第一种:使用自定义指令 v-focus
- 在文件夹src/utils下新建文件夹 directives 存放聚焦的js文件 focusDirective.js
import { nextTick } from 'vue';
export default {
mounted(el) {
// 确保元素挂载,数据被解析后,
nextTick().then(() => {
el.focus();
});
}
}
- 组件模板中
<input v-focus type="text" />
- 组件脚本代码中
// 若使用的是vue3的setup语法糖需要分出来写
<script>
import focusDirective from '@/utils/directives/focusDirective.js';
export default {
directives: {
focus: focusDirective
}
};
</script>
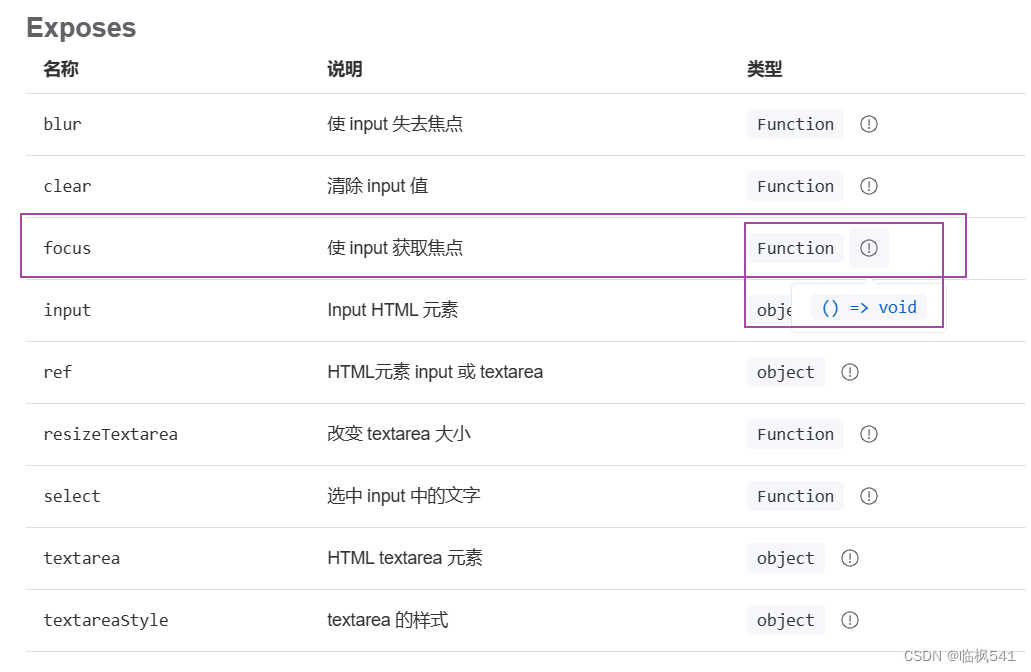
<script setup>...</script>第二种:使用 el-input的 focus() 获取焦点

- 组件模板中
<el-input
ref="isFocus"
其他..
/>- 组件脚本中
<script setup>
const isFocus = shallowRef(null);
onMounted(() => {
inputAutoFocus();
});
function inputAutoFocus() {
nextTick(() => {
isFocus.value.focus();
});
}
</script>注意:如果页面同时存在这两个,生效的只保留最后一个。





















 422
422











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








