Array.prototype.map()
- map() 方法 返回一个新数组,数组中的元素为原始数组元素调用函数处理后的值。
- map()方法按照原始数组元素顺序依次处理元素。
- map() 不会对空数组进行检测。
- map() 不会改变原始数组。
注意:map 方法处理数组元素的范围是在 callback 方法第一次调用之前就已经确定了。调用map方法之后追加的数组元素不会被callback访问。如果存在的数组元素改变了,那么传给callback的值是map访问该元素时的值。在map函数调用后但在访问该元素前,该元素被删除的话,则无法被访问到。
callback 函数会被自动传入三个参数:数组元素,元素索引,原数组本身。
语法:array.map(function(currentValue,index,arr), thisValue)

通常情况下,map 方法中的 callback 函数只需要接受一个参数,就是正在被遍历的数组元素本身。但这并不意味着 map 只给 callback 传了一个参数。如下:
let arr = ['1','2','3']
let arrMap = arr.map(parseInt)
console.log(arrMap); //[ 1, NaN, NaN ]
//期望输出 [1, 2, 3]
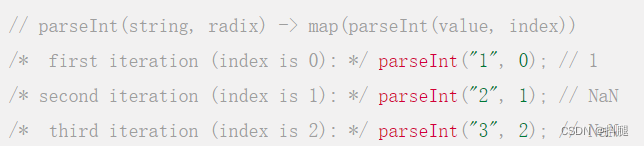
这是因为paresInt() 函数经常被带着一个参数使用, 但是这里接受两个。第一个参数是一个表达式而第二个是callback function的基数:

解决方法:回调函数指定基数
function returnInt(elem){
return parseInt(elem,10)
}
let arr=['1','2','3']
let arrMap=arr.map(returnInt)
console.log(arrMap); //[ 1, 2, 3 ]






















 234
234











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








