全局变量
1、var test =’some value’定义在程序最外面
2、window.test=’some value’
3、在函数内部对变量直接赋值,该变量就是全局变量。
(function(){
var a;
test=’some value’
})()
后面两种将变量定义在window,delete可以删除。vardelete不可以删除
这两个test也是全局变量
function todo(){var a=test=‘some value’ }
function todo(){
var a=‘abc’;
test=‘abs’}
全局变量可以在任何一个函数内被改变。不同程序员用同一个变量名,会造成函数不稳定。
封装
//通过getconfig方法调用函数类的私有变量
function A(){
var _config=['A','B','C'];
this.getconfig=function(){
return -_config;
}
}
//通过命名规范区分私有公有变量
var pro=A.prototype;
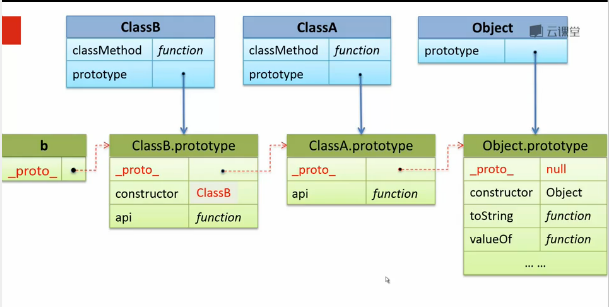
pro._step1=function类继承:
(function(){
function ClassA(){}//相当于类(构造函数)的概念
classA.ClassMethod=function(){}
classA.prototype.api=function(){}//构造函数的prototype是实例(ClassA创建的对象)
function ClassB(){
classA.apply(this,arguments);
}// 让B的实例能调用A的方法
ClassB.prototype =new classA();//给ClassB的原型赋值了一个对象
ClassB.prototype.constructor=ClassB;//constuctordor的属性实指向A的。new ClassB的时候,constructor变成A
ClassB.prototype.api=function(){
classA.prototype.api.apply(this,arguments)
}
var b=new ClassB();
b.api();
})();原型继承:
function(){
var proto={
action1:function(){}
action2:function(){}
}
var obj=Object.create(proto);//obj继承了proto的方法
}在低版本游览器中,通过函数模拟Object.create
var clone=(function(){
var F=function(){};
return function(proto){
F.ptototype=proto;
return new F();
}
})()以proto为原型创建一个新对象。通过构造函数,让构造函数的prototype等于proto,通过构造函数new出来的对象的原型即为proto。
所以这个函数的思路是,声明一个构造函数的变量 ,执行一段函数实现上诉功能。 传入proto的参数,返回的是一个新对象,这个对象以proto为原型。























 8101
8101











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








