纵观移动市场,一款移动app,要想长期在移动市场立足,最起码要包含以下几个要素:实用的功能、极强的用户体验、华丽简洁的外观。华丽外观的背后,少不了美工的辛苦设计,但如果开发人员不懂得怎么合理展示这些设计好的图片,将会糟蹋了这些设计,功亏一篑。
比如下面张图片,本来是设计来做按钮背景的:

button.png,尺寸为:24x60
现在我们把它用作为按钮背景,按钮尺寸是150x50:
复制代码 代码如下:
// 得到view的尺寸
cgsize viewsize = self.view.bounds.size;
// 初始化按钮
uibutton *button = [[uibutton alloc] init];
// 设置尺寸
button.bounds = cgrectmake(0, 0, 150, 50);
// 设置位置
button.center = cgpointmake(viewsize.width * 0.5f, viewsize.height * 0.5f);
// 加载图片
uiimage *image = [uiimage imagenamed:@"button"];
// 设置背景图片
[button setbackgroundimage:image forstate:uicontrolstatenormal];
// 添加按钮
[self.view addsubview:button];
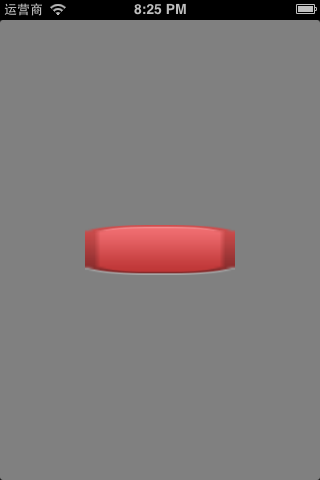
运行效果图:

可以看到,效果非常地差。原因很简单,因为原图大小为24x60,现在整张图片被全方位拉伸为150x50,比较严重的是图片的4个角。
有些人可能马上想到一个解决方案,你叫美工把图片做大一点不就好了么,怎么拉伸都没事。没错,这是一种解决方案,不过不建议采取。原因很简单:1.图片大,导致安装包也大,加载到内存中也大;2.有更好的解决方案。
细看一下图片,其实图片会变得难看,完全是因为4个角被拉伸了,中间的拉伸并没有明显地丑化外观。因此要想小图片被拉伸后不会变得难看,在图片拉伸的时候,我们只需拉伸图片的中间一块矩形区域即可,不要拉伸边缘部分。
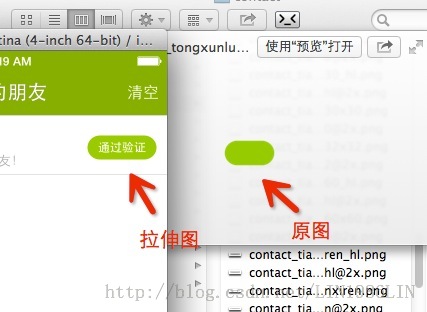
比如只拉伸下图的矩形区域,上下左右的边缘都不拉伸:
uibutton实现背景拉伸,即图片两端不拉伸中间拉伸的办法有如下两种:
第一种方法很简单而且使用性更广。做法就是直接拉伸想要setbackgroundimage的image,代码如下:
复制代码 代码如下:
uiimage *image = [uiimage imagenamed:@"image.png"];
image = [image stretchableimagewithleftcapwidth:floorf(image.size.width/2) topcapheight:floorf(image.size.height/2)];
设置了左端帽之后,rightcapwidth = image.size.width - (image.leftcapwidth + 1); 也就是说图片中间的一像素用来拉伸。垂直方向同上。设置之后无论把image放到什么控件中都可以自动拉伸了。
复制代码 代码如下:
uiimage *buttonimage = [uiimage imagenamed:@"contact.png"];
buttonimage = [buttonimage stretchableimagewithleftcapwidth:floorf(buttonimage.size.width/2) topcapheight:floorf(buttonimage.size.height/2)];
uiimage *buttonimageselected = [uiimage imagenamed:@"contactselected.png"];
buttonimage = [buttonimage stretchableimagewithleftcapwidth:floorf(buttonimage.size.width/2) topcapheight:floorf(buttonimage.size.height/2)];
uibutton *button = [uibutton buttonwithtype:uibuttontypecustom];
button.frame = cgrectmake(0, 0, 240, 44);
[button setbackgroundimage:buttonimage forstate:uicontrolstatenormal];
[button setbackgroundimage:buttonimageselected forstate:uicontrolstatehighlighted];
button.center = cgpointmake(160, 240);
[button settitle:@"button" forstate:uicontrolstatenormal];
[button settitle:@"buttonclick" forstate:uicontrolstatehighlighted];
[self.view addsubview:button];
第二种方法是在uibutton中加入一个uiimageview,拉伸imageview,然后将button的背景设为clearcolor等等。把imageview放入button中,并且sendtoback,得到效果。代码如下:
复制代码 代码如下:
//刚才imageview拉伸的代码
uiimageview *strechtest = [[uiimageyiview alloc] initwithimage:[uiimage imagenamed:@"contact.png"]];
[strechtest setcontentstretch:cgrectmake(0.5f, 0.5f, 0.f, 0.f)];
cgrect frame = strechtest.frame;
frame.size.width += 100;
strechtest.frame = frame;
//把imageview放入button中,并设置为back
uibutton *button = [uibutton buttonwithtype:uibuttontypecustom];
button1.frame = frame;
button1.center = cgpointmake(160, 140);
[button1 addsubview:strechtest];
[button1 sendsubviewtoback:strechtest];
[button1 setbackgroundcolor:[uicolor clearcolor]];
[button1 settitle:@"button" forstate:uicontrolstatenormal];
[button1 settitle:@"buttonclick" forstate:uicontrolstatehighlighted];
[self.view addsubview:button];
效果:





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








