特点
1.构建用户界面的JavaScript库
2.Facebook脸书出品
3.组件化、单向数据流、生命周期、虚拟dom、hooks等
jsx语法
jsx语法方便js中书写html模板,是JavaScript与html混合写法。简单的来说jsx就是 html与js混合写法
特点:
1.只有一个根节点
2.{}括js表达式
3.{/注释内容/}
4.classNmae定义类名
5.样式对象会自动展开
6.数组可以包含html,并自动展开
// 导入css
import './App.css'
// 定一个样式对象
var styles={
fontSize:"48px",
textAlign:"center",
color:"green"
}
// 定义一个数组
var arr=[
<h2>我是老大</h2>,
<p>p标签</p>,
<a href='http://www.baidu.com'>百度</a>
]
// 创建App实例
function App(){
// 返回一段html节点
return <div>
<h1 className="active">你好react</h1>
<p style={styles}>学好react,月薪过两万</p>
{arr}
{/*<p>{2+4}</p>
<p>{5>10?"大于10":"他还是一个孩子"}</p>*/}
</div>
}
// 导出
export default App;
导入的css文件App.css
.active{
background-color: #f70;
color: #fff;
}
state
react组件的状态/数据
this.setState({k:新的值})
当state发生变化,引用state的视图会自动更新
react组件
函数组件、类组件
1.函数组件
function App(){
return (
<div>
{/* 页面渲染 */}
</div>
)
}
export default App;
2.类组件
// 导入组件
import React,{Component} from "react";
// 创建一个class类
class App extends Component{
// 类的构造函数
constructor(props){
// 调用父组件构造函数
super(props);
// 自定义 状态数据
this.state={num:5}
}
// 渲染内容
render(){
return <div>
<h1>App</h1>
<p>{this.state.num}</p>
</div>
}
}
// 导出App组件
export default App;
函数组件与类组件的区别
1.函数组件通常展示,类组件通常作为容器。
2.类组件可以有state,函数组件没有state,管理数据用类组件。
3.函数组件没有this,类组件有this。
4.函数组件没有生命周期,类组件有生命周期。
模板语法
1.文本渲染
{}括文本内容
html文本需要加“dangerouslySetInnerHTML”才能识别标签
2.条件渲染
3.列表渲染
function App(){
var isLog=true;
var list=["react","vue","jQuery","angular"];
var str1="我爱我的故乡";
var str2= "<p>我爱<strong>我家</strong></p>"
return (<div>
<div>{str1}</div>
{/* html文本渲染 __html包含两个下划线 */}
<div dangerouslySetInnerHTML={{__html:str2}}></div>
<h1>列表渲染</h1>
{
list.map(item=>(<p key={item}>{item}</p>))
}
<h1>模板语法-条件渲染</h1>
{isLog&&<h3>欢迎回来</h3>}
{isLog?<h3>欢迎回来主人</h3>:<h3>请登录</h3>}
</div>)
}
export default App
事件
1.和原生js事件一致,事件名用驼峰式(右边为驼峰命名)
onclick onClick
onmouseover onMouseover
2.事件总是要响应一个函数
import React, { Component } from 'react';// imrc
class App extends Component { // ccc
constructor(props) {
super(props);
this.state={num:5}
}
say=()=>{
alert("中华文化博大精深")
}
doit=(msg)=>{
alert("我爱"+msg)
}
add=(n=1)=>{
// state更新必须由setState方法进行
this.setState({num:this.state.num+n})
}
state = { }
render() {
return ( <div>
<h1>更新状态state</h1>
<button onClick={this.add.bind(this,5)}>{this.state.num}:传参5</button>
<button onClick={()=>{this.add(2)}}>{this.state.num}:传参</button>
<button onClick={()=>this.add()}>{this.state.num}</button>
<h1>添加事件</h1>
<p onClick={this.doit.bind(this,"河南")}>河南-传参</p>
<p onClick={()=>this.doit("祖国")}>祖国-传参</p>
<p onClick={this.say}>钓鱼岛</p>
<p onClick={()=>alert("坐高铁去拉萨")}>风景好美</p>
<p><button>{this.state.num}</button></p>
</div> );
}
}
// this.doit.bind(this,"河南")
// 基于doit返回一个新的函数,新函数的this是bind的第一个参数,新函数的参数是bind的第二个参数
export default App;
表单的数据绑定
import React, { Component } from 'react'
class App extends Component {
// constructor(props) {
// super(props);
// }
state = {
msg:'你好react'
}
// 用箭头函数保障this正确性
// 事件对象(input)对象对应的值
updateMsg=e=>this.setState({msg:e.target.value})
render() {
return (
<div>
<h1>表单数据的绑定</h1>
<p>{this.state.msg}</p>
{/* value与onChange都应该同时绑定 */}
<input
type="text"
value={this.state.msg}
onChange={this.updateMsg}
/>
</div>
);
}
}
export default App;
组件
1.定义组件(组件名称的首字母必须大写)

2.在App.js导入组件
import Steper from './components/Steper'
3.在App.js render函数中使用
render() {
return ( <div>
<Steper ></Steper><
</div> );
}
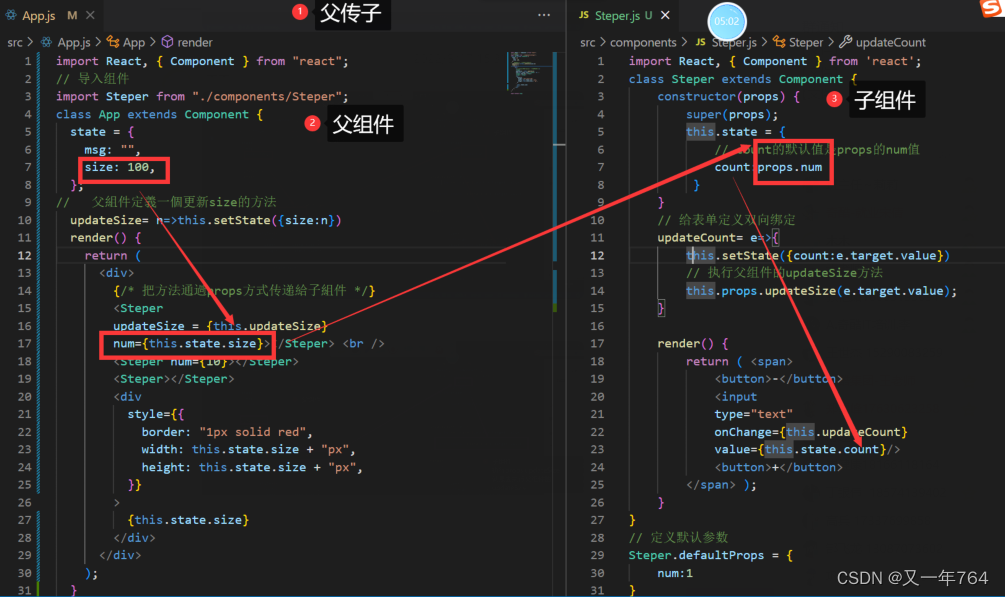
函数传参
1.父传子props
父组件传递
子组件接收
props.num
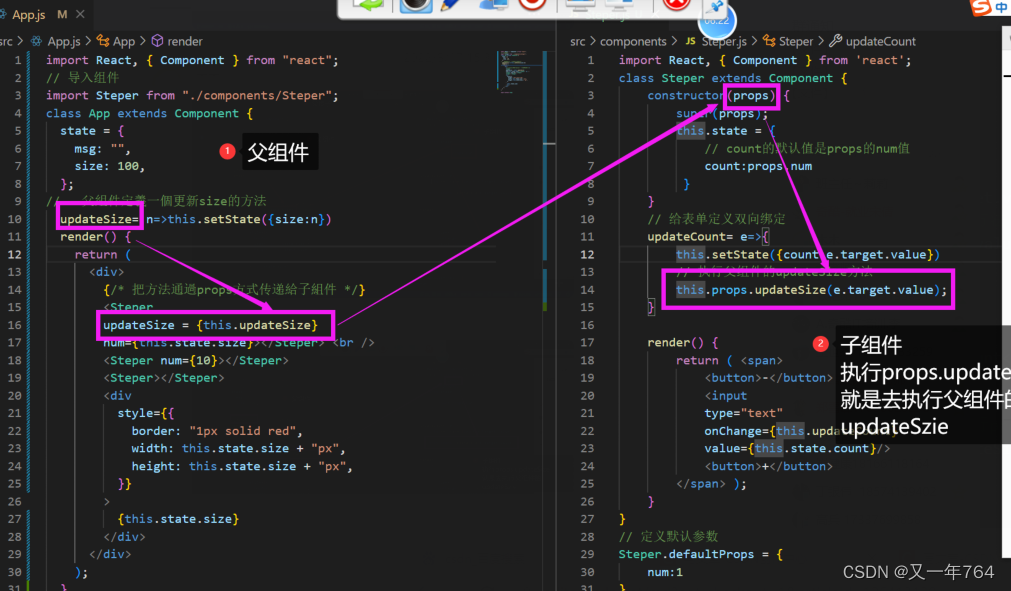
2.子传父,执行父组件的传递过来的props的回调函数
子传父:执行回调函数
父组件:
定义函数并把函数传递给子组件
updateSize=(n)=>this.setState({size:n})
子组件:
执行props.updateSize()
相当于执行父组件的updateSize方法
步进器
App.js
import React,{Component} from 'react'
// 导入组件
import Steper from './components/Steper'
class App extends Component {
state = {
msg:'',
size:100,
min:1,
max:110,
};
// 父组件定义一个更新size的
updateSize=n=>this.setState({size:n})
render() {
return ( <div>
{/* 把方法通过props方式传递给子组件 */}
<Steper
updateSize={this.updateSize}
num={this.state.size}
min={this.state.min}
max={this.state.max}
></Steper><br/>
{/* <Steper num={10}></Steper><br/>
<Steper></Steper> */}
<div
style={{border:"1px solid red",
width:this.state.size+"px",
height:this.state.size+"px",
}}
>
{this.state.size}
</div>
</div> );
}
}
export default App;
Steper.js
import React, { Component } from 'react'
class Steper extends Component {
constructor(props) {
super(props);
this.state = {
// count的默认值是props的num值
count:props.num,
mins:props.min,
maxs:props.max
}
}
// 给表单定义双向绑定
updateCount=e=>{
this.setState({count:e.target.value})
// 执行父组件的updateSize方法
this.props.updateSize(e.target.value)
}
render() {
return ( <span>
<button
disabled={this.state.count<=this.state.mins}
onClick={()=>{
this.setState({count:this.state.count*1-1},()=>{
// 更新完毕,执行props.updateSize
this.props.updateSize(this.state.count)
})
}}
>-</button>
<input
type="text"
onChange={this.updateCount}
value={this.state.count} />
<button
disabled={this.state.count>=this.state.maxs}
onClick={()=>{
this.setState({count:this.state.count*1+1},()=>{
// 更新完毕,执行props.updateSize
this.props.updateSize(this.state.count)
})
}}
>+</button>
</span> );
}
}
// 定义默认参数
Steper.defaultProps={
num:1
}
export default Steper;
// 首字母要求大写
解析


组建的设计
1.容器的组件
一个页面,一个容器
有state,处理state方法
数据中心,与数据处理中心
类组件
2.视图组件
显示内容,一个视图组件
只有props没有state
函数组件
dom引用
1.导入创建dom 引用方法
import {createRef} from ‘react’
2.创建dom引用
var inp=createRef()
3.引用
4.获取值
inp.current.value
inp.current当前引用的dom节点
例:
import {createRef} from 'react';
// 创建一个dom引用
var inp=createRef();
function Item(props){
// 勾选时候,执行组件的updateitem
function updateItem(e){
// 执行props的OnUpdateItem(原来的item,最新item)
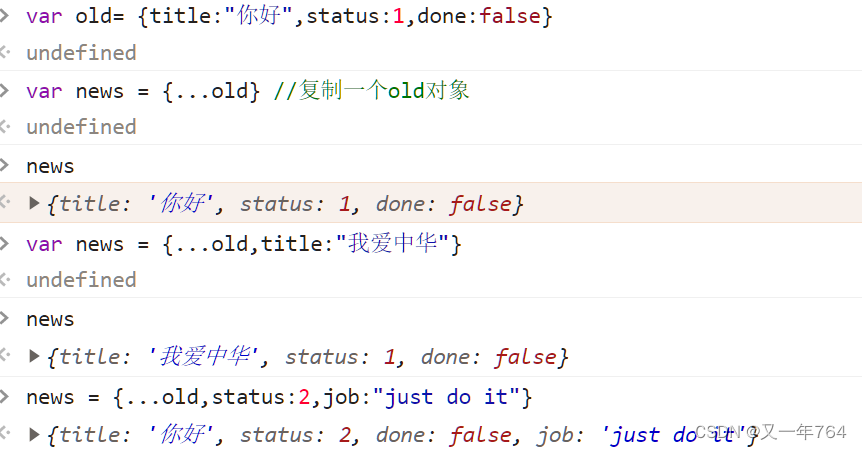
props.onUpdateItem(props.item,{...props.item,done:e.target.checked});
}
// 双击编辑功能
// 确定编辑
function sureEdit(){
// 单击确定 更新item把状态变成1
// 把item的title值更新inp的值
// 更新item
props.onUpdateItem(props.item,{...props.item,status:1,title:inp.current.value})
}
// 取消编辑
function cancleEdit(){
// 单击取消 把状态改为1,回到正常状态
props.onUpdateItem(props.item,{...props.item,status:1})
}
// 去编辑
function toEdit(){
// 更新item 把状态改为2
// 组件就会显示编辑状态
props.onUpdateItem(props.item,{...props.item,status:2})
setTimeout(()=>{
inp.current.value=props.item.title;
},100)
}
return (<div>
{props.item.status===1?<div>
{/* 正常状态 */}
<input type="checkbox" checked={props.item.done} onChange={e=>updateItem(e)} />
<span onDoubleClick={toEdit}>{props.item.title}</span>
{/* 单击props传递过来的onDelete方法 */}
<button onClick={()=>props.onDelete(props.item)}>x</button>
</div>:<div>
{/* 编辑状态 */}
<input ref={inp} />
<button onClick={sureEdit}>确定</button>
<button onClick={cancleEdit}>取消</button>
</div>}
</div>)
}
export default Item;
// props的数据在Item只读
// input必须绑定value和onchange绑定的 改变props
// 要是函数组件也会一个state,事件解决(hooks功能)
解构






















 200
200











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








