XMLHttpRequest
原生头
var xhr = new XMLHttpRequest();
xhr.open('post', 'www.baidu.com');
var data = 'name=123&address=street';
xhr.send(data); xhr.onreadystatechange = function()
{
if (xhr.readyState)
{
alert(xhr.readyState + ',' + xhr.status)
}
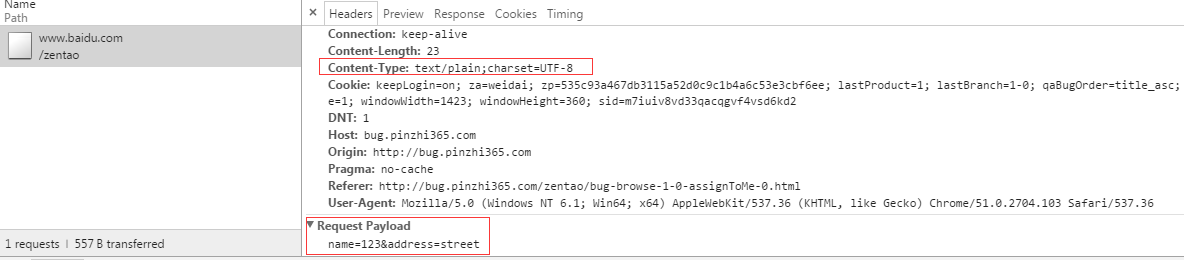
}当我们用原生XMLHttpRequest请求的时候,默认的请求头为Content-Type:text/html; charset=UTF-8. 数据存在在Request Payload中

对于这种格式springMVC不知道已什么方式解析, 只能通过获取原始数据流的方式来进行解析.
这时候springMVC应该用@RequestBody body接收一个json字符串,然后再转化成json对象.
设置ContentType为表单格式
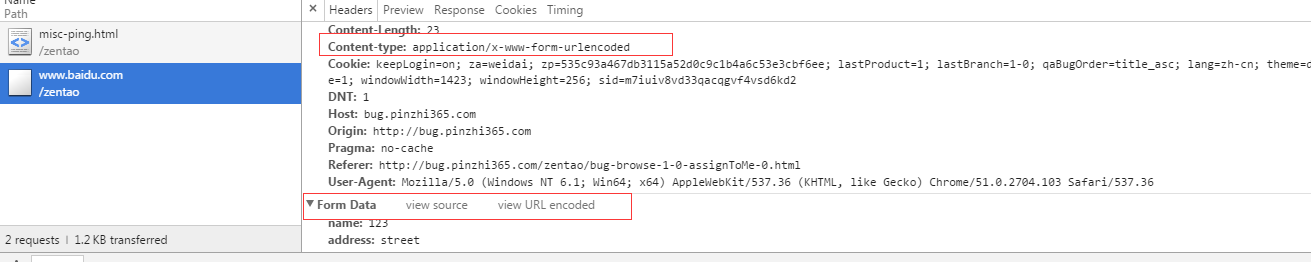
xhr.setRequestHeader('Content-type', 'application/x-www-form-urlencoded');请求头和响应体, 如下图

当使用表单格式的时候, 参数是以键值对的形式存在, 所以springMVC可以用对象或是@RequestBody @RequestParam, @ModelAttribute接收.






















 1066
1066

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








