关于按钮背景图片拉伸与不拉伸的效果
拉伸的效果:

不拉伸的效果
拉伸的效果:
不拉伸的效果
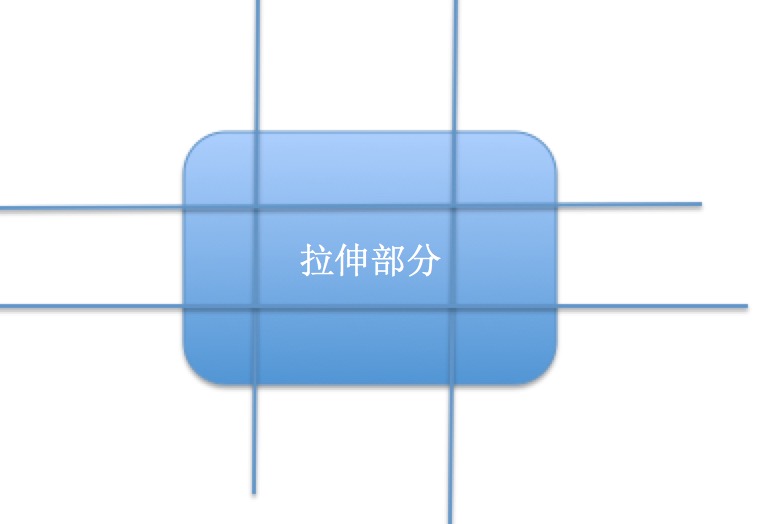
拉伸原理
iOS开发中,有一个方法可以将图片按照指定的形式拉伸,拉伸方式为下图,一般拉伸部分都为0:
实现方式
- 新建一个UIImage的分类
- 为UIImage扩充一个方法+(UIImage )resizableImage:(NSString )imageName;
- 然后再按钮所在的ViewController里面设置按钮的背景
分类
@implementation UIImage (Extension)
+(UIImage *)resizableImage:(NSString *)imageName {
UIImage *image = [UIImage imageNamed:imageName];
CGFloat w = image.size.width * 0.5;
CGFloat h = image.size.height * 0.5;
return [image resizableImageWithCapInsets:UIEdgeInsetsMake(w, h, w, h)];
}
@endcontroller部分
-(void)viewDidLoad {
UIImage *normal = [UIImage resizableImage:@"RedButton"];
UIImage *highlight = [UIImage resizableImage:@"RedButtonPressed"];
[self.login setBackgroundImage:normal forState:UIControlStateNormal];
[self.login setBackgroundImage:highlight forState:UIControlStateHighlighted];
}

























 388
388

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








