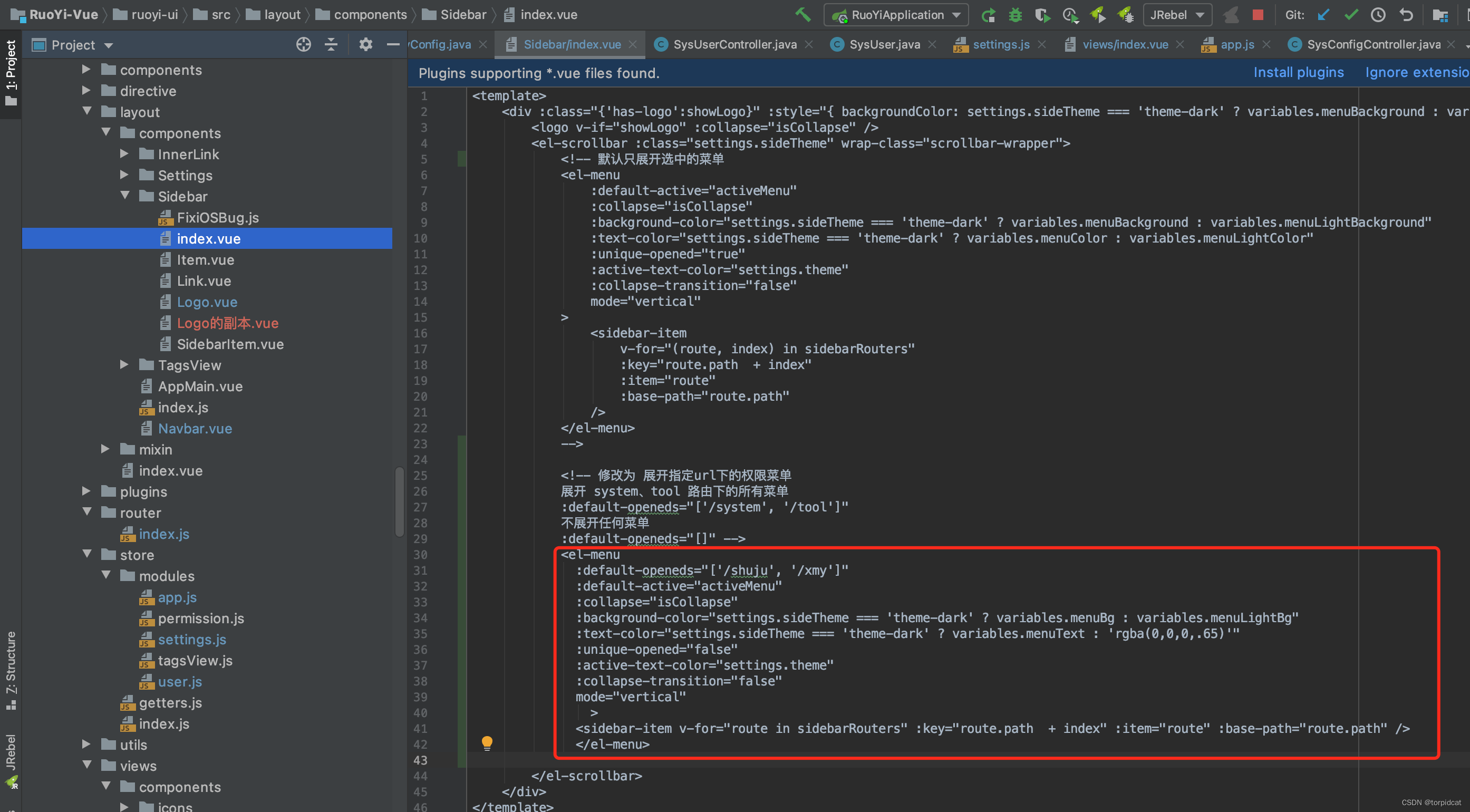
打开文件 ruoyi-ui/src/layout/components/Sidebar/index.vue
将下面代码覆盖掉原文件中的el-menu节点相关代码
参考自:http://doc.ruoyi.vip/ruoyi-vue/other/faq.html#侧边栏如何默认展开
下面代码中,默认展开system、tool路由下的所有菜单,如果需要展开其他菜单,则需要到菜单管理中找到对应菜单的路由,添加到下面的 :default-openeds 中

<!-- 默认展开的路由,加入到default-openeds后:下面默认展开路由名为user的菜单模块 -->
<el-menu
:default-openeds="['/user']"
:default-active="activeMenu"
:collapse="isCollapse"
:background-color="settings.sideTheme === 'theme-dark' ? variables.menuBg : variables.menuLightBg"
:text-color="settings.sideTheme === 'theme-dark' ? variables.menuText : 'rgba(0,0,0,.65)'"
:unique-opened="false"
:active-text-color="settings.theme"
:collapse-transition="false"
mode="vertical"
>
<sidebar-item v-for="route in sidebarRouters" :key="route.path + index" :item="route" :base-path="route.path" />
</el-menu>其他示例:























 1659
1659











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








