一、什么是正态分布
正态分布,又称高斯分布或钟形曲线,是统计学中最为重要和常用的分布之一。正态分布是一种连续型的概率分布,其概率密度函数(Probability Density Function,简称PDF)可以通过一个平均值(μ,mu)和标准差(σ,sigma)来完全描述。
若随机变量X服从一个数学期望为μ、方差为σ2的正态分布,记为N(μ,σ2)。其概率密度函数为正态分布的期望值μ决定了其位置,其标准差σ决定了分布的幅度。当μ = 0,σ = 1时的正态分布是标准正态分布。且其概率密度函数为
正态分布的概率密度函数的数学表达式为:

正态随机变量服从的分布就称为正态分布,记作
![]()
可以读作X服从正态分布。 定义性的东西不进行过多赘述,可自行百度。
二、数据准备
上述内容中,我们已经知道了正态分布的数学表达式。所以说当我们得到任意一组数据时,需要先求出期望与标准差
//任意数据
let array=[1,2,3,6,5,4,2,1,6,5,8,2,15,8,4]
// 平均值
let mean=(array.reduce((a,b)=>a+b))/array.length
// 方差
let variance=array.map(x=>{
return Math.pow(x-mean,2)
}).reduce((a,b)=>a+b)/array.length
// 标准差
let StandardDeviation = Math.sqrt(variance)
//计算方式可以百度
let convertedData=[]
for(let x=mean-3*StandardDeviation;x<=mean + 3*StandardDeviation;x++){
//for循环中的条件代表你要生成几个标准差的数据,
// 再带入正态分布公式,就可以生成一条整条分布曲线的数据
let y=1/(StandardDeviation*Math.sqrt(2*(Math.PI)))*Math.exp(-(Math.pow(x-mean,2))/(2*(Math.pow(StandardDeviation,2))))
convertedData.push([x,y])
}三、绘图
绘制图形使用echarts,我是直接在echarts的官网示例中进行测试的,下面附上全部代码。可以直接复制,粘贴到echarts折线图的代码编辑中查看效果。
let array=[2,2,6,1,6,1,3,21,8,25,2,6,85,24,63,4,5,23,1];
let mean=(array.reduce((a,b)=>a+b))/array.length;
// 方差
let variance=array.map(x=>{
return Math.pow(x-mean,2);
}).reduce((a,b)=>a+b)/array.length;
// 标准差
let StandardDeviation = Math.sqrt(variance);
let convertedData=[];
for(let x=mean-3*StandardDeviation;x<=mean + 3*StandardDeviation;x++){
let y=1/(StandardDeviation*Math.sqrt(2*(Math.PI)))*Math.exp(-(Math.pow(x-mean,2))/(2*(Math.pow(StandardDeviation,2))));
convertedData.push([x,y]);
}
let xdata=convertedData.map(item=>{
return item[0];
});
let ydata=convertedData.map(item=>{
return item[1];
});
option = {
xAxis: {
type: 'category',
data:xdata
},
yAxis: {
type: 'value'
},
series: [
{
data: ydata,
type: 'line',
smooth: true
}
]
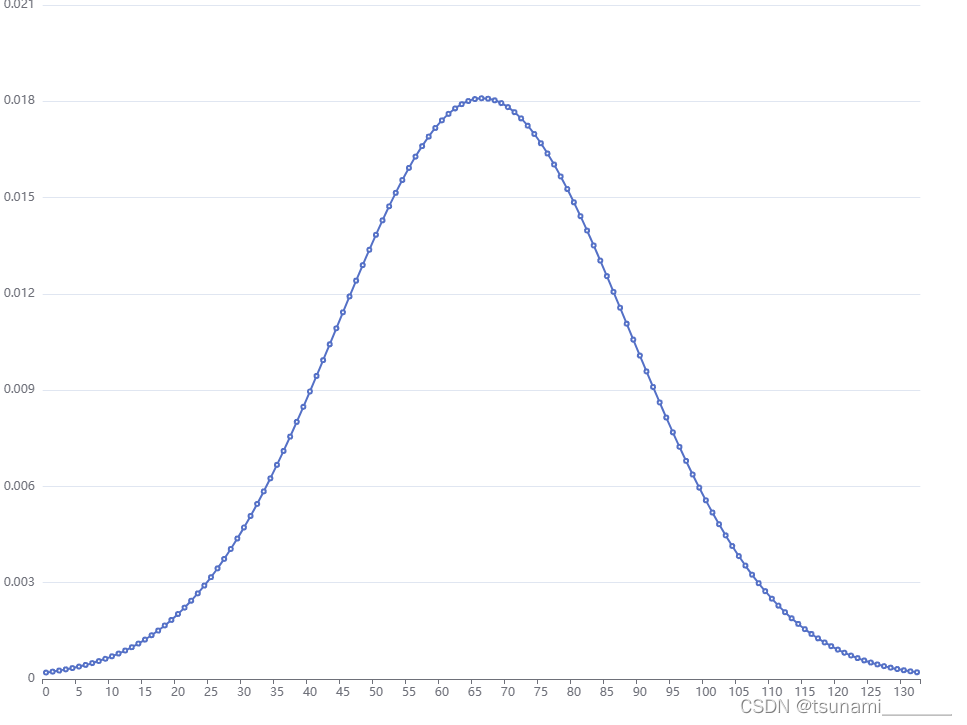
};四、展示效果

初来乍到,如有错误,敬请指教。






















 2367
2367

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








