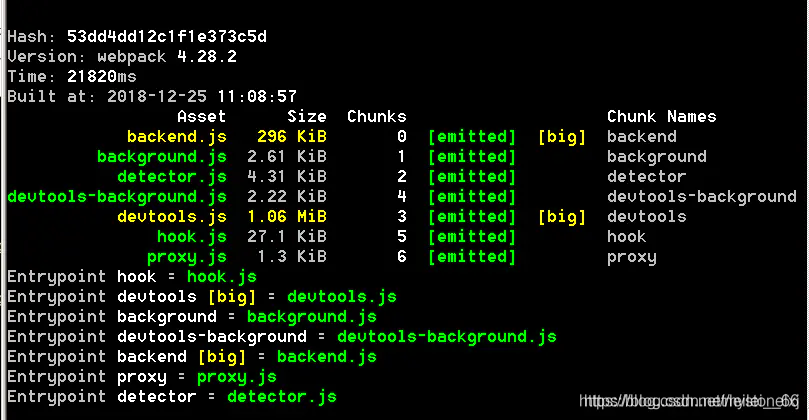
1.4 再运行 npm run build.
运行成功后如下图所示

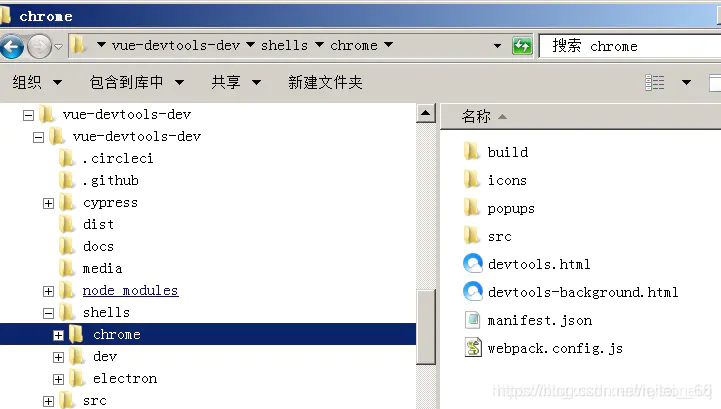
1.5,此时,原有的解压缩文件夹的shell目录下 出现 chrome文件夹

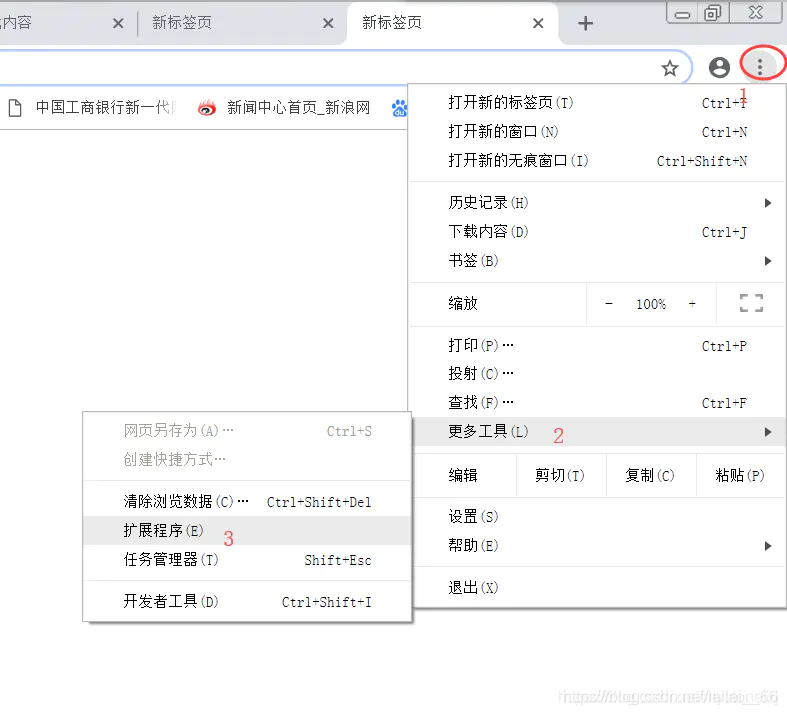
1.6打开chrome浏览器,点击相关菜单,打开扩展程序 页面

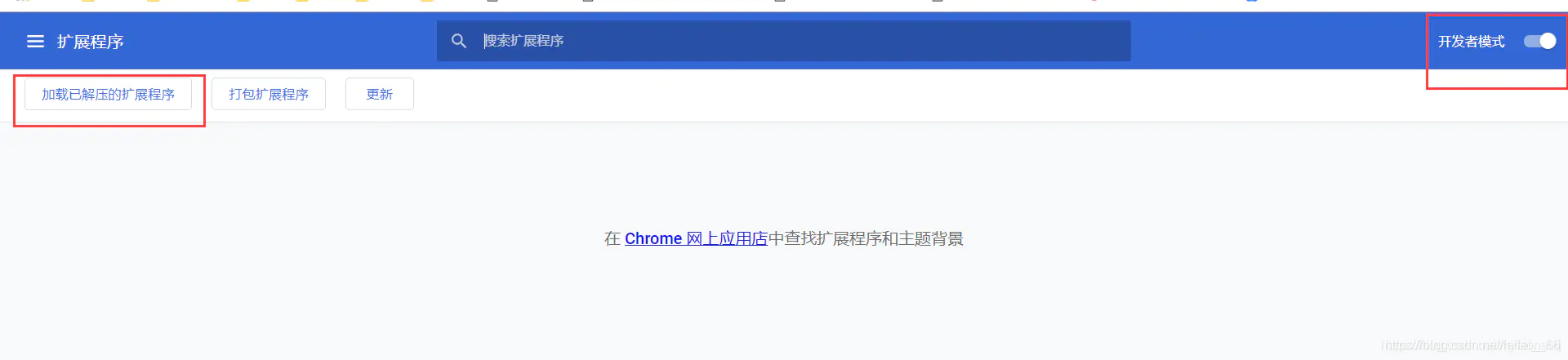
1.7,在Chrome的“扩展程序”页面,确保“开发者模式”处于打开状态,点击“加载已解压的扩展程序”按钮,在打开的文件夹选择窗口,选择“D:\vue-devtools-dev\vue-devtools-dev\shell\Chrome” 文件夹,点击 “确定”按钮

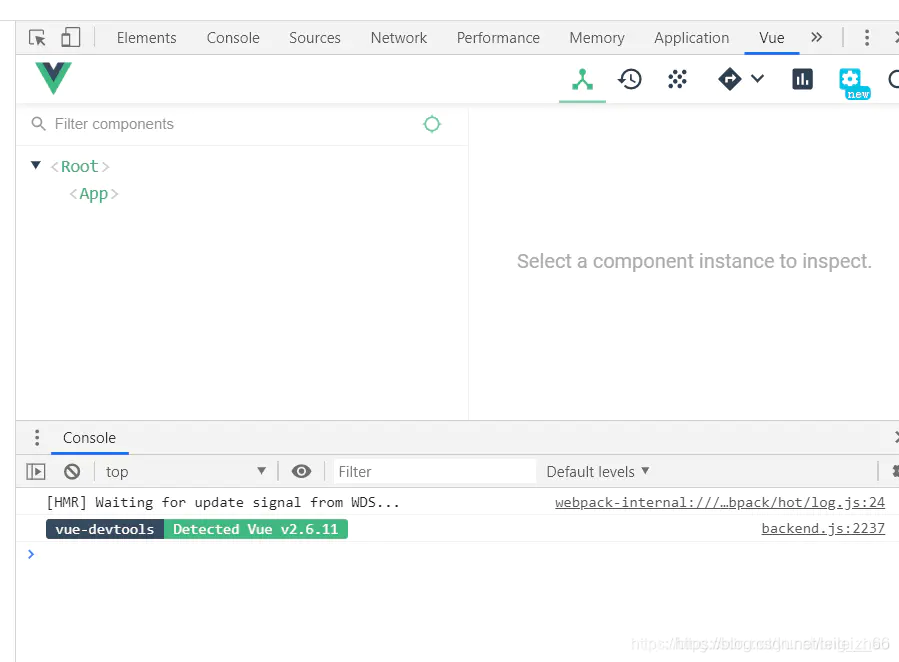
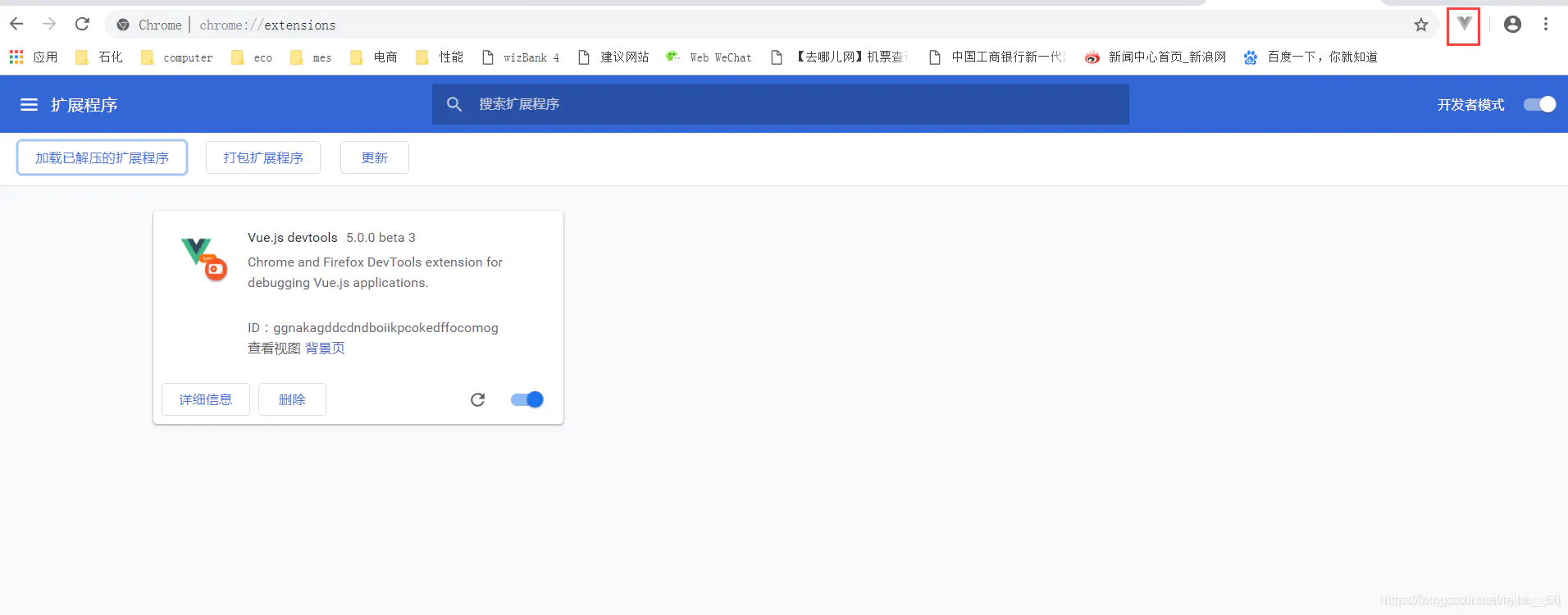
1.8,配置完成后将出现以下信息,同时在地址栏右侧有 vue-tools 图标出现。

(是不是很复杂,我是用的第二种方法,毕竟程序员的手很金贵.)
2.简单无脑下载
https://chrome.zzzmh.cn/info?token=nhdogjmejiglipccpnnnanhbledajbpd 点击推荐下载
在谷歌浏览器地址中输入
chrome://extensions/ 如果没有显示 添加扩展工具的话 请把左侧的开发者模式打开
把解压包里面解压后的的那个crx 文件直接拖拽过来 到空白位置 安装成功之后 重启浏览器
注意 vue开发者工具 你得运行一个vue项目才会出来 运行项目之后,按f12打开控制台 最后边有一个Vue
作者:啊咻代码的搬运工
链接:[https://www.jianshu.com/p/6c7804646d68]
来源:简书
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。























 335
335











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








