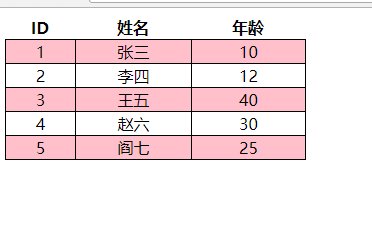
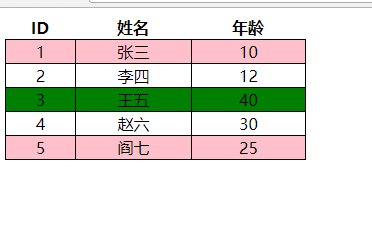
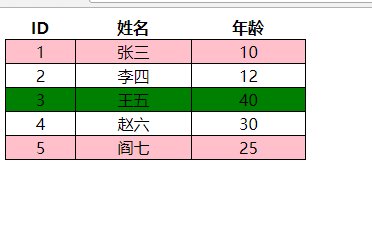
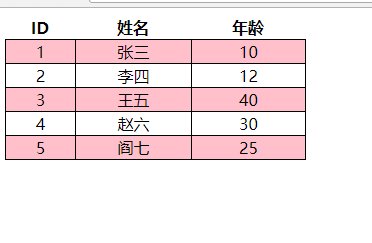
1.效果图
2.代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
window.onload = function () {
var oTab = document.getElementById('student');
var oRow = oTab.tBodies[0].rows;
var oOldColor;
for (var i = 0; i < oRow.length; i++) {
if (i % 2 == 0) {
oRow[i].style.background = 'pink';
} else {
oRow[i].style.background = '';
}
oRow[i].onmouseover = function () {
oOldColor = this.style.backgroundColor;
this.style.background = 'green'
}
oRow[i].onmouseout = function () {
this.style.background = oOldColor;
}
}
}
</script>
<style>
table {
width: 300px;
border-collapse: collapse;
}
table td {
border: 1px solid;
text-align: center;
}
</style>
</head>
<body>
<table id="student">
<thead>
<tr>
<th>ID</th>
<th>姓名</th>
<th>年龄</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>张三</td>
<td>10</td>
</tr>
<tr>
<td>2</td>
<td>李四</td>
<td>12</td>
</tr>
<tr>
<td>3</td>
<td>王五</td>
<td>40</td>
</tr>
<tr>
<td>4</td>
<td>赵六</td>
<td>30</td>
</tr>
<tr>
<td>5</td>
<td>阎七</td>
<td>25</td>
</tr>
</tbody>
</table>
</body>
</html>






















 794
794

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








