1 权限列表

1.1 通过路由展示权限列表组件
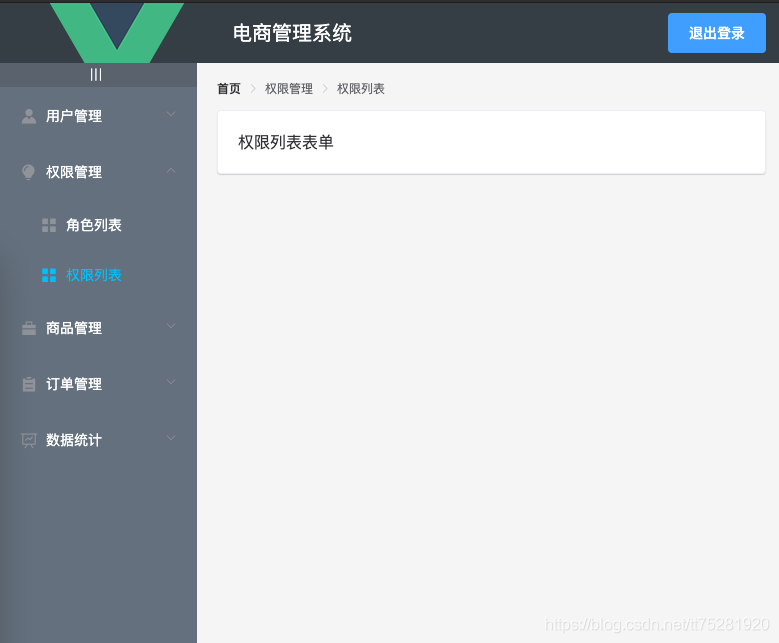
- 创建页面:
../components/power/Rights.vue
<template>
<div>
<!-- 面包屑导航 -->
<el-breadcrumb separator-class="el-icon-arrow-right">
<el-breadcrumb-item :to="{ path: '/welcome' }">首页</el-breadcrumb-item>
<el-breadcrumb-item>权限管理</el-breadcrumb-item>
<el-breadcrumb-item>权限列表</el-breadcrumb-item>
</el-breadcrumb>
<!-- 卡片区域 -->
<el-card> 权限列表表单</el-card>
</div>
</template>
<script>
export default {
};
</script>
<style lang="less" scoped>
</style>
import Rights from '../components/power/Rights.vue'
Vue.use(Router)
const router = new Router({
routes: [
...
{
path: '/home', component: Home, redirect: '/welcome', children: [
...,
{
path: '/rights', component: Rights }
]
}
]
})

1.2 调用API获取权限列表的数据
<script>
export default {
data() {
return {
rightsList: [],
};
},
created() {
this.getRightsList();
},
methods: {
async getRightsList() {
const {
data: res } = await this.$http.get("rights/list");
if (res.meta.status !== 200) {
return this.$message.error("获取权限列表失败!");
}
this.rightsList = res.data;
console.log(this.rightsList);
},
},
};
</script>
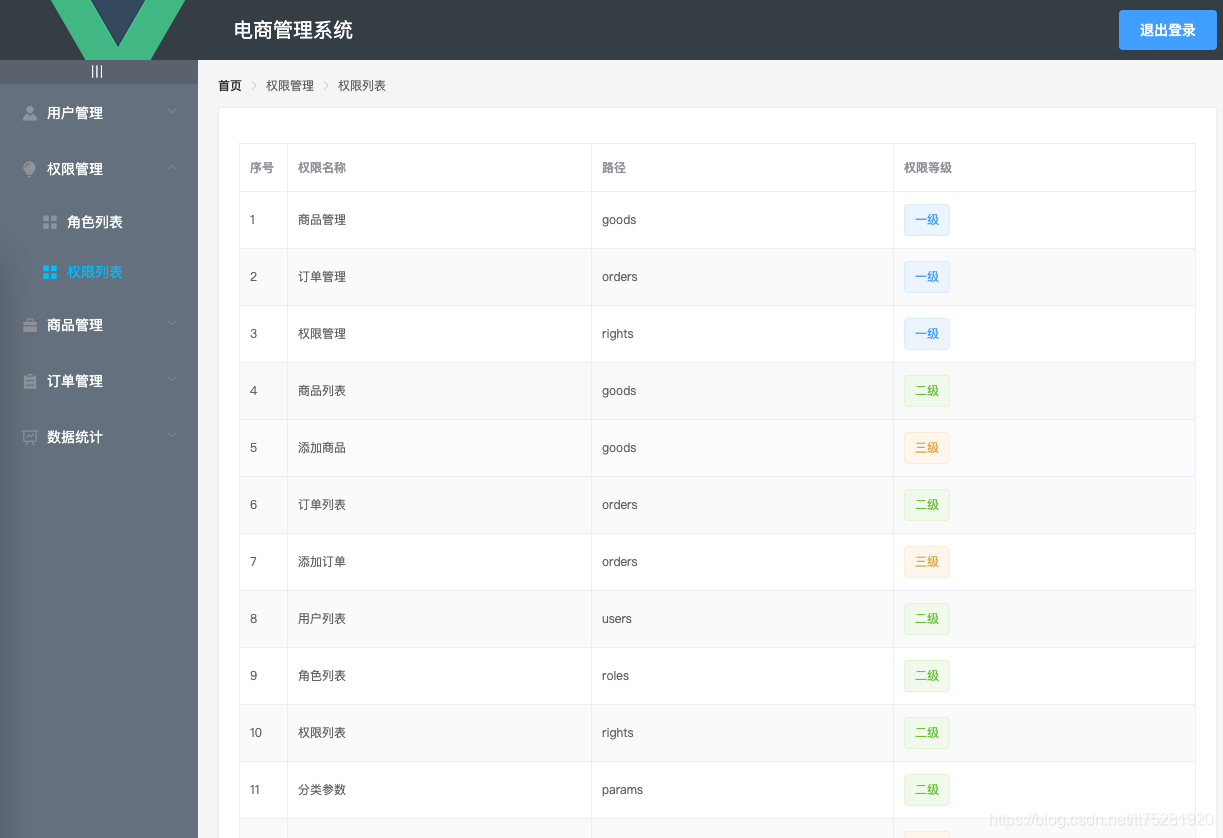
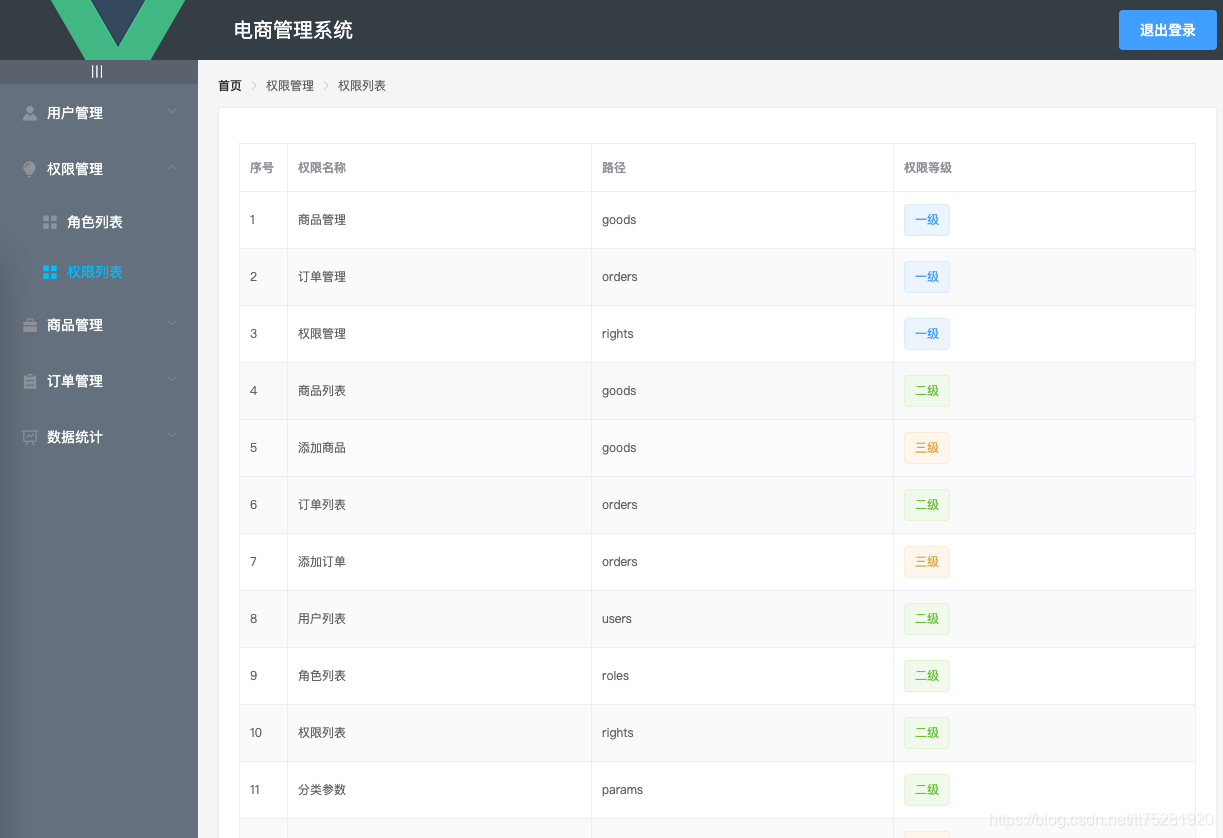
1.3 渲染权限列表UI结构
<el-table :data="rightsList" stripe border>
<el-table-column type="index" label="序号"> </el-table-column>
<el-table-column prop="authName" label="权限名称">
</el-table-column>
<el-table-column prop="path" label="路径">
</el-table-column>
<el-table-column prop="level" label="权限等级">
<!-- 作用域插槽 -->
<template slot-scope="scope">
<el-tag v-if="scope.row.level === '0'">一级</el-tag>
<el-tag type="success" v-else-if="scope.row.level === '1'">二级</el-tag>
<el-tag type="warning" v-else>三级</el-tag>
</template>
</el-table-column>
</el-table>
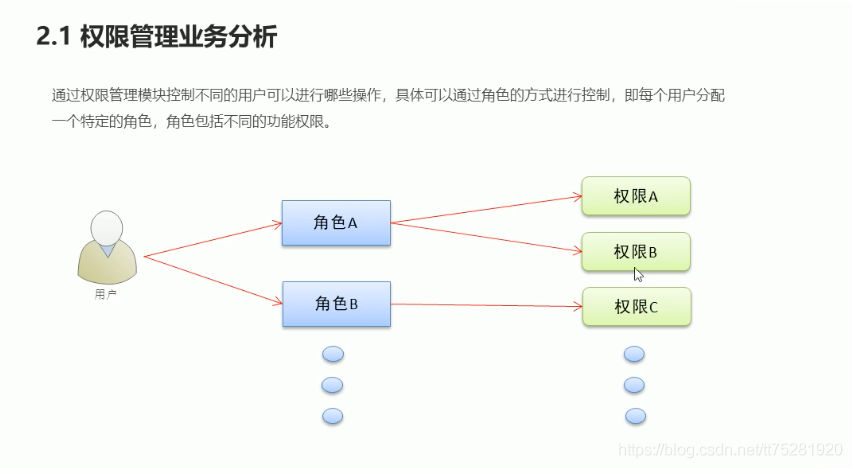
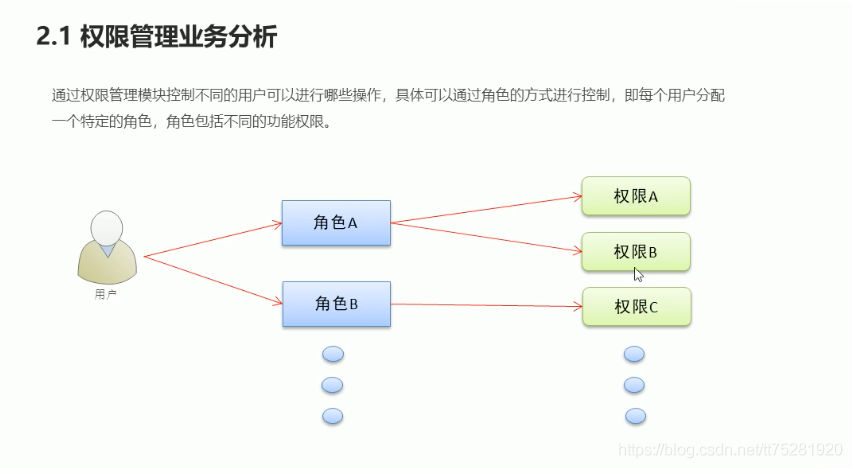
2 权限管理

2.1 绘制基本布局结构并获取列表数据
- 创建页面:
../components/power/Roles.vue
<template>
<div>
<!-- 面包屑导航 -->
<el-breadcrumb separator-class="el-icon-arrow-right">
<el-breadcrumb-item :to="{ path: '/welcome' }">首页</el-breadcrumb-item>
<el-breadcrumb-item>权限管理</el-breadcrumb-item>
<el-breadcrumb-item>角色列表</el-breadcrumb-item>
</el-breadcrumb>
<!-- 卡片视图 -->
<el-card>
<!-- 添加角色按钮 -->
<el-row>
<el-col>
<el-button type="primary">添加角色</el-button>
</el-col>











 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1095
1095











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








