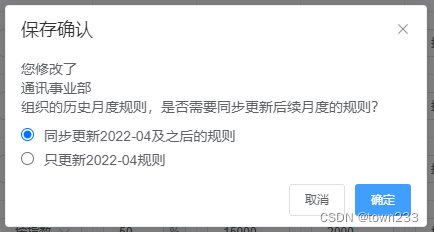
需求背景:一个使用radio选择项的操作确认弹窗,这个弹窗很多地方使用但不想使用组件调用,而是使用方法实现调用会更加简单方便

elementUI官网对于这种复杂的内容推荐使用dialog,意思就是调用这种相同内容的dialog只能通过组件方式调用了。


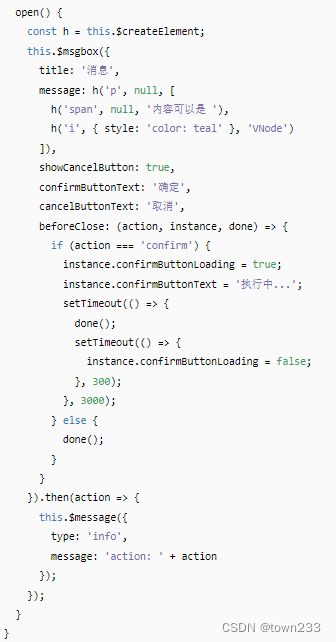
但对于目前这个多页项目十几个页面使用,要想通过组件形式调用那每个页面都要去注册这个组件,想想都痛苦,于是就按照上面的方法使用$createElement创建元素。
最开始直接创建的el-radio这个标签想直接使用element 的radio,但问题就来了页面相当于只创建了一个静态的标签,交互根本不可行数据改变了但视图不会更新。
具体问题请移步:https://github.com/ElemeFE/element/issues/8931
于是改用原生的标签,恰好这radio视图能自己改变,只是在关闭窗口之后再打开原来值对应的状态不会被激活。代码如下:
message: h('div', {key: this.msgBoxKey}, [
renderDom,
h('div', {
style: {
marginTop: '10px',
marginBottom: '5px',
}
},
[h('input', {
style: {
cursor: 'pointer',
},
attrs: {
type: "radio",
name: "chooseRadio",
value: "1",
checked: this.radio === '1',
},
on: {
change: () => {
this.radio = '1'
}
}
}, []), h('span', {
class: 'el-radio__label'
}, `同步更新${yearMonth}及之后的规则`)]),
h('div', null,
[h('input', {
style: {
cursor: 'pointer',
},
attrs: {
type: "radio",
name: "chooseRadio",
value: "0",
checked: this.radio === '0',
},
on: {
change: () => {
this.radio = '0'
}
}
}, []), h('span', {class: 'el-radio__label'}, `只更新${yearMonth}规则`)]),
]),
解决方法:在外层盒子增加个key值,每次打开this.msgBoxKey ++ 更新key值触发render()。





















 1955
1955











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








