使用 getBoundingClientRect() 返回的是对象,其包含:
x,y,top,bottom,left,right,width,height。
这些值的具体含义为:
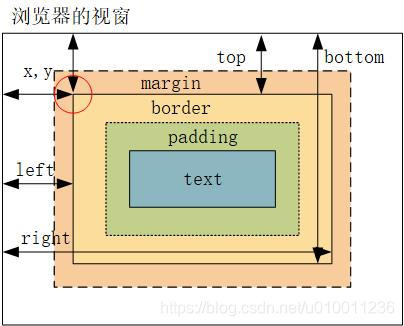
x,y :表示元素左上角距离视窗的坐标
width、height :表示元素的框和高(= text 的高度 + border + padding)
注意:下面 4 个属性的值在页面滚动时会发生改变
top :元素上边框距离视窗顶部的的距离
bottom :元素下边框距离视窗顶部的的距离
left :元素左边框距离视窗左边的的距离
right :元素右边框距离视窗左部的的距离
同时可以参考下图:






















 46
46











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








