项目中有报表图形化的需求, 于是开始在网上找第三方chart控件。因时间紧迫,在CSDN中搜了几轮后大至确定了几个候选:一、Office带的OWC控件;二、ComponentOne;三、Web Chart。
OWC似乎使用者居多,但看见有网友在帖中抱怨OWC在使用时需要许可证书,于是将其排除,我可不想BOSS在看报表时弹出一个“没有许可证书”的窗口。
接着找到了ComponentOne的Web chart做出的各种效果图,效果极佳。我一下子被迷住了,决定就是它,于是马不停蹄的下了最新版100多M的安装文件,又花一上午找了个可以用的注册码,再找了篇教程,OK万事俱备,兴匆匆的开始写代码。需求不复杂,在一个页面上画出多条折线图即可,根据以往经验,这种大型商业共享软件在官方站点上看两个Example顶多一小时绝对能搞定的。但结果让我非常的恼火,官方的Example简单的它偏不提供,弄些什么AJAX的,一大堆实现辅助效果的代码,你要找的核心的那三四行打死也找不到,好像就怕你一下子把它的Example看明白了。历来讨厌这种软件。于是卸载、删除......等全部弄完,一天过去了。
还好,后来找到了Web Chart。代码超简洁,效果也还不错,写些简单的示例供大家参考:
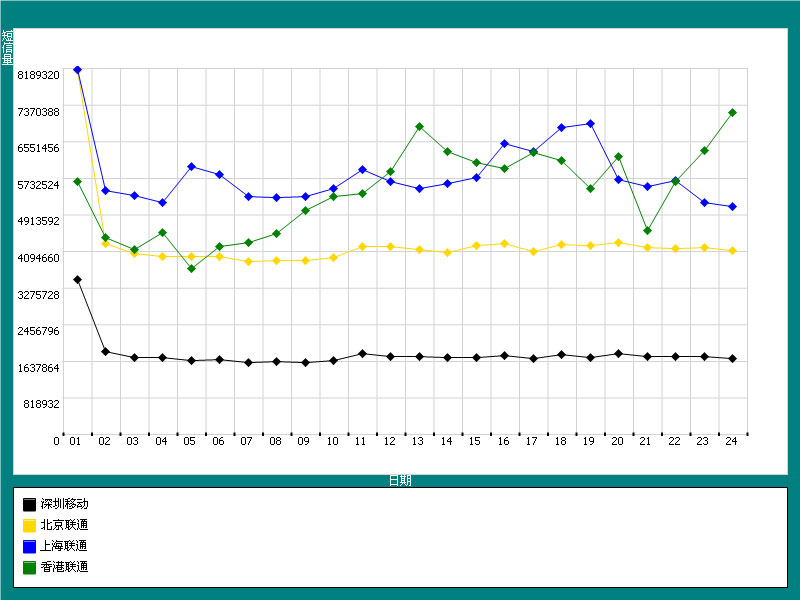
一、折线图
//
引用命名空间
using WebChart;
// 定义一个颜色数组,供循环时为不同的记录填充不同的颜色
private string [] myColor = new string []
{
" Tomato " , // 西红柿
" Black " ,
" Gold " ,
" Blue " ,
" Green " ,
" Orange " ,
" Pink " , // 粉红
" Violet " , // 紫罗兰
" Orchid " , // 淡紫色
" Lime " , // 亮绿
" Tan " , // 茶色
" Red
using WebChart;
// 定义一个颜色数组,供循环时为不同的记录填充不同的颜色
private string [] myColor = new string []
{
" Tomato " , // 西红柿
" Black " ,
" Gold " ,
" Blue " ,
" Green " ,
" Orange " ,
" Pink " , // 粉红
" Violet " , // 紫罗兰
" Orchid " , // 淡紫色
" Lime " , // 亮绿
" Tan " , // 茶色
" Red








 本文介绍了在ASP.NET项目中实现折线图、柱状图和扇形图的方法,探讨了OWC控件、ComponentOne Web Chart和Web Chart的选择过程。最终选择了Web Chart控件,因为它代码简洁、效果良好,并提供了示例代码供参考。
本文介绍了在ASP.NET项目中实现折线图、柱状图和扇形图的方法,探讨了OWC控件、ComponentOne Web Chart和Web Chart的选择过程。最终选择了Web Chart控件,因为它代码简洁、效果良好,并提供了示例代码供参考。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3158
3158

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








