Emmet语法的前身是Zen coding,它使用缩写来提高html/css的编写速度。Vscode内部已经集成该语法。
目 录
一、快速生成HTML结构语法
1.生成标签:直接输入标签名按tab键即可。比如div然后tab键,就可以生成<div></div>

2.如果想要生成多个相同标签加上*就可以了比如div*3就可以快速生成3个div。注意中间不要有空格,输入完div*10之后按下tab键

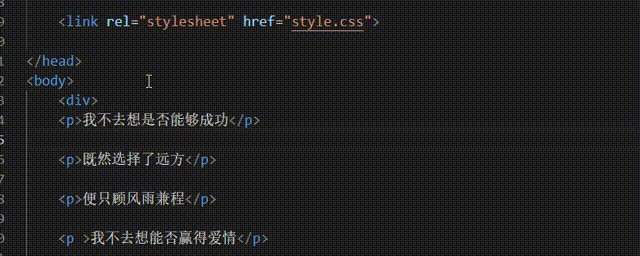
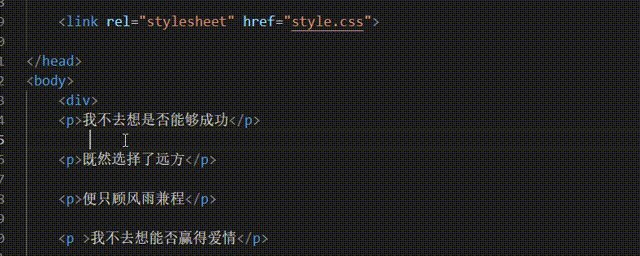
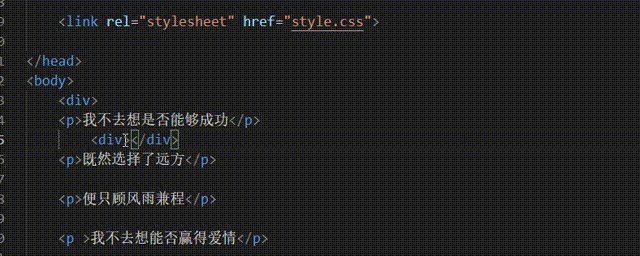
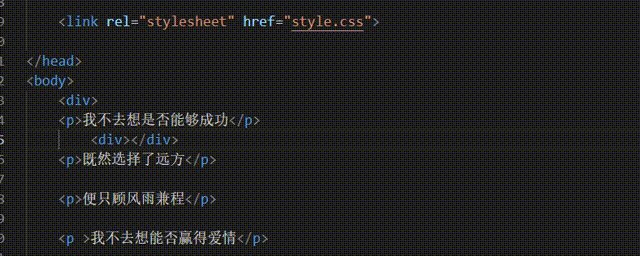
3.如果有父子级关系(包含关系)的标签,可以用大于号> 比如ul>li就可以了

4.如果有兄弟关系(并列关系)的标签,用+就可以了,比如div+p,按tab键

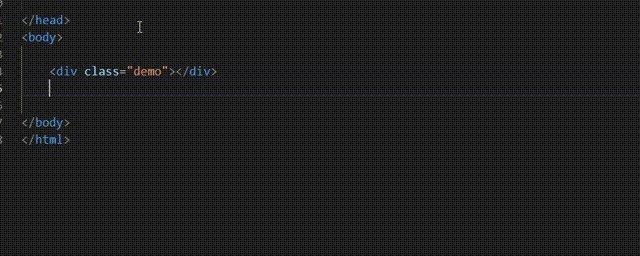
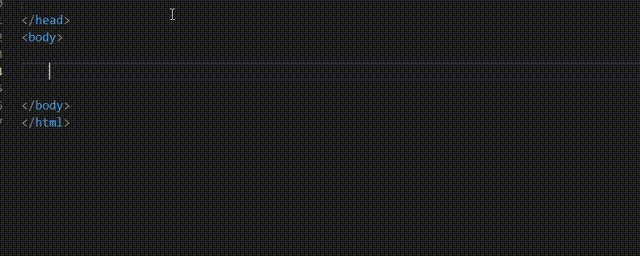
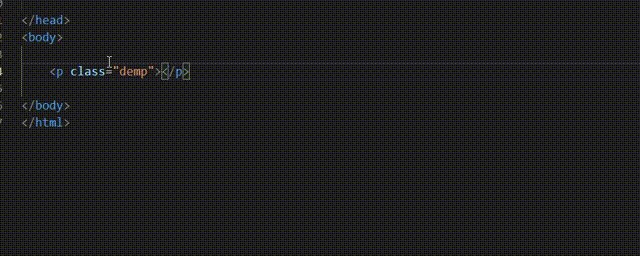
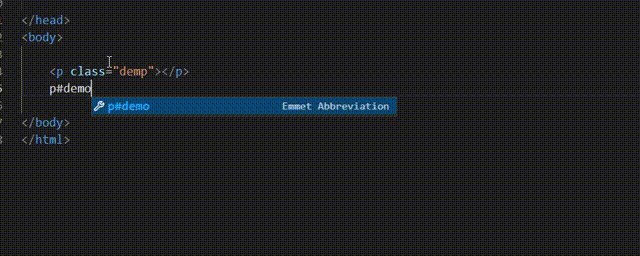
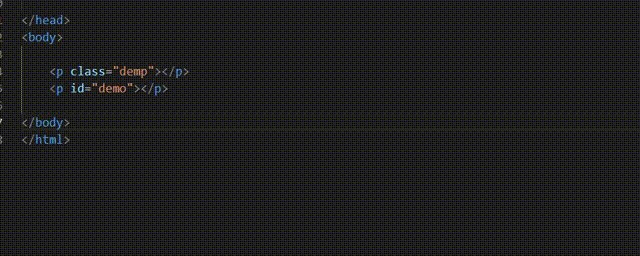
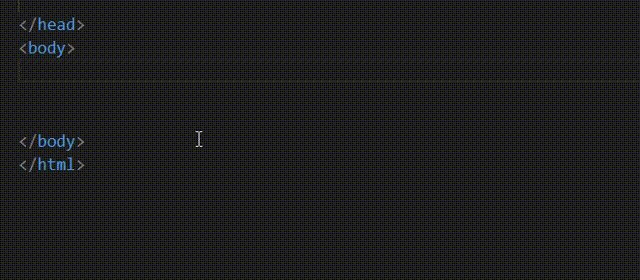
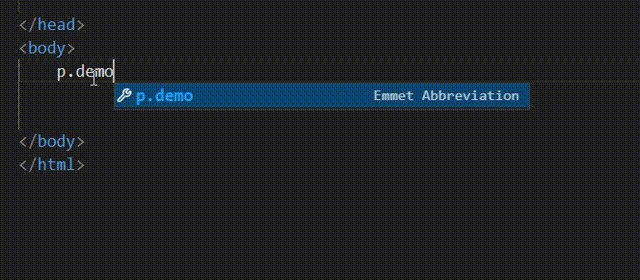
5.如果生成带有类名或者id名字的,直接写.demo或者#demo tab键就可以了
类名用.demo的形式,再按tab键

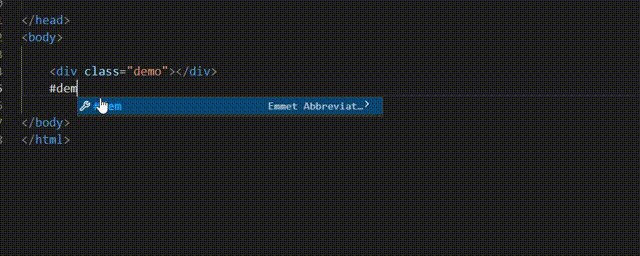
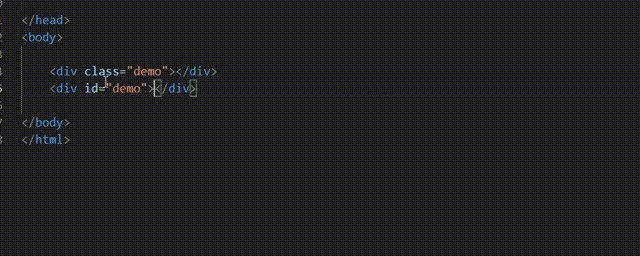
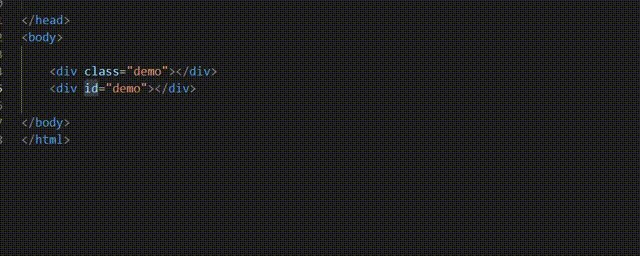
id的用#demo形式

这个默认的是div标签,假如是p标签,可以直接写p.demo或者p#demo

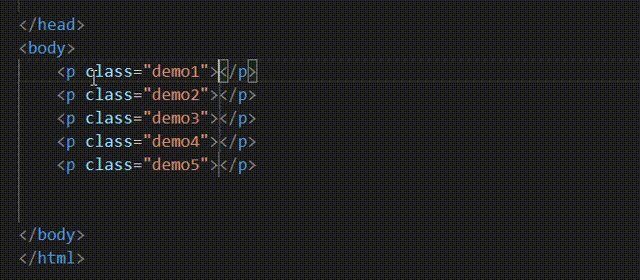
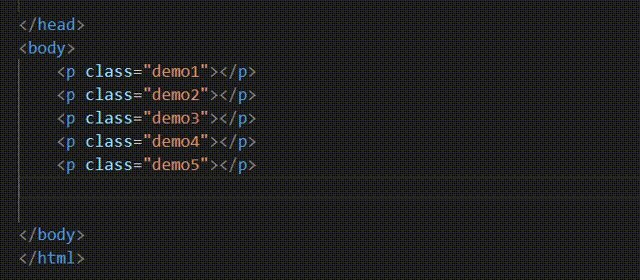
6.如果生成的div类名是有顺序的,可以用自增符号$,默认从1开始排序

7.想要生成的标签里面默认显示几个文字,可以使用{}

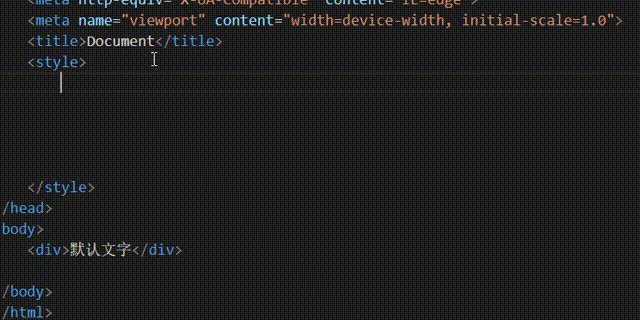
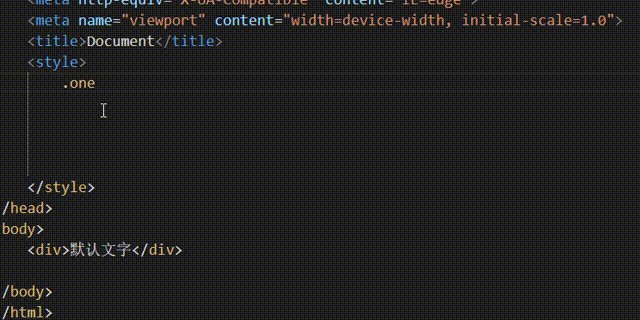
二、 快速生成CSS结构语法
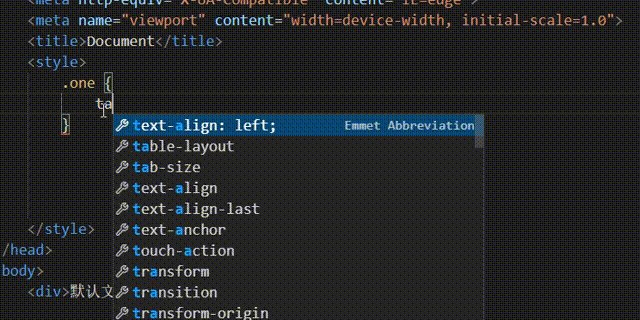
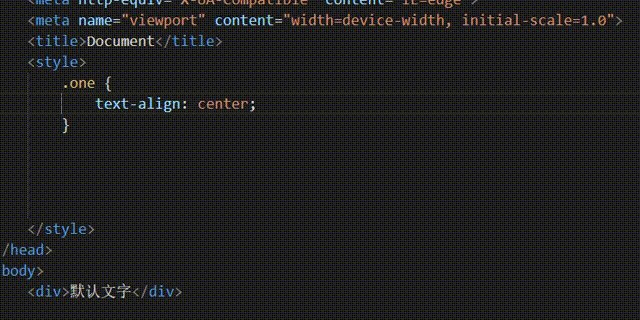
css结构快速生成,主要是首字母简写。例如text-align: center 直接输入 tac 再按tab键即可。

例如高度200px,可以直接写h100再按tab
text-indent: 2em 可以简写为 ti2em再按tab即可。
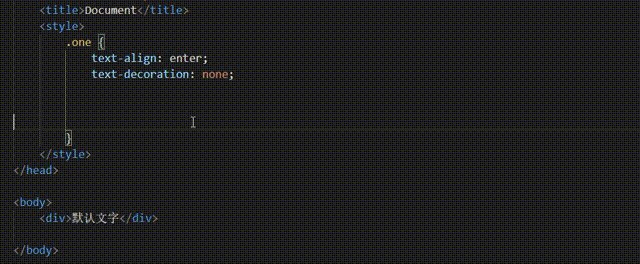
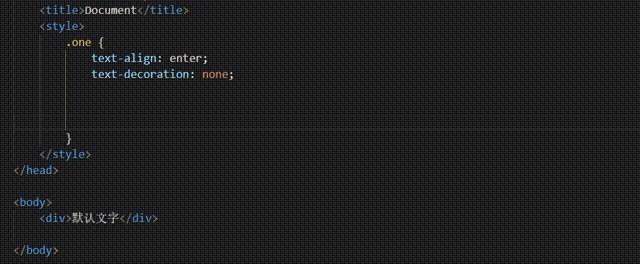
三、格式化代码

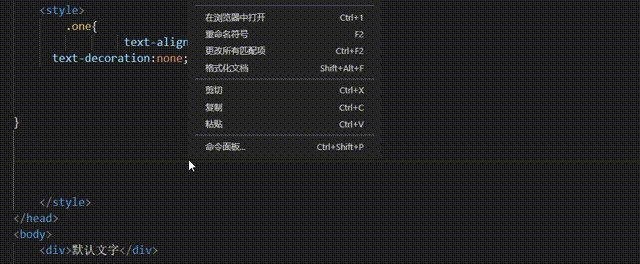
右击鼠标:


如何设置在保存代码的时候自动触发这个“格式化文档”呢?
旧版的VScode操作步骤:

新版的vscode:
- 1)文件------.>【首选项】---------->【设置】;
- 2)搜索format
- 3)勾选 on save
























 220
220











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










