问题描述:
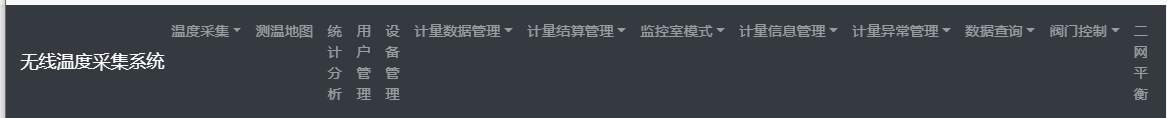
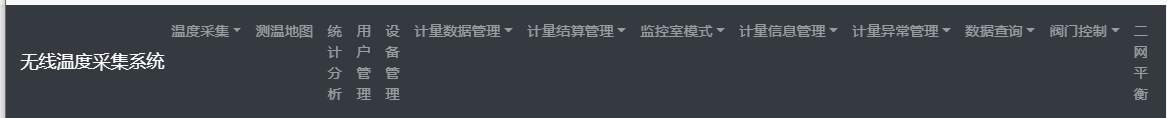
当页面变小时,有些情况下会出现下图所示的情况,即文本自动换行
页面变小前:

变小后:

解决方法:
使用CSS添加一个控制语句
.fence_control{
white-space: nowrap;
}并在文本所在的标签属性中添加该控制
<a class="nav-link fence_control" href="HtmlOfIndex/Map.html" target="CenterOfHtml">统计分析</a>问题解决:

当页面变小时,有些情况下会出现下图所示的情况,即文本自动换行
页面变小前:

变小后:

使用CSS添加一个控制语句
.fence_control{
white-space: nowrap;
}并在文本所在的标签属性中添加该控制
<a class="nav-link fence_control" href="HtmlOfIndex/Map.html" target="CenterOfHtml">统计分析</a>问题解决:

 1485
1485











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


