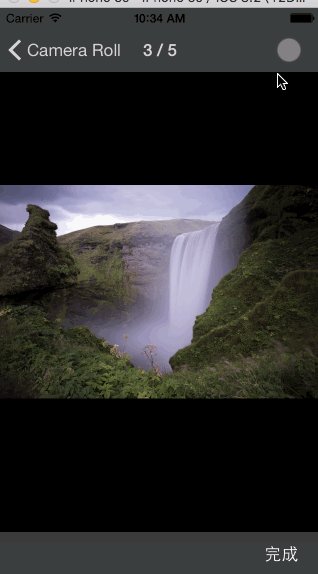
先看下效果展示:

这个是基于MLSelectPhoto做了一点的修改
demo地址:https://github.com/tuwanli/MutplyPhotos
主要代码:
#import "ViewController.h"
#import "MLSelectPhotoPickerViewController.h"
#import "MLSelectPhotoAssets.h"
#import <MobileCoreServices/MobileCoreServices.h>
#import "UIImage+MyResize.h"
#import <AssetsLibrary/ALAsset.h>
#import <AssetsLibrary/ALAssetsLibrary.h>
#import <AssetsLibrary/ALAssetsGroup.h>
#import <AssetsLibrary/ALAssetRepresentation.h>
#define p_w (self.view.frame.size.width-5*20)/4
@interface ViewController ()<UIActionSheetDelegate,UIImagePickerControllerDelegate,UINavigationControllerDelegate,UITableViewDataSource,UITableViewDelegate>
@property (nonatomic,strong)UITableView *tableView;
@property (nonatomic,strong)NSMutableArray *photoArr;
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib
_photoArr = [[NSMutableArray alloc]init];
[self.view addSubview:self.tableView];
}
- (UITableView *)tableView
{
if (!_tableView) {
_tableView = [[UITableView alloc]initWithFrame:CGRectMake(0, _clickBtn.frame.origin.y+_clickBtn.frame.size.height, self.view.frame.size.width, self.view.frame.size.height-30-_clickBtn.frame.size.height) style:UITableViewStyleGrouped];
_tableView.delegate = self;
_tableView.dataSource = self;
}
return _tableView;
}
- (IBAction)clickAction {
UIActionSheet *sheet = [[UIActionSheet alloc]initWithTitle:@"选择照片" delegate:self cancelButtonTitle:@"取消" destructiveButtonTitle:@"拍照" otherButtonTitles:@"从相册中选择", nil];
[sheet showInView:self.view];
}
#pragma mark--选取相册图片
- (void)actionSheet:(UIActionSheet *)actionSheet clickedButtonAtIndex:(NSInteger)buttonIndex
{
if (buttonIndex == 0) {
[self selectFromCamera];
}
if (buttonIndex == 1) {
MLSelectPhotoPickerViewController *selectVC = [[MLSelectPhotoPickerViewController alloc]init];
selectVC.status = PickerViewShowStatusCameraRoll;
selectVC.maxCount = 4;
[selectVC showPickerVc:self];
selectVC.callBack = ^(NSArray *assets){
[assets enumerateObjectsUsingBlock:^(id obj, NSUInteger idx, BOOL *stop) {
MLSelectPhotoAssets *tempAsset = obj;
//缩略图
UIImage *thumbImage = tempAsset.thumbImage;
UIImage *originImage = tempAsset.originImage;
NSLog(@"缩略图:%@\n原图:%@",thumbImage,originImage);
[_photoArr addObject:thumbImage];
}];
[_tableView reloadData];
};
}
}
- (void)selectFromCamera
{
if ([UIImagePickerController isSourceTypeAvailable:UIImagePickerControllerSourceTypeCamera]) {
UIImagePickerController *picker = [[UIImagePickerController alloc] init];
picker.delegate = self;
picker.allowsEditing = YES;
picker.sourceType = UIImagePickerControllerSourceTypeCamera;
[self presentViewController:picker animated:YES completion:^{}];
}else{
//如果没有提示用户
UIAlertView *alert = [[UIAlertView alloc] initWithTitle:@"提示" message:@"您的设备没有相机" delegate:nil cancelButtonTitle:@"确定" otherButtonTitles:nil];
[alert show];
}
}
#pragma mark--相机拍照
-(void)imagePickerController:(UIImagePickerController *)picker didFinishPickingMediaWithInfo:(NSDictionary *)info
{
NSData *imageData = nil;
UIImage *image = nil;
if ([[info objectForKey:UIImagePickerControllerMediaType] isEqualToString:(NSString*)kUTTypeImage]){
image = [info objectForKey:UIImagePickerControllerEditedImage];
if( image == nil)
{
image = [info objectForKey:UIImagePickerControllerOriginalImage];
}
NSURL *url = [info objectForKey:UIImagePickerControllerReferenceURL];
imageData = [NSData dataWithContentsOfFile:url.path];
if( imageData == nil)
{
imageData = UIImageJPEGRepresentation(image, 1);
}
else if ([[info objectForKey:UIImagePickerControllerMediaType] isEqualToString:(NSString*)kUTTypeMovie]) {
NSURL* url = [info objectForKey:UIImagePickerControllerMediaURL];
imageData = [NSData dataWithContentsOfFile:url.path];
}
if( image != nil)
{
if(image.size.width*image.size.height > 1280*1280*8)
{
UIAlertView* alert = [[UIAlertView alloc] initWithTitle:@"图片最大不能超过2560x5120!" message:nil delegate:nil cancelButtonTitle:@"确定" otherButtonTitles:nil];
[alert show];
return;
}
else
{
image = [image resizedImageToFitInSize:CGSizeMake(1280, 1280) scaleIfSmaller:NO];
if(image != nil)
{
imageData = UIImageJPEGRepresentation(image, 1);
}
}
[picker dismissViewControllerAnimated:YES completion:^{
NSLog(@"%@",image);
[_photoArr addObject:image];
[_tableView reloadData];
}];
}
}
}
- (void)imagePickerControllerDidCancel:(UIImagePickerController *)picker{
[self dismissViewControllerAnimated:YES completion:nil];
}
#pragma mark--UITableViewDelegate/UITableViewDatasource
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section
{
return 1;
}
- (CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath
{
CGFloat height;
if (_photoArr.count%4!=0) {
height = (_photoArr.count/4+1)*p_w+(_photoArr.count/4+2)*20;
}
else{
height = (_photoArr.count/4)*p_w+(_photoArr.count/4+1)*20;
}
return height;
}
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
static NSString *cellID = @"cell";
UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:cellID];
if (cell == nil) {
cell = [[UITableViewCell alloc]initWithStyle:UITableViewCellStyleDefault reuseIdentifier:cellID];
}
CGFloat oneX = 20;
CGFloat oneY = 20;
for (int i=0; i<_photoArr.count; i++) {
UIImageView *photoView = [[UIImageView alloc]init];
[cell.contentView addSubview:photoView];
int col = i%4;
int row = i/4;
CGFloat x = oneX + (p_w+oneX)*col;
CGFloat y = oneY + (p_w+oneX)*row;
photoView.frame = CGRectMake(x, y, p_w, p_w);
[photoView setImage:_photoArr[i]];
}
return cell;
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
@end
可以获取原图或者缩略图






















 332
332

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








