配置webstorm下sass编译环境
下载安装ruby
-
https://rubyinstaller.org/downloads/ ,选择自己想要下载的版本;
-
务必勾选第一项 否则cmd会找不到它;

-
因为国外网络不好,可能安装sass失败,所以需要更新Ruby的源 ,win+R打开cmd,安装sass 如下命令;
gem sources
gem sources --add https://gems.ruby-china.com/ --remove http://rubygems.org
gem install sass
- sass -v 查看版本 ;
## webstorm配置SASS/SCSS
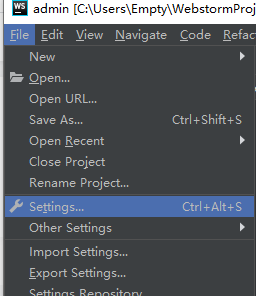
- file-setting;

- 进入 Tool-File Watchers ;

- +添加SCSS/SASS模式 ;

4.在app.vue里面引入样式
@import "style/index";
4. 配置utiles,新建.scss文件(新建scss的情况下) ;
在build-utils下修改scss的配置 不需要这一步!!!!
// 不用这一步 懒得删了 请自行跳过
scss: generateLoaders('sass').concat(
{
loader: 'sass-resources-loader',
options: {
//你自己的scss全局文件的路径
resources: path.resolve(__dirname, '../src/style/index.scss')
}
}
),
在style文件夹下新建.scss文件
在里面编写样式即可
其它.scss文件需要在index.scss中引入
@import "./element-ui"; //举例子
页面样式需要加上 lang=“scss” scoped
5. 配置build下webpack.base.conf.js
在module下的rules里面添加
{
test: /\.scss$/,
loaders: ['style', 'css', 'sass']
},
























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










