HTML5的图片动画非常丰富,我们也在网站上分享过很多关于HTML5的图片动画。相册在网络中也十分常见,本文我们要分享一些比较华丽的jQuery/HTML5相册动画,希望大家喜欢。
1、HTML5 3D相册浏览 震撼人心
前几天我刚刚分享过一款HTML5 3D图片插件HTML5 3D立体图片旋转播放展示,确实利用HTML5技术来做各种图片动画都非常炫。今天我们再来看一款HTML5 3D相册浏览应用,图片可以手动播放,也可以自动播放,效果非常震撼,赶紧把这款HTML5 3D相册分享给你的朋友吧。
2、jQuery/CSS3实现拼图效果的相册插件
今天我们要来分享一款很酷的jQuery相册插件,首先相册中的图片会以一定的角度倾斜放置在页面上,点击图片缩略图就可以展开图片,并且图片是由所有缩略图拼接而成,图片展开和收拢的动画效果也非常不错。当然图片倾斜需要CSS3支持。
3、jQuery垂直缩略图相册插件
这是一款支持鼠标拖拽的jQuery相册插件,这款jQuery相册的特点是右侧有一排垂直的缩略图,可以定义任意数量的图片,并且可以使用鼠标拖拽来对缩略图进行翻页浏览。另外,相册的图片切换支持自动切换,也支持鼠标点击按钮切换和鼠标滑动切换。
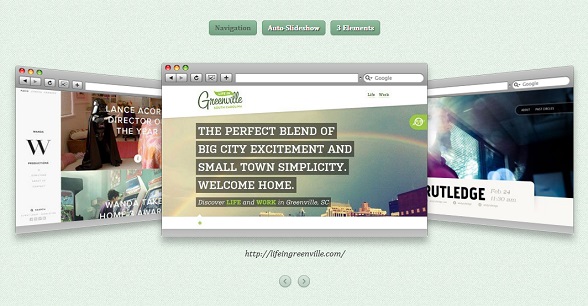
4、jQuery 3D图片旋转展示插件
今天要分享一款基于jQuery的3D图片特效,该jQuery图片插件类似一个相册焦点图,可以点击按钮来回切换图片,不同的是切换时有3D立体的视觉效果,图片切换效果非常不错。并且,每一张图片上面可以浮动一些文字描述,很实用。
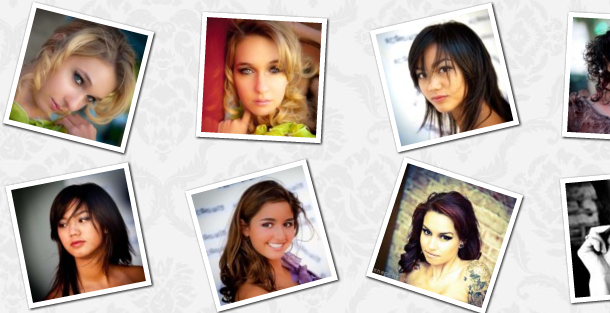
5、HTML5/CSS3动画相册 图片可倾斜摆放
记得之前我们分享过一个很酷的放满女神的HTML5/CSS3相册,相册是全屏展示的。今天我们又要来分享一个CSS3动画相册,这款相册的特点是图片可以任意角度的倾斜摆放,就像随意放在桌面上一样。另外,当鼠标滑过图片时,被遮挡在下方的图片也可以凸显出来。
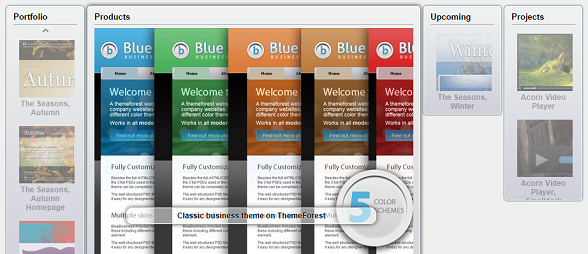
6、jQuery手风琴式相册图片展开效果
之前我们有分享过很多jQuery手风琴样式的菜单,比如CSS3手风琴下拉菜单。今天要分享的jQuery手风琴效果很特别,它是手风琴样式的相册图片展开效果。我们只需点击图片缩略图即可展开当前的图片,并将其他的图片收缩起来。
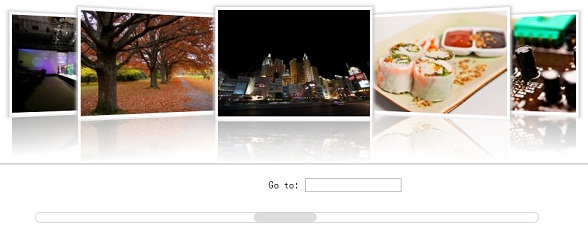
7、HTML5 3D相册图片轮播动画
这是一款基于HTML5和CSS3的3D相册浏览插件,它可以将相册中的图片以3D的方式展示出来,并且你可以滑动下面的滑杆来滑动图片浏览,同时,我们也可以指定数字让其直接跳转到指定的图片。这款HTML5 3D图片轮播动画用起来非常棒。
8、CSS3动画相册 图片淡入淡出动画效果
这是一款基于CSS3的动画相册,这样的相册我们之前也分享过不少,比如HTML5 3D立体图片相册。非常的华丽。今天的这款CSS3相册相对比较实用,当鼠标划过缩略图时,原图片即会以淡入淡出的动画效果展现出来,大家可以将它应用在自己的网站上。
以上就是8个华丽的HTML5相册动画欣赏,欢迎收藏分享。 转载请注明原文链接:http://www.html5tricks.com/8-wonderful-html5-gallery.html





























 654
654

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








