首先倒入如下文件
#import "AppDelegate.h"
#import "MainViewController.h"
#import "LeftViewController.h"
#import "MMDrawerController.h"
#import "MMExampleDrawerVisualStateManager.h"
#import "RightTableViewController.h"在appdelegate里面
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
// Override point for customization after application launch.
//根控制器
MainViewController *main = [[MainViewController alloc]initWithNibName:@"MainViewController" bundle:nil];
//导航控制器
UINavigationController *NC = [[UINavigationController alloc]initWithRootViewController:main];
LeftViewController *leftVC = [[LeftViewController alloc]initWithNibName:@"LeftViewController" bundle:nil];
RightTableViewController *rightVC = [[RightTableViewController alloc]initWithNibName:@"RightTableViewController" bundle:nil];
// MMDrawerController *drawerController = [[MMDrawerController alloc] initWithCenterViewController:NC leftDrawerViewController:leftVC];
//用MMDrawerController 把导航控制器 包装成一个子控制器
MMDrawerController *drawerController = [[MMDrawerController alloc]initWithCenterViewController:NC leftDrawerViewController:leftVC rightDrawerViewController:rightVC];
//设置抽屉栏的抽出的宽度
[drawerController setMaximumLeftDrawerWidth:243];
[drawerController setMaximumRightDrawerWidth:243];
//关闭和打开抽屉栏方式
[drawerController setCloseDrawerGestureModeMask:MMCloseDrawerGestureModeAll];
[drawerController setOpenDrawerGestureModeMask:MMOpenDrawerGestureModeNone];
//设置抽屉控制器的alpha从0到1的动画效果 没有这写代码 就没有那些效果
[drawerController
setDrawerVisualStateBlock:^(MMDrawerController *drawerController, MMDrawerSide drawerSide, CGFloat percentVisible)
{
MMDrawerControllerDrawerVisualStateBlock block;
//单例
block = [[MMExampleDrawerVisualStateManager sharedManager]
drawerVisualStateBlockForDrawerSide:drawerSide];
if(block)
{
block(drawerController, drawerSide, percentVisible);
}
}];
self.window.rootViewController = drawerController;
return YES;
}
在主界面上的左右按钮,用来促发左右抽屉
-(void)initButtonView{
// Do any additional setup after loading the view from its nib.
/**
* 初始化拉开左抽屉栏的按钮
*/
UIButton *leftBtn = [UIButton buttonWithType:UIButtonTypeCustom];
leftBtn.frame = CGRectMake(0, 0, 60, 30);
[leftBtn setTitle:@"左抽屉" forState:UIControlStateNormal];
[leftBtn setTintColor:[UIColor redColor]];
[leftBtn setBackgroundColor:[UIColor redColor]];
//[leftBtn setImage:[UIImage imageNamed:@"bar_user@2x"] forState:UIControlStateNormal];
[leftBtn addTarget:self action:@selector(btn_leftBtn) forControlEvents:UIControlEventTouchUpInside];
self.navigationItem.leftBarButtonItem = [[UIBarButtonItem alloc] initWithCustomView:leftBtn];
/**
* 初始化拉开右抽屉栏的按钮
*/
UIButton *rightBtn = [UIButton buttonWithType:UIButtonTypeCustom];
rightBtn.frame = CGRectMake(self.navigationController.navigationBar.frame.size.width - 30, 0, 60, 30);
[rightBtn setTitle:@"右抽屉" forState:UIControlStateNormal];
[rightBtn setTintColor:[UIColor redColor]];
[rightBtn setBackgroundColor:[UIColor redColor]];
//[leftBtn setImage:[UIImage imageNamed:@"bar_user@2x"] forState:UIControlStateNormal];
[rightBtn addTarget:self action:@selector(btn_rightBtn) forControlEvents:UIControlEventTouchUpInside];
self.navigationItem.rightBarButtonItem = [[UIBarButtonItem alloc] initWithCustomView:rightBtn];
}
- (void)btn_leftBtn
{
[self.mm_drawerController toggleDrawerSide:MMDrawerSideLeft animated:YES completion:nil];
}
-(void)btn_rightBtn{
[self.mm_drawerController toggleDrawerSide:MMDrawerSideRight animated:YES completion:nil];
}
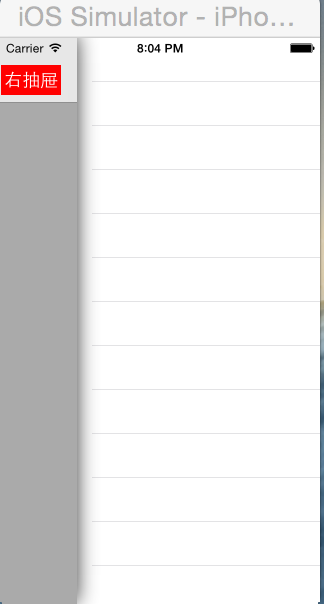
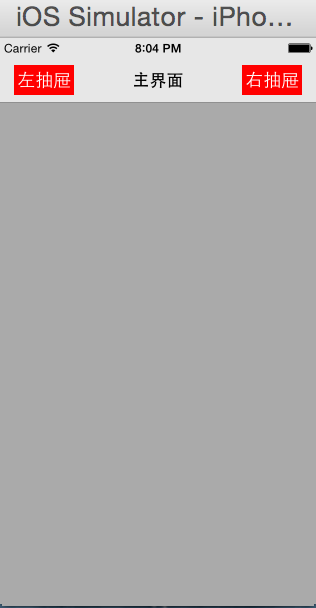
上图吧























 4299
4299

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








