function add(){
var i=0;
return function(){
alert(i++);
}
}
var f =add();
f();//1
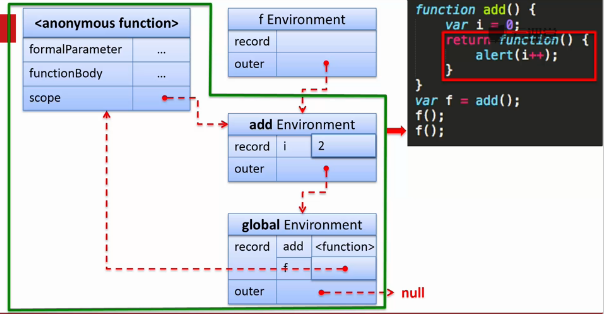
f();//2从词法环境来理解闭包:
函数执行前,初始化函数
全局词法环境:
环境记录:add
f:undefined
outer:null
初始化后,开始执行函数,给f赋值,值为add函数,进行add函数解析:
add函数词法环境:
环境记录:i:undefined
outer:全局环境
初始化后,给i赋值,为0,执行return语句,return语句返回一个匿名函数,这个匿名函数赋值给f。开始执行f函数(即执行add函数返回的匿名函数)。对f函数(即匿名函数)进行解析:
匿名函数词法环境:
环境记录:无
outer:add函数环境
初始化后,执行匿名函数,alert(i++)。匿名函数中没有i这个变量,顺着outer在add函数中找到i=0,执行i++后,i的值变为1.
add函数返回的是一个匿名函数,这个匿名函数引用了add的变量,所以当add函数执行完毕后,add的变量i没有释放,变量i变成了1.
再次执行f函数(匿名函数)时,执行i++,i变成了2.
add函数就是闭包,add函数的执行结果包含了外部环境。
闭包由函数和与其相关的引用环境组合而成。
闭包允许函数访问其引用环境中的变量(又称自由变量)
广义上来说,所有JS的函数都可以称为闭包,因为JS函数在创建时保存了当前的词法环境。

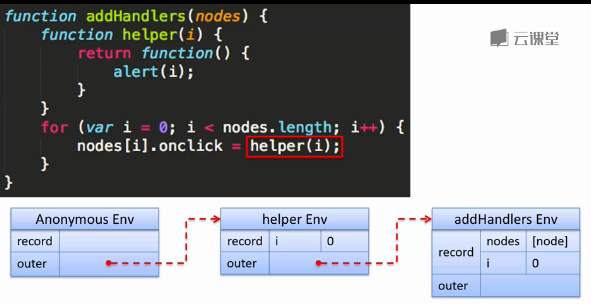
初始化函数
全局环境:record:addHandlers 函数
outer:null
执行addHandlers函数,初始化该函数:
addHandlers函数词法环境:record:nodes
i
helper 函数
outer:全局环境
i赋值为0,执行helper函数,初始化helper函数:
helper函数环境:record:i
outer:addHandlers函数
执行helper函数,i赋值为0,返回一个匿名函数。这个匿名函数绑定在了onclick动作上。
执行匿名函数,alert 0,helper执行结果为0。即nodes[0].οnclick=0;
for循环,i变为1,循环上诉过程,nodes[1].οnclick=1;
循环结束后,function函数保存了nodes[i].οnclick=i的结果,当执行onclick动作,返回结果。
匿名函数是一个闭包函数,保存了外包变量i的值,外包变量时一个循环内的值,所以每次执行,都调用的
i=0
nodes[0].οnclick=helper(0);























 1463
1463











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








