一、安装cesium
npm install cesium --save通过npm的方式在vue项目中安装cesium,
安装成功后需要将node_moudles中的cesium下的Build文件夹中的cesium,拷贝到Public下,
在vue项目的模板页(Public下的index.html)引入cesium

接下来就可以正常使用了
二、基础使用
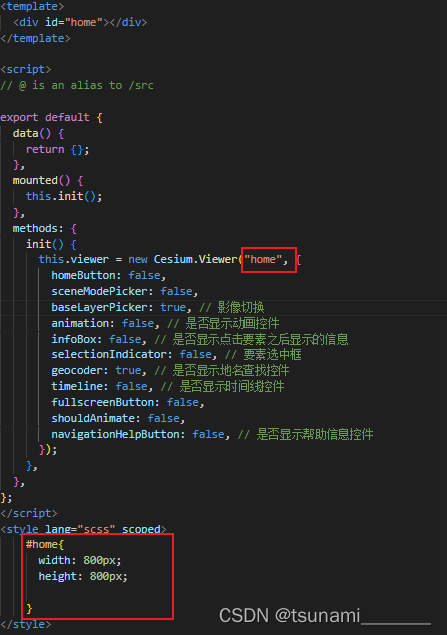
Cesium的使用与echarts、gojs等的使用类似,首先需要绑定dom元素作为Cesium渲染的容器

这样就可以在浏览器中显示出Cesium的地球啦。
在上述使用中我并没有使用accessToken。
在Cesium中,如果你使用Cesium ion服务,你将需要提供一个access token来访问一些高级功能
如3D Tiles和高分辨率地图数据。
Cesium ion是Cesium提供的一项服务,它提供了一种简化和优化3D地图开发的方式。 在没有提供access token的情况下,你仍然可以使用Cesium的核心功能,如渲染地球、添加实体、加载地理数据等。
你可以通过Cesium提供的开源地图数据和开源3D模型来构建自己的应用。 然而,如果你希望利用Cesium ion的高级功能,如使用高分辨率的遥感影像、大规模的3D模型、精细的地形数据等,你需要使用合适的access token来获取对该服务的访问权限。 总结来说,没有提供access token的区别在于你无法使用和访问Cesium ion服务提供的高级功能。但是,你仍然可以使用Cesium的基本功能进行地理空间应用的开发。如果你有特定的需要,你可以申请一个Cesium ion的access token,以使用其高级功能。
如果需要使用高级功能可以去Cesium的官网注册账户然后申请一个accessToken


将Token复制然后加入到你的代码中
Cesium.Ion.defaultAccessToken =
"在官网上复制的Token";
viewer = new Cesium.Viewer("cesiumContainer", {
homeButton: false,
sceneModePicker: false,
baseLayerPicker: false,
animation: false,
infoBox: false,
selectionIndciator: false,
gecoder: true,
timeline: false,
fullscrenButton: true,
shouldAnimate: false,
navigationHelpButton: false,
});部分基础的配置项
homeButton: false, // 显示home按钮
sceneModePicker: false, // 切换3D、2D、及哥伦布地图
baseLayerPicker: true, // 影像切换(切换视图的样式)
animation: false, // 是否显示动画控件
infoBox: false, // 是否显示点击要素之后显示的信息
selectionIndicator: false, // 要素选中框
geocoder: true, // 是否显示地名查找控件
timeline: false, // 是否显示时间线控件
baseLayerPicker:false //选择三维数字地球的底图
fullscreenButton: false, //全屏按钮
creditsDisplay:true,//展示删表版权和数据源
shouldAnimate: false,
navigationHelpButton: false, // 是否显示帮助信息控件去除版权信息及开启抗锯齿
viewer._cesiumWidget._creditContainer.style.display = "none"; //去除版权信息
viewer.scene.postProcessStages.fxaa.enabled = true; // 开启抗锯齿




















 765
765











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








