前言:
我们分析了flappy bird的代码思路(flappy bird游戏源代码揭秘和下载),也移植到了android平台(flappy bird游戏源代码揭秘和下载后续---移植到android真机上),现在我们要把代码移植到html5网页浏览器。听起来很棒吧,想不到也可以直接在网页上运行!从window/mac电脑系统, 到android/ios移动系统,再到html5网页浏览器,编写一次,到处运行,这正是cocos2dx editor的神奇之处。
ps: 注意以下事项:
1 笔者撰写本文的前提是:读者已经了解过移植到android平台的博文,如果没有,请跳转过去了解---移植到android平台;
2 请更新cocos2d-x editor到cocos2d-x editor 1.0Beta版本:(很重要)
博文地址: http://blog.csdn.net/touchsnow/article/details/18451107
背景:
最近火爆全球的游戏flappy bird让笔者叹为观止,于是花了一天的时间山寨了一个一模一样的游戏,现在把游戏的思路和源码分享出来,代码是基于javascript语言,cocos2d-x游戏引擎,cocos2d-x editor手游开发工具完成的,请读者轻砸;
ps:运行demo需要配置好cocos2d-x editor,暂不支持其他工具。还有demo是跨平台的,可移植运行android,ios,html5网页等。
html5移植代码下载:
和JS代码唯一的区别是Published编译目录的代码不同,Sources一模一样
进入代码集中营下载(flappy源码--移植到html5): http://blog.makeapp.co/?p=306&preview=true
运行在谷歌chrome浏览器上的效果图
cocos2d-x editor 开发工具(2013-02-14 已更新到1.0Beta):
cocos2dx editor,它是开发跨平台的手机游戏工具,运行window/mac系统上,javascript脚本语言,基于cocos2d-x跨平台游戏引擎, 集合代码编辑,场景设计,动画制作,字体设计,还有粒子,物理系统,地图等等的,而且调试方便,和实时模拟;
cocos2dx editor 下载,介绍和教程:http://blog.csdn.net/touchsnow/article/details/19070665;
cocos2dx editor 官方博客:http://blog.makeapp.co/?cat=8;
Published目录移植代码结构分析:
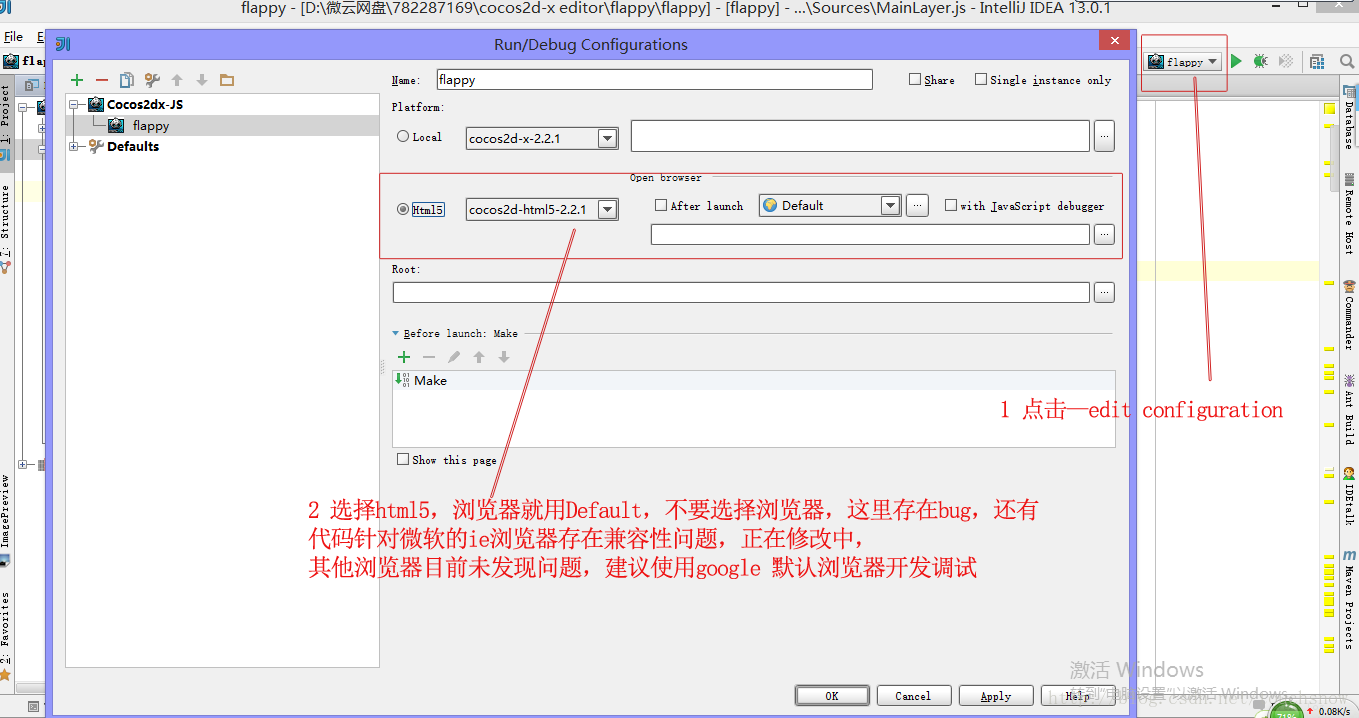
移植方法步骤:
移植方法很简单,没有android移植那么复杂,只需选择在配置里面html5,默认浏览器(ie浏览器存在兼容性问题,请选择其他浏览器作为默认浏览器),然后点击绿三角运行,在google chrome浏览器如文中效果;编译好的代码在Published目录里面,Published在左侧工程结构里面隐藏了,读者通过代码所在的源目录找寻到;
如何部署到服务器
移植到html5注意事项:
如果黑屏或者位置偏差,在Main.js主函数里面 ,
1 定义好资源 var ccb_resources = [
{src: "Resources/flappy_packer.plist"},
{src: "Resources/flappy_frame.plist"} ,
{src: "Resources/flappy_packer.png"},
{src: "Resources/bg.png"},
{src: "Resources/ground.png"}
/* {src: "Resources/fonts/big_score.fnt"} ,
{src: "Resources/fonts/small_score.fnt"},*/
/* {src: "Resources/fonts/number.png"} ,
{src: "Resources/fonts/number1.png"}*/
];
2 修改网页浏览器里面的显示宽高,找到setDesignResolutionSize 第一个参数表示宽,第二个参数表示高
var glView = director.getOpenGLView();
glView.setDesignResolutionSize(720, 1280, cc.RESOLUTION_POLICY.SHOW_ALL);
cc.Loader.preload(ccb_resources, function () {
cc.BuilderReader.runScene("", "MainLayer");
}, this);
flappy博文系列:
flappy bird游戏源代码揭秘和下载后续---移植到android真机上
flappy bird游戏源代码揭秘和下载后续---移植到html5网页浏览器
flappy bird游戏源代码揭秘和下载后续---日进5万美元的秘诀AdMob广告
flappy bird游戏源代码揭秘和下载后续---移植到苹果ios上 (未写)
笔者语:
想了解更多请进入官方博客,最新博客和代码在官方博客首发;请持续关注,还有更多cocos2dx editor游戏源码即将放出;
联系笔者:zuowen@makeapp.co(邮箱)qq群:232361142
后言:
为了鼓励更多手游爱好者加入cocos2d-x editor阵营,也为了读者坚定对该工具的信心,笔者基于以上的flappy bird代码和新的图片资源,往google play和中国应用市场发布了一个相似的游戏----腾飞的小鸟(fly bird)。该游戏还加入了广告模块,可以获得些许的广告费。也希望读者通过cocos2d-x editor可以在市场上发布更多的好游戏;
google play地址:https://play.google.com/store/apps/details?id=com.makeapp.game.flybird (小秘密:如果应用.apk后缀改为.rar,你会获得意想不到的东西)
豌豆荚市场地址:http://www.wandoujia.com/apps/com.makeapp.game.flybird
机锋市场地址: http://apk.gfan.com/Product/App741996.html
html5在线演示:http://www.makeapp.co/flybird/ (微软ie浏览器存在兼容性问题,请选择其他浏览器;公司内网,小卡,见谅)





























 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








