一.盒子布局
1.border-----边框属性,可取值:dotted—点状边框;dashed—虚线边框;solid-----实线边框;double—双线边框
2.border-width-----规定边框的宽度
3.border-style-----规定边框的样式
4.border-color-----规定边框的颜色
5.margin-----可用于定义边框的位置,取值:left center right
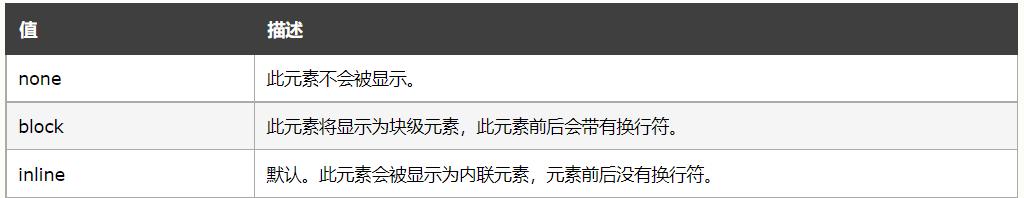
6.display-----将块级元素和内联元素进行相互转换,可取值:

7.padding:0;-----防止最初在网页显示时有边角距离
注:css隐藏元素的方式:display:none;width:0 height:0
二.浮动布局
1.float-----设置元素往哪个方向浮动,在 CSS 中,任何元素都可以浮动。浮动元素会生成一个块级框,而不论它本身是何种元素。假如在一行之上只有极少的空间可供浮动元素,那么这个元素会跳至下一行,这个过程会持续到某一行拥有足够的空间为止。可取值:
none ----- 不浮动
left -----对象向左浮动,而后面的内容会流向对象的右侧
right-----对象向右浮动,而后面的内容会流向对象的左侧
清除浮动:clear
2.代码展示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>盒子布局</title>
<style type="text/css">
/*防止最初在网页显示时有边角距离*/
*{
padding:0;
}
/*基本属性*/
#one{
margin:0 auto;
width:100px;
border-style:double;
border-color:blue;
}
/**/
#two{
}
/*块级元素和内联元素*/
.box1{
width:200px;
height:300px;
background-color:red;
}
.box2{
width:200px;
height:300px;
background-color:yellow;
}
.box3{
width:200px;
height:300px;
background-color:blue;
/*display:none;&width:0; height:0;*/
}
a{
width:200px;
height:200px;
/*使a变成块级标签*/
display:block;
}
/*浮动布局*/
#left{
float:left;
width:200px;
height:300px;
background-color:green;
}
#center{
float:left;
width:200px;
height:300px;
background-color:yellow;
/*使之不并列左排*/
clear:both;
}
#right{
float:left;
width:200px;
height:300px;
background-color:red;
}
</style>
</head>
<body>
<div id="one">这是一个盒子</div>
<div id="two">这还是一个div</div>
<div class="box1">这是第一个div</div>
<div class="box2">这是第二个div</div>
<div class="box3">这是第三个div</div>
<a href="#







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 196
196











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








