课程2:使用图观™统一API调试器
哈喽,小伙伴们大家好,欢迎大家来到图观统一开发API及 API调试器入门课程的第2课。上节内容,我们向大家介绍了图观 统一开发API的基本概念,以及图观 统一开发API 接口的分类、方法指令范式、方法回调结果范式、事件订阅范式等内容。
本节课程,我们主要讲解图观统一开发API的辅助调试工具——图观统一API调试器。
本节课程安排
第一部分:【图观统一API调试器 概述】
第二部分:【创建调试场景】
第三部分:【单体测试功能介绍】
第四部分:【绘制和生成模拟代码】
第五部分:【使用综合测试】
第六部分:【使用案例库】
图观™引擎 统一API调试器零基础入门课程2《使用图观™统一API调试器》
(点击视频,观看本节完整版教程)
本节课程,我们会为大家手把手讲解操作,使用图观统一API调试器创建一个新项目,完成快速测试基本接口,并且在场景中进行数据标绘和模拟代码生成,最后将全部的自定代码保存成综合测试代码的的操作方法。
本节课程详解
一、图观 统一 API 调试器 概述
图观统一API调试器,可调用图观端渲染或流渲染三维场景服务,基于统一开发API示例代码,进行简单修改代码模板,即可快速调试场景交互效果,修改操作所见所见即所得,助您快速掌握开发技能。

具备以下优势特点:
1.内置图观 统一开发API全部最新代码,代码可以脱离接口调试器,在图观统一开发API SDK中单独运行。
2.可以帮助开发者省去使用程序开发IDE搭建环境、运行程序的繁琐步骤,在线轻松测试图观已经发布的场景。
3.内置大量的图观统一开发API标准功能测试代码,可以在您的场景中默认执行。其代码片段亦可作为您的开发手册进行查阅,并复制到您的工程代码中。
4.提供绘制功能,可以在加载的图观场景中标绘点、线、面数据,获得基于场景真实坐标,并且导出数据。
5.提供生成模拟代码功能,可以根据您的标绘点线面数据,生成图层数据以及代码。解决您在没有真实数据时,开发项目需要生成模拟数据的苦恼。
6.综合测试功能,可以保存您的测试代码,或者生成的模拟代码,以备后续调用。
二、创建调试场景
1.软硬件环境准备
如果您准备使用图观统一API调试器 加载调试场景,需要具备以下硬件和软件的条件。
首先是硬件环境,因为图观统一API调试器主要围绕三维场景来进行使用,所以硬件环境尤其是显卡能力还是需要一定要求的。一般情况下,我们建议您的硬件环境 具备:8G内存,有独立显卡,NVIDIA GTX 960及以上的笔记本或者台式机。

针对软件环境,操作系统Windows,MacOS,Linux均可;浏览器推荐您使用Google Chrome 浏览器,并确保浏览器版本是2021年1月之后版本。
您可以在浏览器地址栏中输入:chrome://settings/help,或者通过菜单 -> 设置 -> 关于Chrome查看您的浏览器版本信息。

2.登录 统一API调试器
您可通过浏览器,
输入网址:https://www.tuguan.net,登录图观官网。


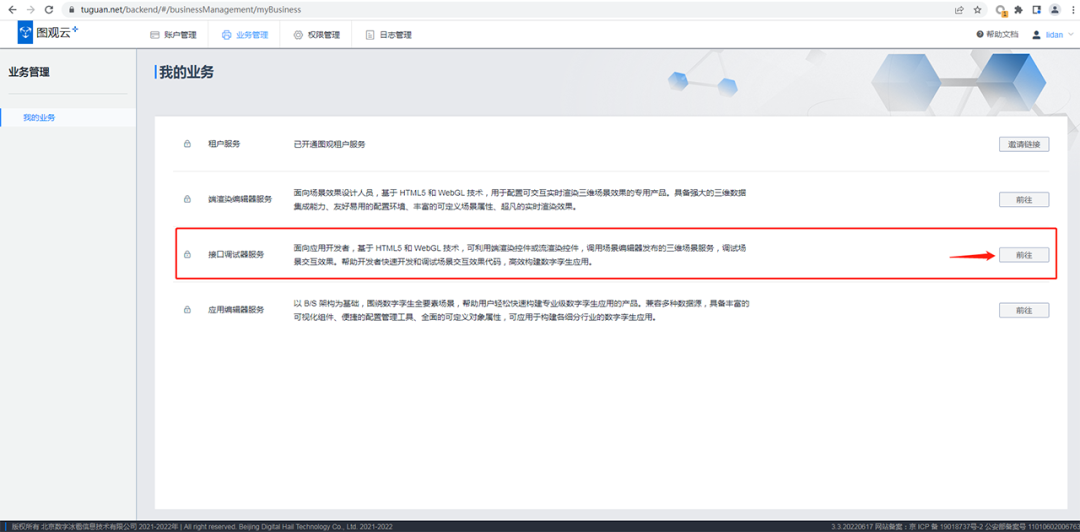
点击导航栏右侧的登录按钮,在登录界面中输入已开通好的账号和密码后,点击登录,就进入到了业务管理界面,在“我的业务”中选择“接口调试器服务”点击前往按钮,就进入到了调试器的首页。
现在大家看到的就是API调试器的首页,页面左侧是 场景管理列表,在这里我们可以对我们所有场景进行分类整理,便于我们后续查找。中间Tab栏可切换 工作台 和 案例库,默认显示的是工作台界面。工作台可新建场景并展示所有已创建场景;案例库中的案例可以进行预览到导入到自己的工作台;页面右上显示公告、帮助及用户设置。
3.创建场景
了解了图观统一API调试器的主界面功能后,我们来为大家演示讲解,如果创建一个场景。首先,我们在工作台界面中,点击“新建场景”,将会弹出“新建场景”的对话框面板,我们可以根据需要调用的场景服务来填写信息。
比如,我们创建一个 “端渲染”场景,场景名称命名为“智慧社区,在“场景链接“中输入我们想要调用的场景服务地址,点击“确定“即可完成场景的创建。
鼠标悬停在我们刚刚创建的场景面板上,可以唤醒隐藏的功能菜单,我们可以对该场景进行“重命名”、“移动”、“复制”、“删除”。
现在我们点击 编辑 按钮,打开该场景,进入场景后,可以看到:
界面上方是“单体测试”和“综合测试”切换按钮;
右侧是“场景信息”,点击后会在场景前方通过悬浮面板展现端渲染的实时的帧率、三角面数、定点数和绘制调用,这些信息在做场景性能分析,排查性能问题时比较有用。
“保存”按钮,如果在综合测试、绘制、生成模拟代码功能中有修改内容,大家在做的时候一定要记得随时点击这个按钮保存我们的页面。
“设置”按钮,点击“设置”按钮,里面可以修改当前场景地址,并且设置场景绘制功能的样式,在后续课程中还会详细讲解该功能。
三、 单体测试功能介绍
点击“单体测试“按钮进入到工作界面,在单体测试中:
界面左侧最主要的位置显示的是我们需要调试的三维场景;
在场景的左上角,是“工具栏“,包含”获取经纬度“、”获取当前视角参数“、”绘制“和”生成模拟代码“几个工具,后面我们会进行详细介绍;
中间的菜单列表,分别是“场景对象”、“图层对象”和“全局对象”三大类功能接口,每个类别下我们已经内置了图观统一开发API全部可以调试执行的接口;
“场景对象”界面上半部分还列举出了场景的内置状态和场景中模型和建筑对象列表。这个功能比较有用,您可以零代码的完成切换场景状态、控制模型显隐的操作。
“场景对象”下部分的“模型”、“建筑”、“特殊”分类,以及与“场景对象”同级别的“图层对象”、“全局对象”列表中的功能,点击后,都将出现在右上方的代码面板中,通过点击代码面板右上方的“执行”按钮可以运行代码。
如果修改代码,可以再次点击“执行”查看修改完的效果。如果想保存修改的代码,可以点击“添加到综合测试”。执行代码的运行结果会出现在右下方的“事件日志“面板中。
在了解过单体测试的界面功能之后,我们来为大家演示讲解一下,如何使用场景对象。
在场景对象中,如果您选中了一个模型节点,将会在“模型”代码执行的时候使用这个模型ID。我们先从场景对象列表中选中“小区底座“,在“模型“分类面板中,选中”获取模型关节数据“,可以看到,右上角代码模版中已经有相应的图观API指令,并且id对应了选中的小区底座,点击“执行”按钮,可以在下方“事件日志”中看到小区底座对应的关节数据
接下来,我们来讲解演示,如何使用图层对象。
如果场景已经设置好了基准点,对应了场景和经纬度信息,在图层对象中的所有图层测试数据都会自动围绕着这个场景中心点的经纬度来模拟生成。在全局对象中选中“其他控制”,点击“获取当前基准位置”,并执行代码,可以在下方事件日志中看到本场景已经设置了经纬度基准点。
在图层对象中选中“地标点”,点击“添加地标点”,并执行,可以在左侧的场景中看到已经添加了一个地标点。可以看到右上方代码面板中,coord信息是在本场景中心点附近,我们可以在微调一下代码,点击执行后可以实时看到我们所作操作的效果变化。
这里我们要说的一点是,可以在代码面板中看到,接口调试器中单体测试的图层代码要多一些,每个图层的添加都是由clearOverlayType、addLandmark和focusById组成的。这样可以避免重复添加造成的id重复问题,并且在添加后,还可以自动聚焦到新添加的对象上。所以在接口调试器,并没有单独的“聚焦”测试代码,这些代码都是放到了添加图层的代码里。
四、绘制和生成模拟代码
前面我们也提到了图观统一API调试器的工具栏功能,下面我们就为大家逐一讲解演示一下。在二次开发场景过程中,会经常遇上在场景内获得点位、镜头信息甚至是生成模拟数据的需求,这些在接口调试器中都有对应的功能。
1.获取场景点位信息
如果只是获取单个点位,最快速的方法是使用工具栏的【获取经纬度】功能。
首先我们点击工具栏上“获取经纬度”按钮,在您需要拾取经纬度信息的位置单击,即可弹出返回获取结果对话框,可以看到获取的经纬度结果和JSON信息。JSON格式的接口数据又有两种coordType,为0的类型是经纬度信息,为1的是相对于场景中心点的直角坐标系XYZ偏移,单位是米。这些信息都可以通过旁边的复制按钮快速复制。
2.获取镜头信息
点击【获取当前视角参数】按钮,将会弹出返回对话框,可以看到通过工具我们获取了当前的视点信息和JOSN信息,这些数据也可以通过旁边的复制按钮快速复制出来,并且应用到TGAPI其他接口当中。
3.绘制
工具栏上的【绘制】功能,是非常重要的。比如在实际业务中,需要标绘人员位置、巡逻轨迹、巡逻区域等应用,这个时候,就可以用到“绘制”功能。
进入到绘制功能之前,需要先使用“设置”功能。在设置面板中,我们点击进入 标绘设置, 确认路线和区域的属性设置,特别是路线宽度和围栏高度这两个参数,默认情况下这两个数值的单位都是米,在不同大小的场景下,需要灵活调整,确保这个数值不会过大或者过小造成看不到的问题。本场景我们可以将路线宽度设置为1,区域的围栏高度设置为20,点击确定。
设置好了基本的属性之后,我们来进行点绘制。首先是在场景中添加点,我们点击绘制按钮,会弹出绘制对话框,绘制对话框 共有三个页签功能,分别是“点”、“路径”、”区域“。
(1)点绘制
在“点”功能下,点击 绘制 按钮,我们可以在场景中通过单击,添加点位。添加的点位出现在对话框列表中,通过列表右侧的编辑按钮修改点名称。标绘完成后,我们还可以对标绘点进行编辑。
在列表中,选中一个点,可以在左侧三维场景中所对应的点位上出现 平移交互轴,使用 平移交互轴 可以修改点的位置,平移交互轴 有7个不同的平移方向组合:
单向移动:拖拽这个轴,只会沿着x、y、z其中某一个方向移动。
平面移动:拖拽这个面,只会沿着xy平面、yz平面、xz平面其中某一个平面移动。
自由移动:拽转这个点,坐标点会随意移动,基于当前视角状态的透视关系移动,请谨慎使用。
再次点击绘制按钮,退出绘制和编辑状态。
(2)路径绘制
掌握了点绘制之后,我们来演示一下路径绘制的操作。
首先是添加路径,在绘制对话框里,选择“路径”Tab页签,点击 绘制 按钮。在三维场景中您希望开始绘制的地方单击,添加第一个点。然后继续在场景中单击,添加点位绘制出一条路径,添加时,我们可以看到,在添加第二个点之后的每一个最后点的旁边,会有 确定 和取消 两个按钮,我们可以随时点击确认结束绘制或取消绘制。
在标绘过程中,我们可以通过鼠标进行场景调整操作,鼠标右键拖拽可以旋转场景,中键滚轮缩放场景,中键点击拖拽平移场景。
标绘完成后,点击 确定 按钮,添加的路径会出现在列表中,通过列表右侧的编辑按钮修改路径名称。再次点击 绘制 按钮,退出添加状态。
添加完路径之后,我们可以对标绘的路径做哪些编辑操作呢?接下来我们就为大家逐一讲解。
在场景中,我们点击绘制好的路径,可以再次进入到编辑路径的状态,使用平移交互轴,可以调整整个路径的位置;点击+号,可以在路径上添加一个新的关键点;单击关键点可以进入关键点编辑状态,这个时候,可以通过 平移交互轴 调整单个点的位置,路径的每个点可以位于不同的高度;使用关键点右侧的删除图标,删除单个点。这里要强调一下,如果路径上只有两个点,不会有单个点的删除按钮,这时删除路径需要通过路径列表中,选中路径,再单击 删除 按钮。单击场景的其他位置,可以退出关键点编辑状态,返回路径编辑状态。再次单击场景的其他位置,退出路径编辑状态。
(3)区域绘制
掌握了路径标绘之后,接下来我们将演示讲解区域的绘制。
在绘制对话框里,选择“区域”功能点击 绘制 按钮,进入绘制状态。在场景中通过单击,添加第一个点,然后继续在场景中单击添加其他点位,进行区域的绘制。在第三个点和之后的每一个最后点的旁边,会有 确定 和 取消 两个按钮。标绘完成后,点击“确定“按钮,再次点击 绘制 按钮,退出添加状态。
在绘制过程中,鼠标右键拖拽仍然可以旋转场景,中键滚轮缩放场景,中键点击拖拽平移场景。
完成区域绘制后,还可以对绘制区域进行编辑:
在三维场景中或者区域列表中,单击一个已经绘制好的区域,可以进入到编辑状态。这时,您可以通过 平移交互轴 调整整个区域位置。通过加号图标在区域上添加一个新的关键点。单击关键点可以进入关键点编辑状态,这个时候,可以通过 平移交互轴 调整单个点的位置,如果修改了单个点的高度,整个区域的高度也会发生变化。点击关键点右侧的删除图标,可以删除单个点。如果区域上只有三个点,不会有单个点的删除按钮,这时删除区域需要通过区域列表中,选中区域,再单击 删除 按钮。单击场景的其他位置,可以退出关键点编辑状态,返回区域编辑状态。再次单击场景的其他位置,退出区域编辑状态。
4.生成模拟代码
掌握了绘制工具的使用之后,接下来就是工具栏中最后一个工具的使用了。
工具栏上的第四个按钮,是非常重要的【生成模拟代码】功能。点击这个按钮,会弹出 生成模拟代码 对话框。对话框分为三个Tab页签,分别是“图层”, “模型/特效”和“视点”。每个Tab页签下方可以选择更加具体的代码类型,点击右侧的“加号”按钮,可以生成对应类型的模拟代码。
这里我们为大家演示如何生成一个三维柱图的模拟代码。首先,我们选中 图层 Tab页签,在图层类型中选择 三维柱图,然后点击“+“按钮。弹出 生成模拟代码 – 三维柱图对话框,左侧是对于图层代码的设置选项,每个选项都对应图观统一开发API的指令参数,中间是列举在 绘制 面板中的点数据。这里的数据类型是根据生成图观统一开发API代码所需要的数据类型加载的。例如三维柱图只能关联中心点坐标,所以只能看到 图层数据 - 点。在这里,我们选择 默认图层,图层的全部子节点都会被选中。
右侧面板比较特殊,并不是所有的图层都有的,只有图观统一开发API参数需要value的图层,才会有这个区域。因为柱图在关联点的位置后,还需要一个value决定柱图的高度。所以这里可以有数据的最小值下限、最大值上限,另外还提供了多种分布方式可以选择,对于value的随机结果,可以通过 生成预览 查看。
点击 确定 按钮,完成生成三维柱图的模拟代码编辑,柱图出现在每栋楼的楼顶,并且在图层列表中多了一个3DCloumn图层。鼠标悬浮在图层上,可以激活图层操作按钮,如视频中所示,功能分别是“修改”,“添加到综合测试”、“定位”和“隐藏”。这里点击 添加到综合测试,弹出新的对话框,点击 创建空白测试项,然后点击 添加。点击 综合测试 并且将列表滚动到最下方,点击最后一项,可以在右上方的代码区域看到刚才生成好的图观统一开发API指令和测试数据。您可以在代码区域继续编辑代码,编辑完成后别忘记保存。
五、使用综合测试
随着前面的操作,我们已经进入到了综合测试页面,在综合测试列表中,选中其中一项,可以在右侧看到测试代码,还可以在列表中修改名称或者删除。修改代码后,使用 保存 按钮进行保存。在列表的最下方,可以点击 “+ ”添加综合测试项 添加一个新的空白测试项。
六、使用案例库
最后一个小节,我们来讲一讲API调试器的案例库功能。
使用案例库,您可以快速浏览API调试器的场景中的代码执行,并且将您感兴趣的案例导入到自己的工作台中,继续进行参考、编辑。
首先在API调试器首页中,点击“案例库”可以看到界面中已经预置了一些项目。找到我们想要学习调试的项目,点击“预览”,就可以打开API调试器的预览页面。在API调试器的预览页面中,左侧综合测试列表 是当前场景的API调试器内置测试代码。鼠标悬浮在列表项上,可以激活查看代码按钮。点击 查看代码 按钮,在右侧代码面板可以查看测试用例的详细内容。单击列表项可以执行代码。
返回到之前的案例库页面,找到 我们刚刚预览的项目,鼠标点击 导出 按钮。
在弹出的导出对话框中,选择一个希望导入工作台的节点。一般选择 根节点 也可以。
点击 确定 按钮。
这样案例库的示例工程就会出现在 工作台 对应的节点目录下。打开后,跳转到 综合测试 可以看到示例代码功能。
在后续的课程中,我们将要演示的全部示例代码片段,都存在于这个案例工程里,并以此场景进行演示。所以请您在进行后面课程之前,先将案例库中的项目导入到自己的工作台中。
本节总结
本节课我们事无巨细地和大家介绍了图观统一API调试器的界面功能、软硬件环境准备、如何进行场景代码调试、标绘和模拟数据导出等内容。相信大家已经掌握了今天课程的内容,那本节课程到这里就结束啦~
下节预告
如何进行场景的二次开发呢?都需要做哪些必备工作?下节课,我们将围绕“如何创建应用和创景“给大家做详细的讲解,记得一定要持续关注我们哦~
图观在线试用地址
图观™引擎现可申请免费试用!现在试用还可获得1对1技术支持和专属大礼包~还等什么,快快联系我们体验图观™引擎的强大功能吧~























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








