<!DOCTYPE html>
<html style="height: 100%">
<head>
<meta charset="utf-8">
</head>
<body>
<div id="echarts-line" style="height:600px;">
<div id="container" style="height:80%;"></div>
</div>
<script type="text/javascript" src="http://echarts.baidu.com/gallery/vendors/echarts/echarts.min.js"></script>
<script type="text/javascript" src="http://echarts.baidu.com/gallery/vendors/echarts-gl/echarts-gl.min.js"></script>
<script type="text/javascript" src="http://echarts.baidu.com/gallery/vendors/echarts-stat/ecStat.min.js"></script>
<script type="text/javascript" src="http://echarts.baidu.com/gallery/vendors/echarts/extension/dataTool.min.js"></script>
<script type="text/javascript">
var dom = document.getElementById("container");
var myChart = echarts.init(dom);
window.onresize = myChart.resize; // 适应屏幕放大缩小
var app = {};
option = null;
option = {
baseOption: {
title: {
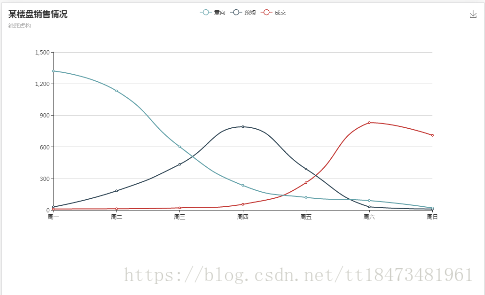
text: '某楼盘销售情况',
subtext: '纯属虚构'
},
tooltip: {
trigger: 'axis'
},
legend: {
data:['意向','预购','成交']
},
toolbox: {
show: true,
feature: {
/* magicType: {show: true, type: ['stack', 'tiled']},*/
saveAsImage: {show: true} //可下载图片
}
},
grid: {
left: '10%', //设置canvas图距左的距离
top: '20%',
right: '10%',
bottom: '10%'
},
xAxis: {
type: 'category',
boundaryGap: false,
data: ['周一','周二','周三','周四','周五','周六','周日']
},
yAxis: {
type: 'value'
},
series: [{
name: '成交',
type: 'line',
smooth: true,
data: [10, 12, 21, 54, 260, 830, 710]
},
{
name: '预购',
type: 'line',
smooth: true,
data: [30, 182, 434, 791, 390, 30, 10]
},
{
name: '意向',
type: 'line',
smooth: true,
data: [1320, 1132, 601, 234, 120, 90, 20]
}]
}
};
if (option && typeof option === "object") {
myChart.setOption(option, true);
}
</script>
</body>
</html>
echarts实现折线图(移动端自适应)
最新推荐文章于 2024-03-16 16:21:42 发布






















 687
687











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








