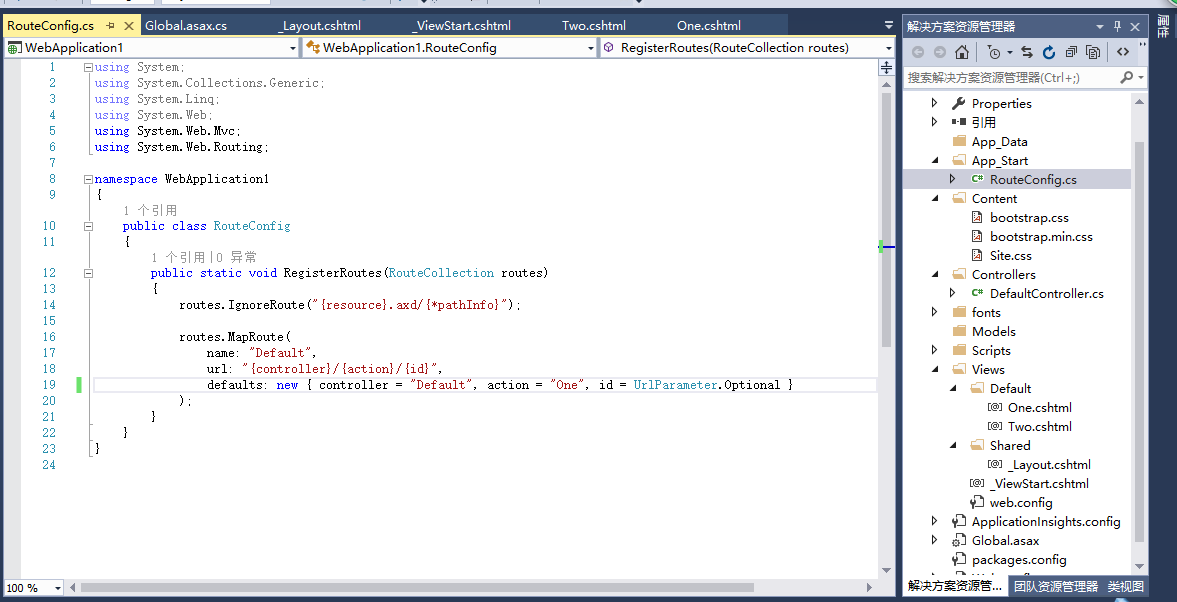
首先所有mvc都有App_Start这个文件夹,内部有RouteConfig.cs这个类(因为mvc版本不同,可能类名不同),这个类就是用来设置默认访问页的
public static void RegisterRoutes(RouteCollection routes)
{
routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
routes.MapRoute(
name: "Default",
url: "{controller}/{action}/{id}",
defaults: new { controller = "Default", action = "One", id = UrlParameter.Optional }
);
}多余的就不说了,大家把鼠标挪上去就能看到解释。
name:默认的一种访问路径名称
url:访问模式
defaults:这里就是默认访问的页面了,把controller ,action ,换一下就行了
当然也可以自己另外创建一种,可拓展性还是很高的
MVC3的默认页面设置:
在Global.asax中,添加默认访问的区域.
, // 参数默认值
new string[] { "MvcApplication1.Areas.home.Controllers" }
).DataTokens.Add("area","home");这个是做了分区的代码,area文件夹下的分区home
可能大家会觉得麻烦,还有一种更简单的:
- 右键项目名称-》属性-》web-》特定页-》点击文本框右侧按钮-》在view中寻找页面
这时大家页面已经选择完了,文本框会显示成这样Views/Login/Index.cshtml,当运行的时候大家会发现根本找不到页面,这是因为mvc的路由访问模式原因,大家再修改一下地址:Login/Index,把view和文件拓展名去掉就行了
第一种方式和第二种方式可见的区别在于浏览器的Url上,第一种看不到Url,而第二种能看到Url






















 427
427











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








