目录
5. npm install/npm install xxx -S/npm install xxx -D/npm install xxx -g的区别
目标:使用vue-cli来搭建vue项目
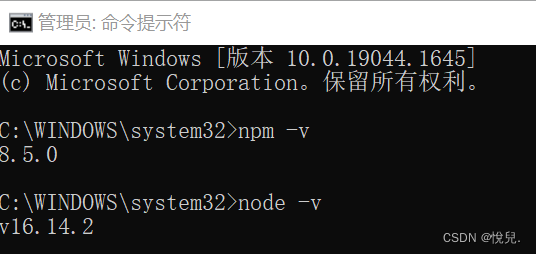
0. 前提:搭建好NodeJS环境
node -v
npm -v
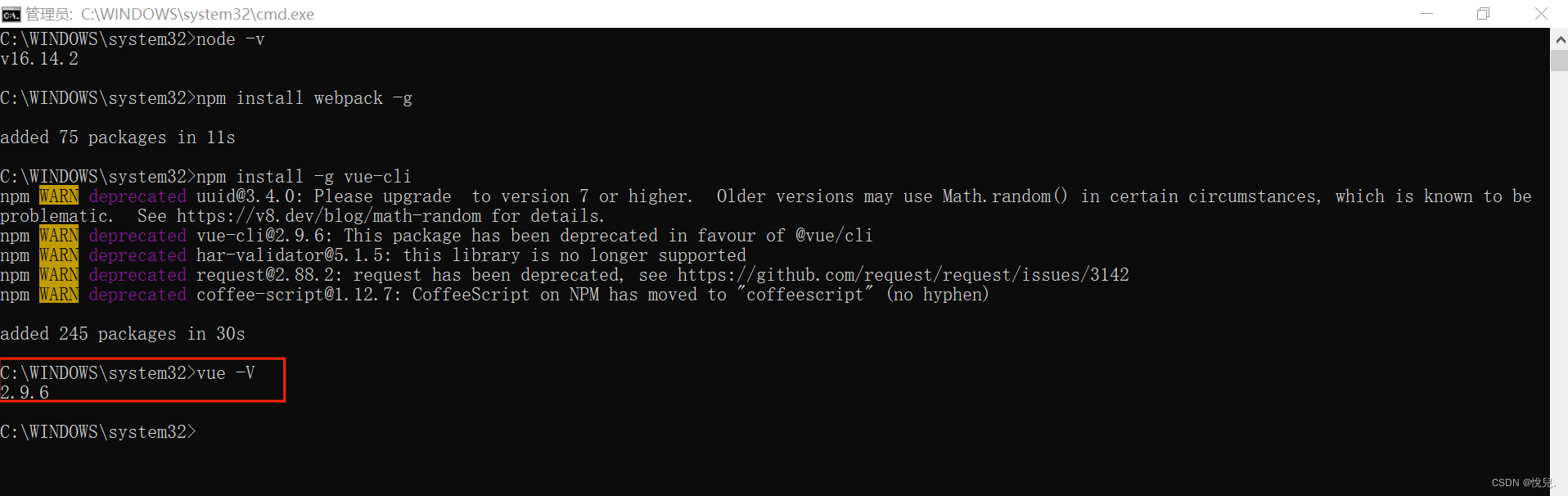
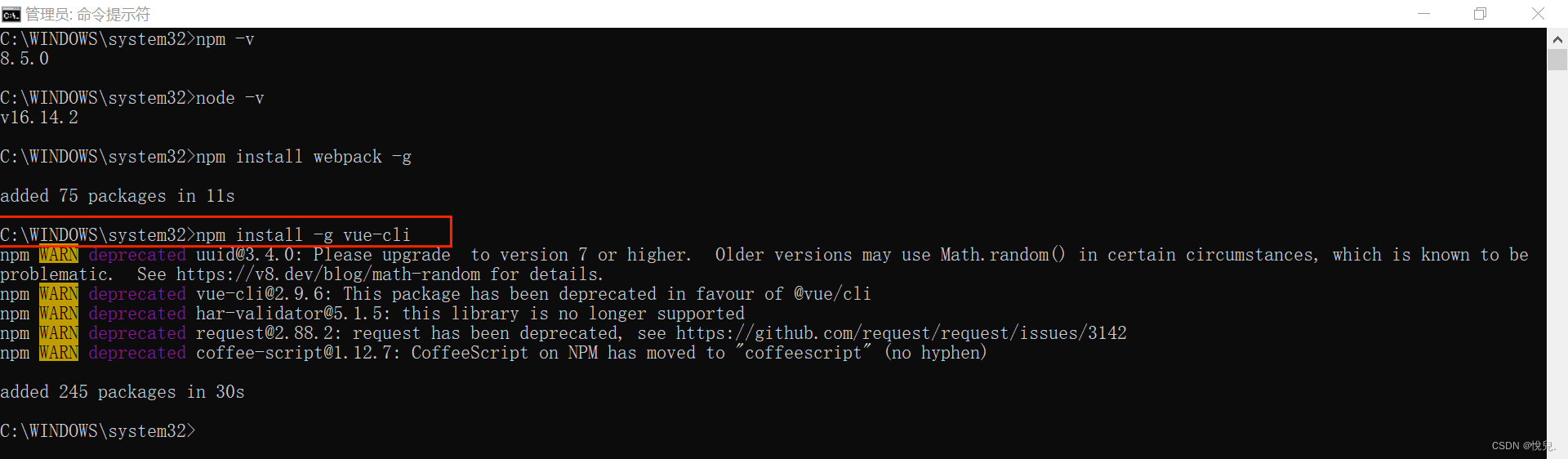
测试:(有版本就说明搭建成功,注:用管理员身份打开cmd)
1. 什么是vue-cli?
vue-cli是vue.js的脚手架,用于自动生成vue.js+webpack的项目模板,创建命令如下:
vue init webpack xxx注1:xxx 为自己创建项目的名称
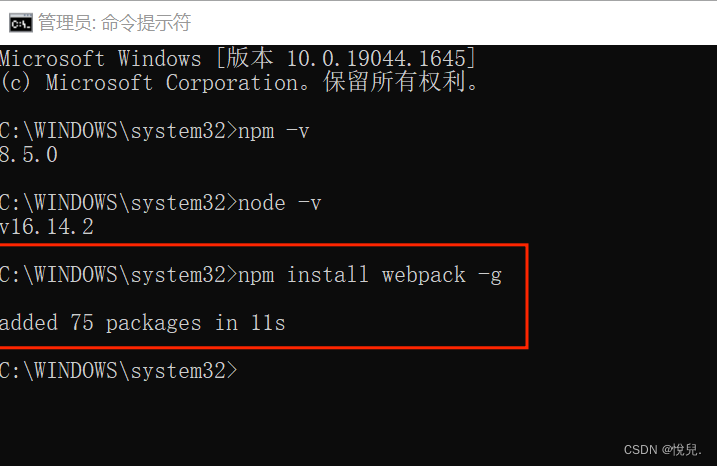
注2:必须先安装vue,vue-cli,webpack,node等一些必要的环境(之前的已经在上一章下载好了)
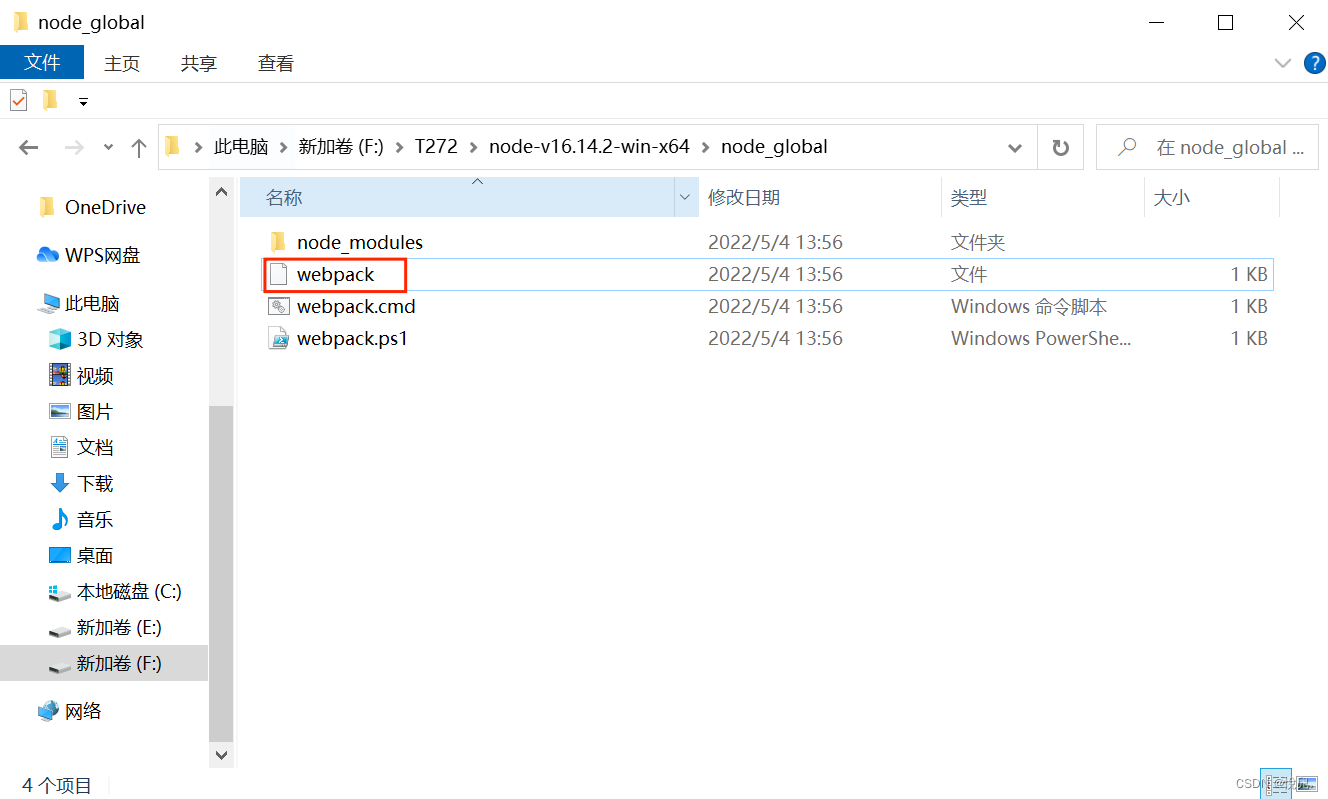
在node_global目录下生成webpack文件(有就成功)


2. 安装vue-cli
npm install -g vue-cli
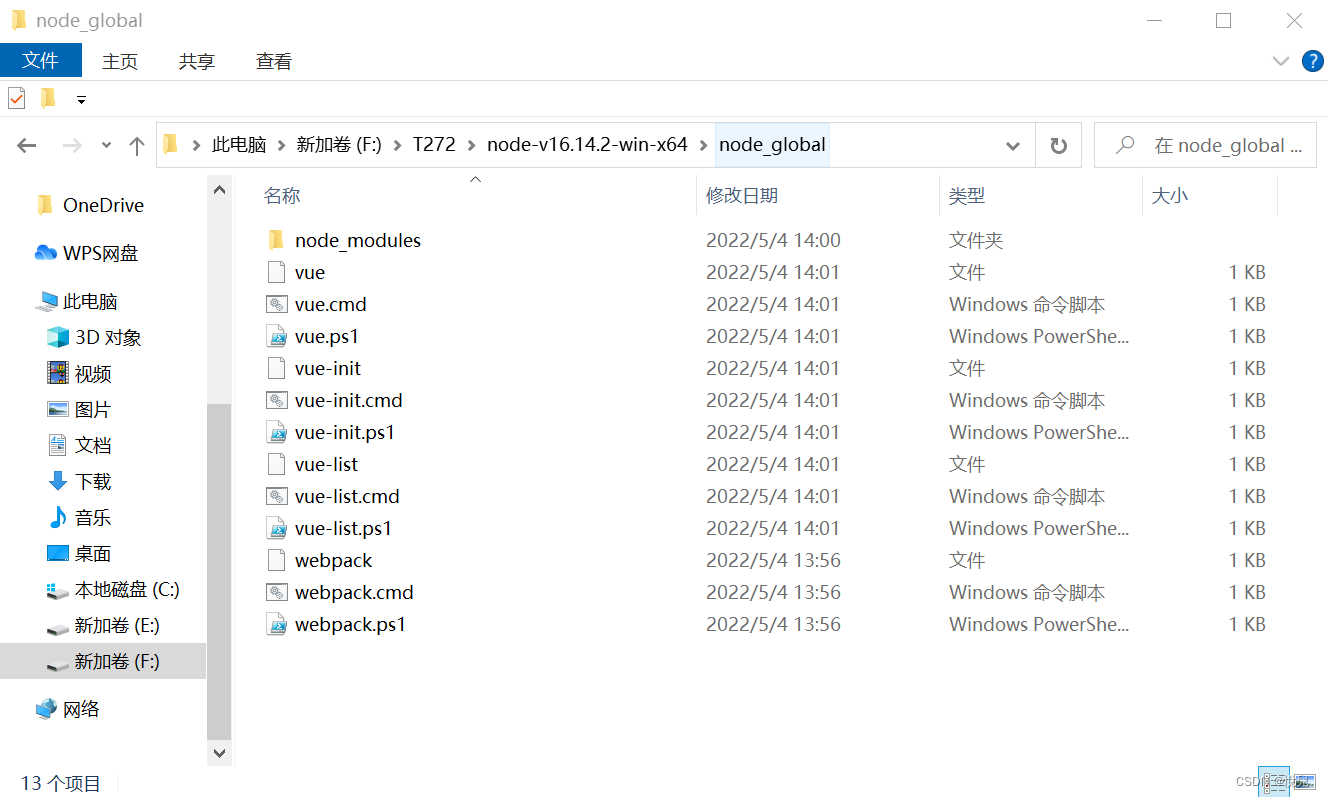
注1:安装成功后,会出现如下文件
根据自己安装的目录来操作 ==> node-v16.14.2-win-x64 ==> node_global ==>
vue vue.cmd vue-init vue-init.cmd vue-list vue-list.cmd

注2:安装完成之后打开命令窗口并输入 vue -V(注意这里是大写的“V”),如果出现相应的版本号,则说明安装成功。
3. 使用脚手架vue-cli(2.X版)来构建项目
## 步骤一:使用脚手架创建项目骨架
## 此步骤可理解成:使用eclipse创建一个maven的web项目
cmd #打开命令窗口(管理员身份)
d: #切换到d盘(其他的盘符也行的)
cd d:\temp #进入d:\temp目录 shift+insert快速赋值(可以不一致,能找到就行)
vue init webpack spa1 #此命令用于创建SPA项目,它会在当前目录生成一个以“spa1”命名的文件夹#spa1即为项目名,项目名不能用中文或大写字母,然后终端会出现“一问一答”模式(见注2)
注1:cmd命令行窗口显示中文乱码,多是因为cmd命令行窗口字符编码不匹配导致
修改cmd窗口字符编码为UTF-8,命令行中执行:chcp 65001
切换回中文:chcp 936
这两条命令只在当前窗口生效,重启后恢复之前的编码。注2:“一问一答”模式
1.Project name:项目名,默认是输入时的那个名称spa1,直接回车
2.Project description:项目描述,直接回车
3.Author:作者,随便填或直接回车
4.Vue build:选择题,一般选第一个
4.1Runtime + Compiler: recommended for most users//运行加编译,官方推荐,就选它了
4.2Runtime-only: about 6KB lighter min+gzip, but templates (or any Vue-specific HTML) are ONLY allowed in .vue files
- render functions are required elsewhere//仅运行时,已经有推荐了就选择第一个了
5.Install vue-router:是否需要vue-router,Y选择使用,这样生成好的项目就会有相关的路由配置文件
6.Use ESLint to lint your code:是否用ESLint来限制你的代码错误和风格。N 新手就不用了,但实际项目中一般都会使用,这样多人开发也能达到一致的语法
7.Set up unit tests:是否安装单元测试 N
8.Setup e2e tests with Nightwatch?:是否安装e2e测试 N
9.Should we run `npm install` for you after the project has been created? (recommended) (Use arrow keys)
> Yes, use NPM
Yes, use Yarn
No, I will handle that myself //选择题:选第一项“Yes, use NPM”是否使用npm install安装依赖全部选择好回车就进行了生成项目,出现如下内容表示项目创建完成
# Project initialization finished!
# ==&









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 4803
4803











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








