
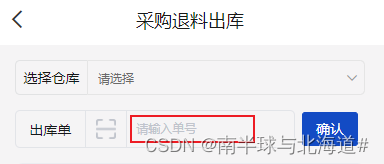
如上图,要求光标始终聚焦在出库单输入框,我们第一想到的就是给输入框加上 :focus = true,但是实际上如果我们进行了其他操作,例如操作了选择仓库,这个时候光标就从出库单失焦了。
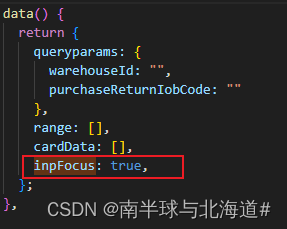
我尝试了用其他方法,给 :focus绑定一个变量,初始化时赋值为true,操作下拉选择仓库的时候会触发@change事件,此时再给 :focus绑定的变量赋值为 true。但是 ~ 切换仓库后光标一直未能聚焦到出库单,真的很奇怪(╯▔皿▔)╯,后面尝试了各种方法,终于实现啦。 哈哈哈
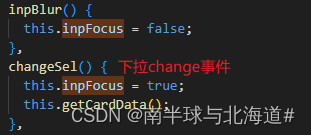
注:给出库单输入框绑定失焦事件,失焦时 :focus 绑定的变量值赋为 false,切换下拉再重新赋值为 true 就可以了
<view class="input">
<u--input :focus="inpFocus" @blur="inpBlur" placeholder="请输入单号" border="0"
v-model="queryparams.purchaseReturnIobCode" clearable fontSize="12px" @clear="handleClear" @confirm="getCardData"></u--input>
</view>

重点就是记得给输入框绑定失焦事件~
这世界很喧嚣,做你自己就好





















 642
642











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








