分享一下我老师大神的人工智能教程!零基础,通俗易懂!http://blog.csdn.net/jiangjunshow
也欢迎大家转载本篇文章。分享知识,造福人民,实现我们中华民族伟大复兴!
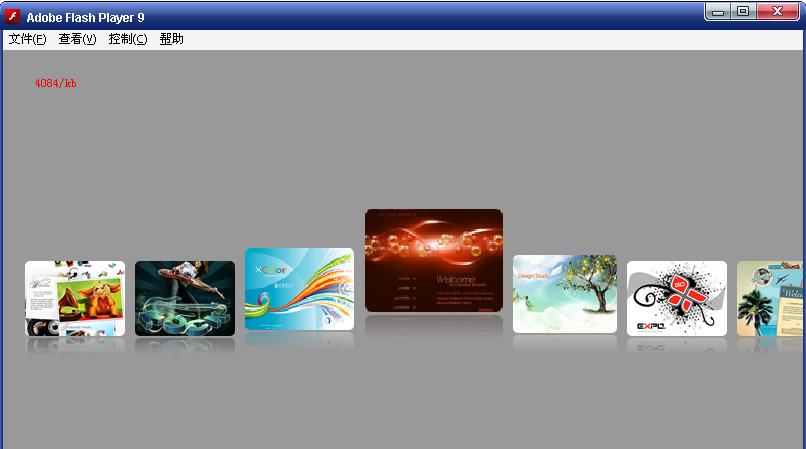
flash特效原理:图片滑动放大效果(1) http://blog.csdn.net/hero82748274/archive/2009/10/22/4715312.aspx
最近看了一些关于动态注册点更加的办法,顺手牵羊把他下载了,感觉挺好用。再把一个倒影类给下载了,结合上次一个做法,做了一个简单demo 。这一次,我们采用外部加载的办法来制作。这样更加合理的。鉴于这只是一个简单demo ,只是知道了原理就能够把握到的东西,所以这样只是希望讨论怎样优化这种效果。下面的一个代码是加了一点倒影类的影子,效果看起来很不错,至于性能就有待改进。在这里只是提出一种demo,如果有心人能够完善,也可以发表一下意见,共同完成这个事情。事不宜迟,讲解怎样外部导入多张图片。
我们不使用那些开源的类,内部类就可以简单解决这个问题。

加载多张图片:Loader 是一个容器,可以加载外部的图片,但是多张图片的时候,我们就需要进行多次线性循环。计算多少个loader 装放我们的图片。下面采用一中不确定的像无限参数的形式来写。这种是一种偷懒的做法,所以不需要见怪,至于好不好见仁见智。为加载的容器安装两个监听器,如果出错就报告,完成了就去除一部分的监听,将加载到的内容,保存在数组里面。可以是Vector 也可以是Array. 在cs4两种都可以。鉴于图片数很少,所以这种做法也勉强的完成了加载外部图片的功能。
private function addImages(...args):void{}
- private function addImages(...args):void
- {
- count=args.length;
- for(var i:int=0;i<args.length;i++)
- {
- var loader:Loader=new Loader();
- loader.contentLoaderInfo.addEventListener(Event.COMPLETE,onComplete);
- loader.contentLoaderInfo.addEventListener(IOErrorEvent.IO_ERROR,onError);
- loader.load(new URLRequest(args[i]));
- }
- }
- private function onComplete(event:Event):void
- {
- var bitmap:Bitmap=event.currentTarget.content as Bitmap;
- imageList.push(bitmap);
- event.currentTarget.removeEventListener(Event.COMPLETE,onComplete);
- count--;
- if(count==0)
- {
- trace(imageList.length);
- createObj(imageList);
- }
- }
- private function onError(event:Event):void
- {
- throw new Error("路径错误");
- }
完成之后,我们对图片使用容器安装,并且分布其位置。和其他交互等的设置。创建一些空白的影片剪辑容器,也有利于创建倒影效果。
- private function createObj(images:Array):void
- {
- for (var i:uint=0; i<images.length; i++)
- {
- var bit:MovieClip=new MovieClip();//空白影片剪辑
- bit.addChild(images[i]);
- bit.buttonMode=true;
- bit.x=i*(bit.width+8);
- bit.y=150;
- var r1:Reflect = new Reflect({mc:bit, alpha:30, ratio:60, distance:0, updateTime:-1, reflectionDropoff:0});
- array.push(bit);//数组管理
- list.addChild(bit);//容器管理
- Contain.RegPoint(bit,new Point(50,140));//重新更改注册点
- bit.addEventListener(MouseEvent.MOUSE_DOWN,mouseDownHandler);
- }
- stage.addEventListener(MouseEvent.MOUSE_MOVE,mouseMoveHandler);
- }
完成之后,我们还需要对其进行倒影设置,这次采用网上一些倒影类的做法,辅助我们完成这个功能
var r1:Reflect = new Reflect({mc:bit, alpha:30, ratio:60, distance:0, updateTime:-1, reflectionDropoff:0});
Reflect类就是一个倒影的类,在adobe 核心类库当中也存在的。效果也不错。第一个参数指定影片剪辑,第二是透明度,第三个显示的多少,第四个距离。其他是一个偏移等。日后有时间会补充这种讲解。
完成之后,也会发现这个类其实不一定适合我们这种效果,因为我们所做的并不是希望注册点在左上角,而是希望在其底部。这样会造成这个类本身设计一些缺陷,不得不最后设置他的位置。因此需要通过更改他的注册点,否则会看不到效果
下面代码清单:
其中import com.image.RollPhoto;
import com.image.Reflect;
import com.image.tool.Contain;
这一次和上次做法差不多,增加我们使用了Reflect 这个类。Contain类当中,有一个更加注册点的做法,来源于6DN的做法。效果很不错。拼合了就可以出现上面的图片效果。
总的代码:主要分为加载图片的部分,这一部分可以单独分开出去的。创建图片的部分,还有运算部分。
- package
- {
- import flash.display.MovieClip;
- import flash.events.*;
- import flash.geom.*;
- import flash.system.*;
- import flash.text.*;
- import flash.display.BitmapData;
- import flash.display.Bitmap;
- import flash.display.DisplayObject;
- import flash.display.Loader;
- import flash.net.*;
- import com.image.RollPhoto;
- import com.image.Reflect;
- import com.image.tool.Contain;
- public class Main extends MovieClip
- {
- private var array:Array= new Array();//用于管理的数组
- private var list:MovieClip=new MovieClip();//图片容器
- private var myphoto:RollPhoto;//图片滚动对象
- private var count:int=0;//图片加载的计数器
- private var imageList:Array=new Array();
- public function Main()
- {
- init();
- }
- private function init():void
- {
- myphoto=new RollPhoto(stage);//初始化对象
- myphoto.setPorperty(1.4,0.0025,8);//设置属性
- addEventListener(Event.ENTER_FRAME,Run);
- addImages("./image/1.png","./image/2.png","./image/3.png","./image/4.png","./image/5.png","./image/6.png","./image/7.png");//外部加载图片
- addChild(list);
- list.y=60;
- list.x=20;
- }
- //创建列表物体
- private function createObj(images:Array):void
- {
- for (var i:uint=0; i<images.length; i++)
- {
- var bit:MovieClip=new MovieClip();//空白影片剪辑
- bit.addChild(images[i]);
- bit.buttonMode=true;
- bit.x=i*(bit.width+8);
- bit.y=150;
- var r1:Reflect = new Reflect({mc:bit, alpha:30, ratio:60, distance:0, updateTime:-1, reflectionDropoff:0});
- array.push(bit);//数组管理
- list.addChild(bit);//容器管理
- Contain.RegPoint(bit,new Point(50,140));//重新更改注册点
- bit.addEventListener(MouseEvent.MOUSE_DOWN,mouseDownHandler);
- }
- stage.addEventListener(MouseEvent.MOUSE_MOVE,mouseMoveHandler);
- }
- private function Run(event:Event):void
- {
- memory.text=String(System.totalMemory/1024)+"/kb";//内存监控
- }
- private function mouseMoveHandler(e:MouseEvent):void
- {
- if (list.hitTestPoint(mouseX,mouseY) && mouseY<300)
- {
- myphoto.ZoomX(array);//以x轴为例
- }
- else
- {
- System.gc();
- myphoto.Rest(array,"x");//复位
- }
- }
- private function mouseDownHandler(event:MouseEvent):void
- {
- trace(event.currentTarget);
- }
- //加载外部图片
- private function addImages(...args):void
- {
- count=args.length;
- for(var i:int=0;i<args.length;i++)
- {
- var loader:Loader=new Loader();
- loader.contentLoaderInfo.addEventListener(Event.COMPLETE,onComplete);
- loader.contentLoaderInfo.addEventListener(IOErrorEvent.IO_ERROR,onError);
- loader.load(new URLRequest(args[i]));
- }
- }
- private function onComplete(event:Event):void
- {
- var bitmap:Bitmap=event.currentTarget.content as Bitmap;
- imageList.push(bitmap);
- event.currentTarget.removeEventListener(Event.COMPLETE,onComplete);
- count--;
- if(count==0)
- {
- trace(imageList.length);
- createObj(imageList);
- }
- }
- private function onError(event:Event):void
- {
- throw new Error("路径错误");
- }
- }
- }
不足地方:
目前来讲,感觉到计算的效率并不是很理想。需要效果能够出来,但依旧希望有所提高。任何计算都需要付出代价。因为个人能力有限,只能日后如果能够想到就继续完善这种做法。可以对其代码进行修改,要是要更加好的做法 可以留言告诉我
下载地址:
下载地址请先点击进去:在这里
给我老师的人工智能教程打call!http://blog.csdn.net/jiangjunshow






















 5324
5324

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








