前言
ios设备的尺寸越来越多,针对一款app可能要适配到多种设备,多种尺寸。所以,我们期望我们的app能够autoLayout。本文主要介绍在Xcode中使用constraint。未来会不定期对此文进行更新。
约定
本文中view指代从Objuect Library中拖拽出来的各种view
基础
一个view在界面显示,至少有三种决定条件
- 一、自身大小:如width、height
- 二、相对于父容器的位置:如固定起始坐标位置或相对位置
- 三、相对于兄弟view的位置:如顶部对齐、左右距离、堆叠层次
思路
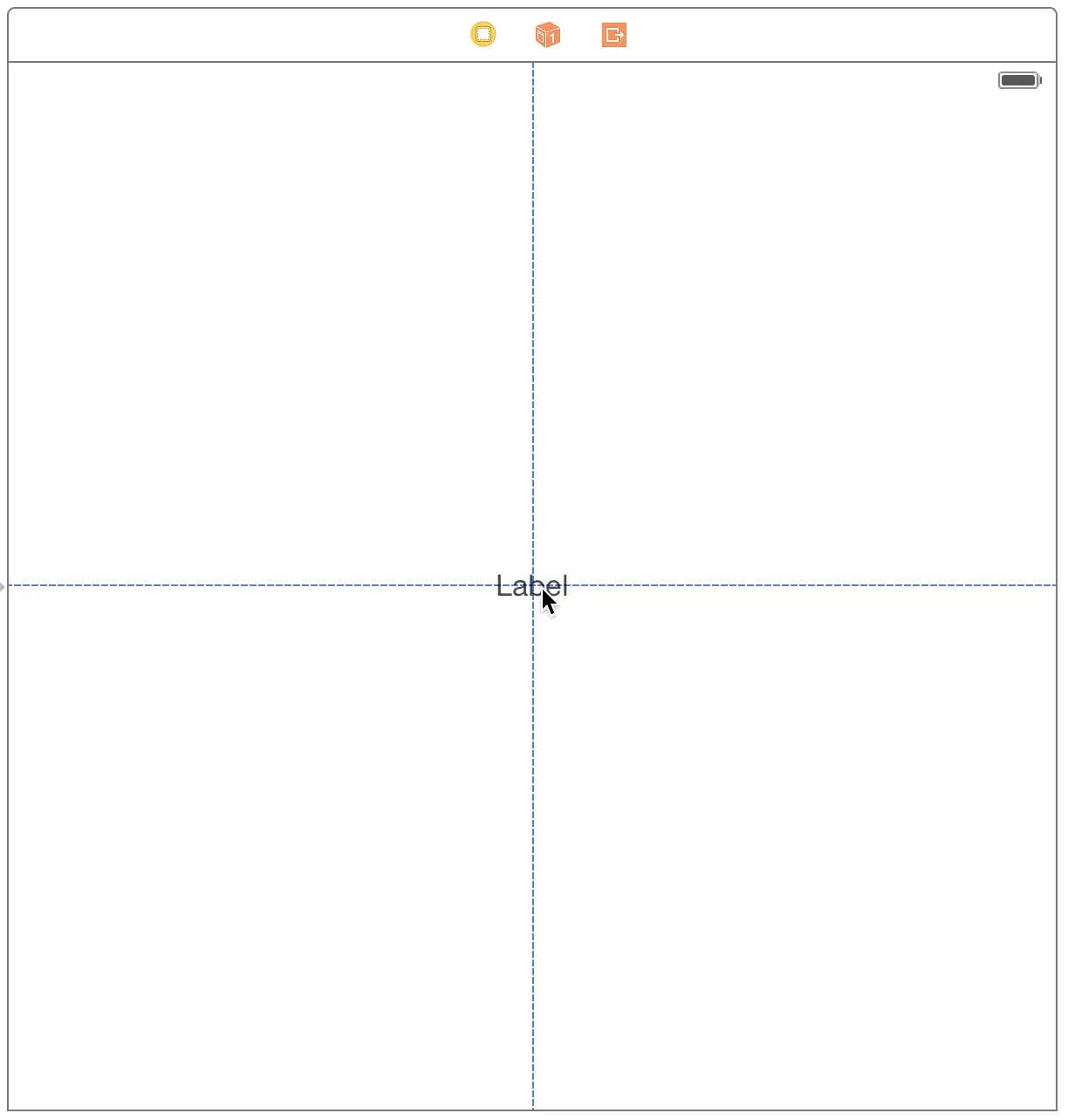
在storyboard中,拖拽出来的view都有默认的样式,在拖动的过程中会有蓝色的辅助线,帮助我们布局。但是位置大小等都是固定的,我们需要给每个view设置constraint,告诉它在不同的情况下应该如何表现。

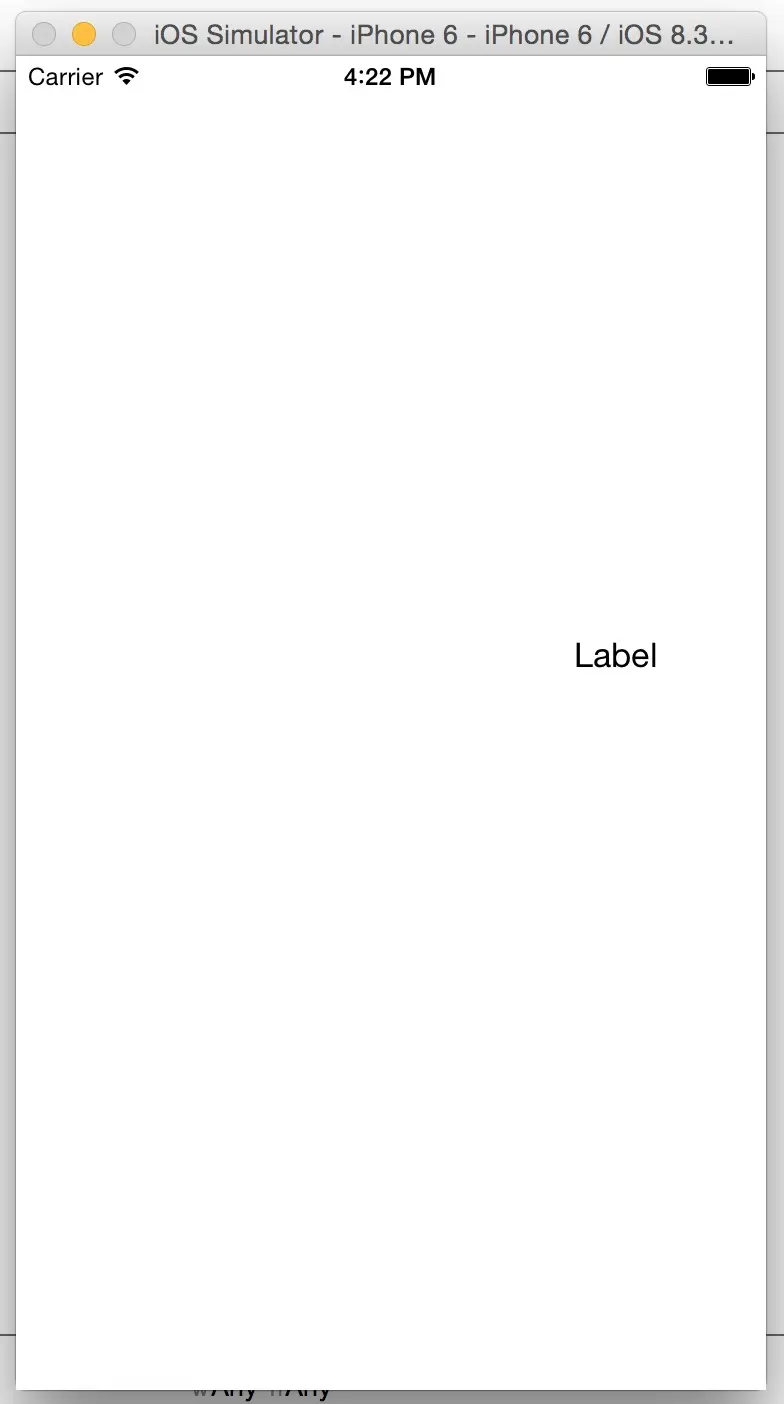
编译运行
Label
并没有
垂直水平居中

布局的过程,就是确定view的水平位置、垂直位置以及相对位置
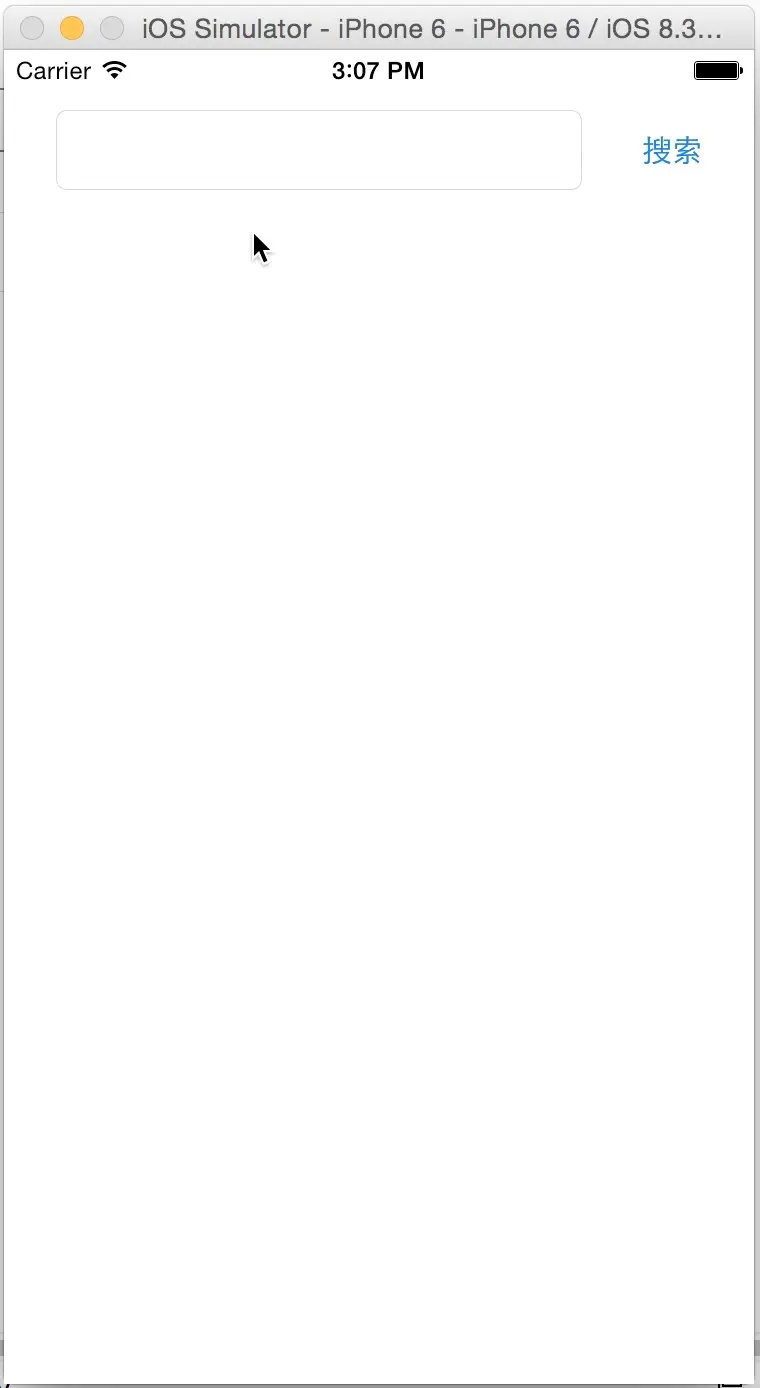
需求
一种常见的情况:一个搜索框,一个搜索按钮
搜索框:长度要随着界面变化进行伸缩,与确定按钮间距20,距离左边0,顶部10,高40
确定按钮:顶部10,右边0,与搜索框间距20,宽50,高40
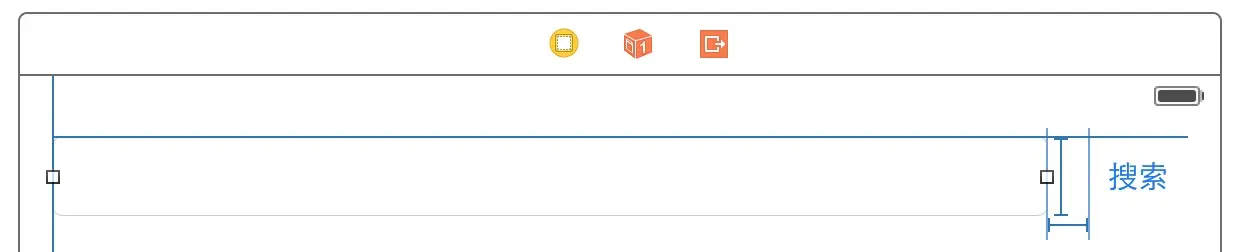
先来看下最终效果


实现步骤
- 1、拖拽一个
text Field,一个Button到storyboard - 2、注意storyboard底部的按钮

constraint按钮
三个按钮分别是
Align: 主要用来进行兄弟view对齐
Pin:自身大小、相对容器位置
Resolve auto layout issues:应用constraint后更新storyboard -
3、选中
Button,点击Pin按钮,上边距10,分别设置左边距20,右边距0,高度40,宽度50(按钮的宽度基本是固定的)
宽度和高度都是描述自身大小,条件一
上边距和右边距都是相对父容器,条件二
左边距是相对于兄弟view的位置,条件三

Button constraint
点击Add 5 Constraints
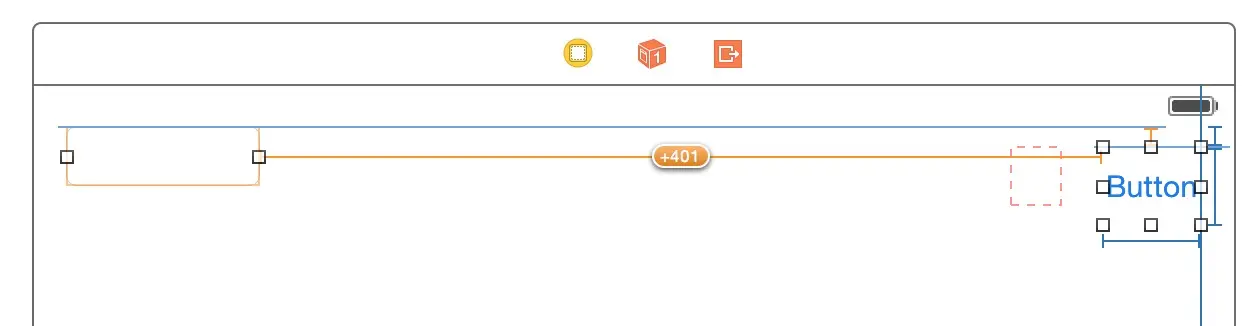
结果就变成下边的样子了

结果 -
4、这个时候,我们点击
Resolve auto layout issues,并选择Selected Views下的Update Frame

Update Frame -
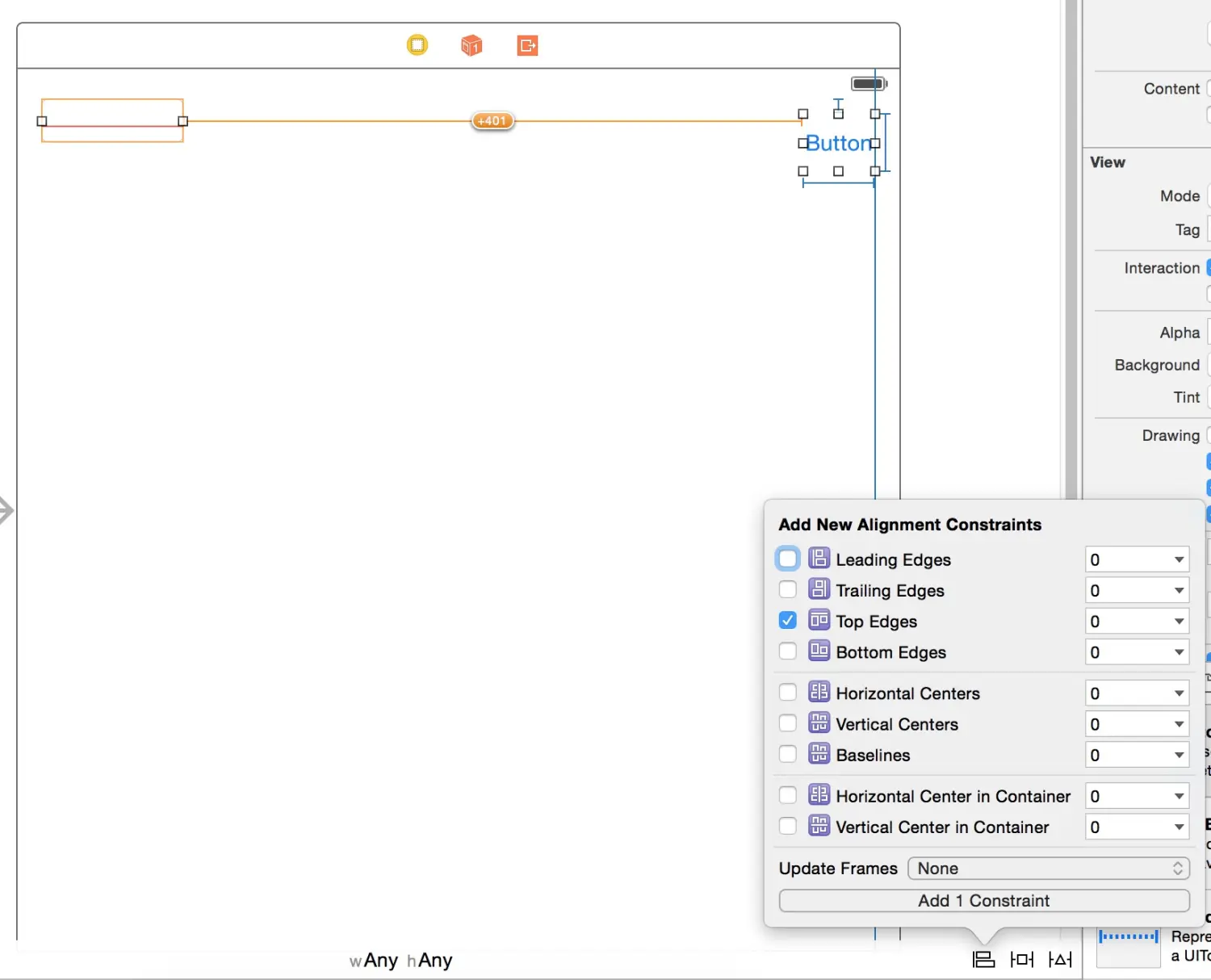
5、现在同时选中
Button和text Field,点击Align按钮,勾选Top Edges,从icon上我们就可以看出来,是顶部对齐的意思
顶部是相对于兄弟view的位置,条件三,
同时,隐含的text Field相对父容器顶部的位置和Button一样,条件二

Top Edges
点击 Add 1 Constraints

Add 1 Constraints
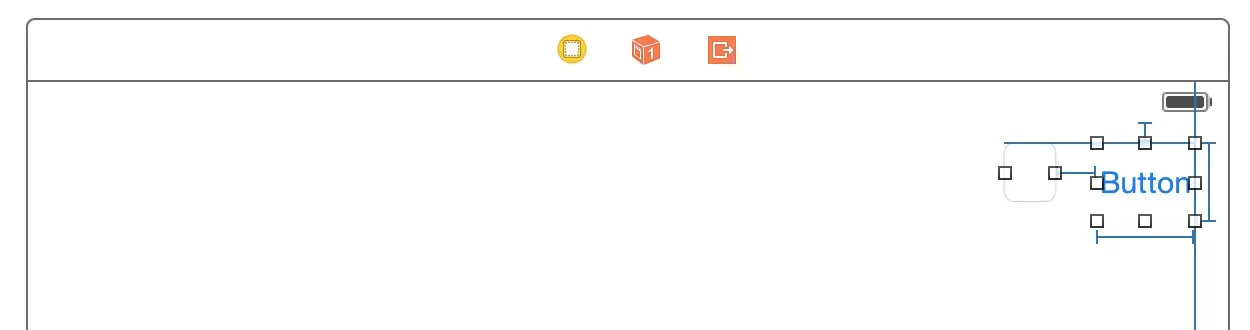
点击Resolve auto layout issues ,选择Selected Views下的Update Frame

Update Frame
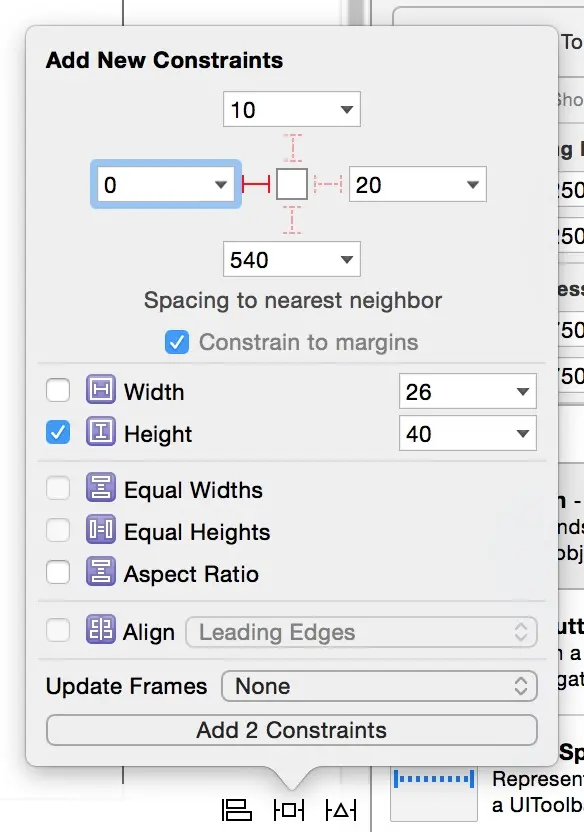
- 6、现在选中
text Field,点击Pin按钮,设置左边距0和高度40,点击Add 2 Constraints
高度40,条件一
左边距,条件二
隐含的,宽度是从父容器到搜索按钮的左边20的位置,条件一

text Field左边距
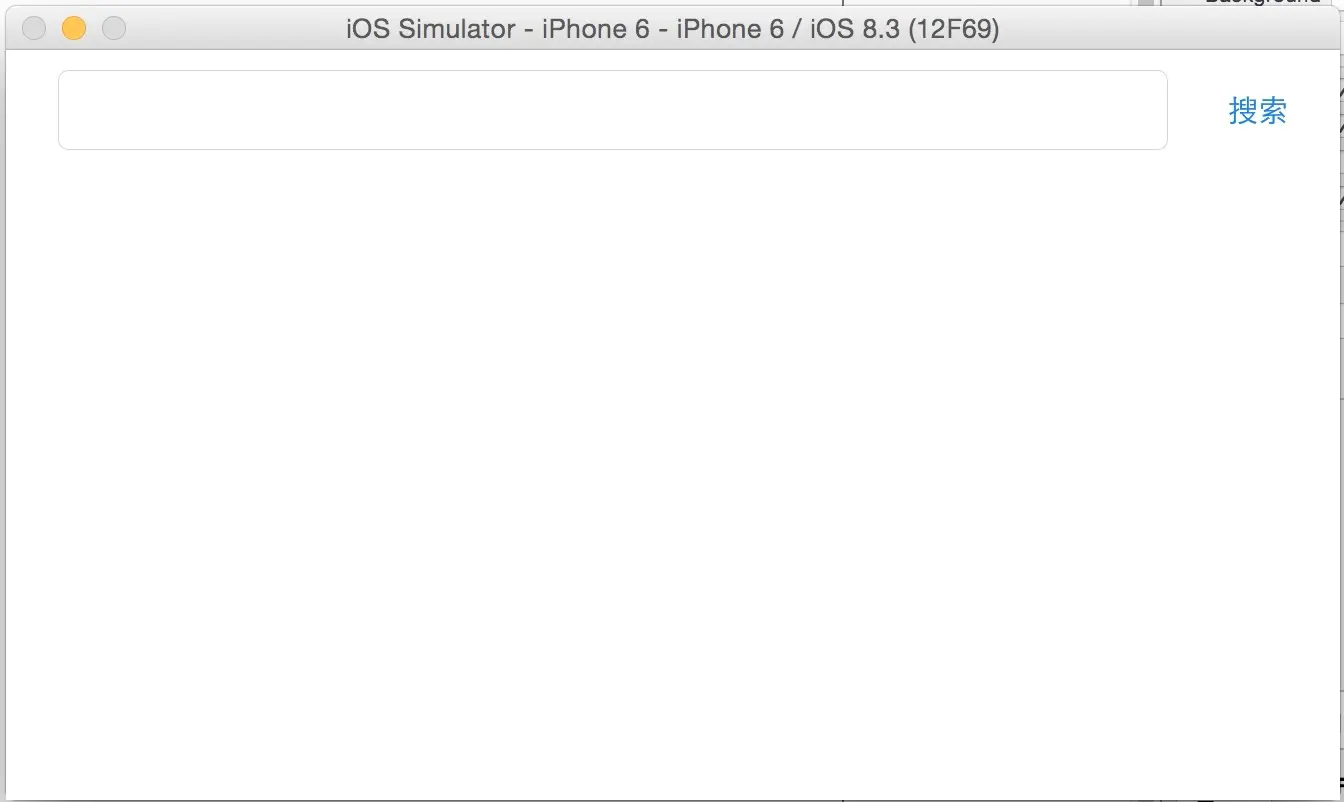
点击Resolve auto layout issues ,选择Selected Views下的Update Frame

Update Frame结果
修改Button的文字为搜索就算完成啦~






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








