background的属性:
(参考:http://www.w3school.com.cn/cssref/pr_background.asp)
background有很多属性,background 简写属性在一个声明中设置所有的背景属性。
可以设置如下属性:
1)background-color(规定使用的背景颜色(它和设置背景图像不冲突))
2)background-position(规定背景图像的位置)
3)background-size(规定背景图片的尺寸(值为:contain时,图片拉伸铺满整个元素,不过图片拉伸后会失真))
4)background-repeat(图片是否重复,属性值有:repeat,repeat-x,repeat-y,no-repeat(默认))
5)background-origin(规定图片的定位区域)
6)background-clip(规定背景的绘制区域)
7)background-attachment(规定背景图像是否固定或者随着页面其余部分滚动;属性值:scroll(滚动)、fixed(固定))
8)background-image(设置背景图片)
可以统一设置background属性,如果不设置其中的某个值,也不会出问题,比如 background:#ff0000 url('smiley.gif'); 也是允许的。
下面具体说明几个属性:
1)background-position:设置背景图像的具体位置
属性值(参考:http://www.w3school.com.cn/cssref/pr_background-position.asp):
| 值 | 描述 |
|---|---|
| 如果您仅规定了一个关键词,那么第二个值将是"center"。 默认值:0% 0%。 |
| x% y% | 第一个值是水平位置,第二个值是垂直位置。 左上角是 0% 0%。右下角是 100% 100%。 如果您仅规定了一个值,另一个值将是 50%。 |
| xpos ypos | 第一个值是水平位置,第二个值是垂直位置。 左上角是 0 0。单位是像素 (0px 0px) 或任何其他的 CSS 单位。 如果您仅规定了一个值,另一个值将是50%。 您可以混合使用 % 和 position 值。 |
注意:1)图片位置不会受到元素padding的影响
2)设置background-position:left top;和设置background-position:0% 0%是一样的
background-position的用法:
(参考部分:http://www.cnblogs.com/zxx-foreve1130/p/3964243.html 此处挑选几个关键栗子,原文举例很简洁易懂,建议看原文)
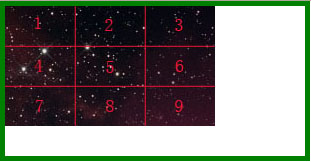
1、background-position:0 0;
背景图片的左上角将与容器元素的左上角对齐。该设置与background-position:left top;或者background-position:0% 0%;设置的效果是一致的。例如:
.container{
width:300px;
height:150px;
background:transparent url(bg.jpg) no-repeat scroll 0 0;
border:5px solid green;
}
效果如下图1:

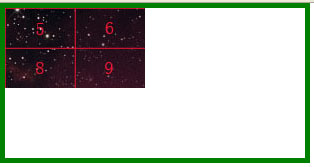
2、background-position:-70px -40px;
图片以容器左上角为参考向左偏移70px,向上偏移 40px,示例:
.container{
width:300px;
height:150px;
background:transparent url(bg.jpg) no-repeat scroll -70px -40px;
border:5px solid green;
}
效果如图2:

3、background-position:50% 50%;
图片水平和垂直居中。与 background-position:center center;效果等同。
等同于x:{容器(container)的宽度—背景图片的宽度}*x百分比,超出的部分隐藏。
等同于y:{容器(container)的高度—背景图片的高度}*y百分比,超出的部分隐藏。
例如: .container{
width:300px;
height:150px;
background:transparent url(bg.jpg) no-repeat scroll 50% 50%;
border:5px solid green;
}
其x=(300-210)*50%=45px;
y=(150-120)*50%=15px;
效果如图3:

2)background-origin:
规定 background-position 属性相对于什么位置来定位。
属性值(参考:http://www.w3school.com.cn/cssref/pr_background-origin.asp):
| 值 | 描述 | 测试 |
|---|---|---|
| padding-box | 背景图像相对于内边距框来定位。 | 测试 |
| border-box | 背景图像相对于边框盒来定位。 | 测试 |
| content-box | 背景图像相对于内容框来定位。 | 测试 |
3)background-clip:
属性值(参考:http://www.w3school.com.cn/cssref/pr_background-clip.asp):
默认:border-box
| 值 | 描述 | 测试 |
|---|---|---|
| border-box | 背景被裁剪到边框盒。 | 测试 |
| padding-box | 背景被裁剪到内边距框。 | 测试 |
| content-box | 背景被裁剪到内容框。 | 测试 |






















 176
176

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








