我们在写代码的时候经常会将头像进行上传服务器,上传头像图片我试过两种方式
一种方式就是使用base64字符串上传图片,这种形式我个人认为比较适合上传图片数量比较少的,比如上传头像,上传图片数量多的话,速度会慢些
另一种方式是使用二进制流进行上传图片,这种方式上传图片少或者数量多都没关系,速度也很快
demo地址:http://download.csdn.net/detail/tuwanli125/9340205
demo地址:https://github.com/tuwanli/PictureHead
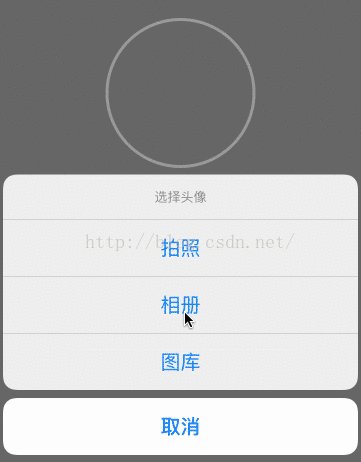
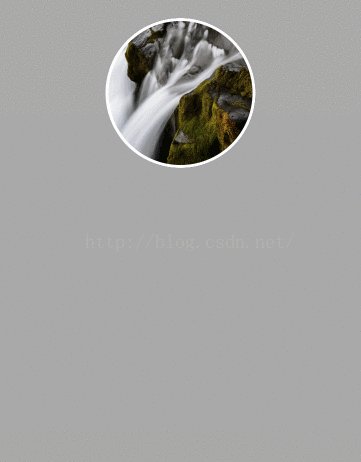
选择头像效果:
程序如下:
ViewController.h
#import <UIKit/UIKit.h>
@interface ViewController : UIViewController
@property (weak, nonatomic) IBOutletUIImageView *headIcon;
- (IBAction)changeIconAction:(UITapGestureRecognizer *)sender;
@end
ViewController.m
#import "ViewController.h"
#import "AFHTTPRequestOperationManager.h"
@interface ViewController ()<UIImagePickerControllerDelegate,UINavigationControllerDelegate,UIActionSheetDelegate>
{
UIImagePickerController *pickerController;
AFHTTPRequestOperationManager *manager;
}
@end
@implementation ViewController
- (void)viewDidLoad {
[superviewDidLoad];
//初始化头像控件
[selfinitHeadIcon];
//初始化pickController
[selfcreateData];
}
- (void)initHeadIcon
{
self.view.backgroundColor = [UIColorlightGrayColor];
self.headIcon.layer.cornerRadius = self.headIcon.frame.size.height/2;
self.headIcon.clipsToBounds =YES;
self.headIcon.layer.borderColor = [UIColor whiteColor].CGColor;
self.headIcon.layer.borderWidth = 3;
}
- (void)createData
{
//初始化pickerController
pickerController = [[UIImagePickerControlleralloc]init];
pickerController.view.backgroundColor = [UIColororangeColor];
pickerController.delegate =self;
pickerController.allowsEditing =YES;
}
- (IBAction)changeIconAction:(UITapGestureRecognizer *)sender {
UIActionSheet *actionSheet = [[UIActionSheetalloc]initWithTitle:@"选择头像"delegate:selfcancelButtonTitle:@"取消"destructiveButtonTitle:nilotherButtonTitles:@"拍照",@"相册",@"图库<








 这篇博客介绍了在iOS应用中上传头像的两种常见方式:使用Base64字符串和二进制流。Base64适合上传少量图片,而二进制流则适用于任何数量的图片且速度快。提供了相关的代码示例和资源链接,包括从相机或相册选取图片,然后缩放、修正照片方向并上传。
这篇博客介绍了在iOS应用中上传头像的两种常见方式:使用Base64字符串和二进制流。Base64适合上传少量图片,而二进制流则适用于任何数量的图片且速度快。提供了相关的代码示例和资源链接,包括从相机或相册选取图片,然后缩放、修正照片方向并上传。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








