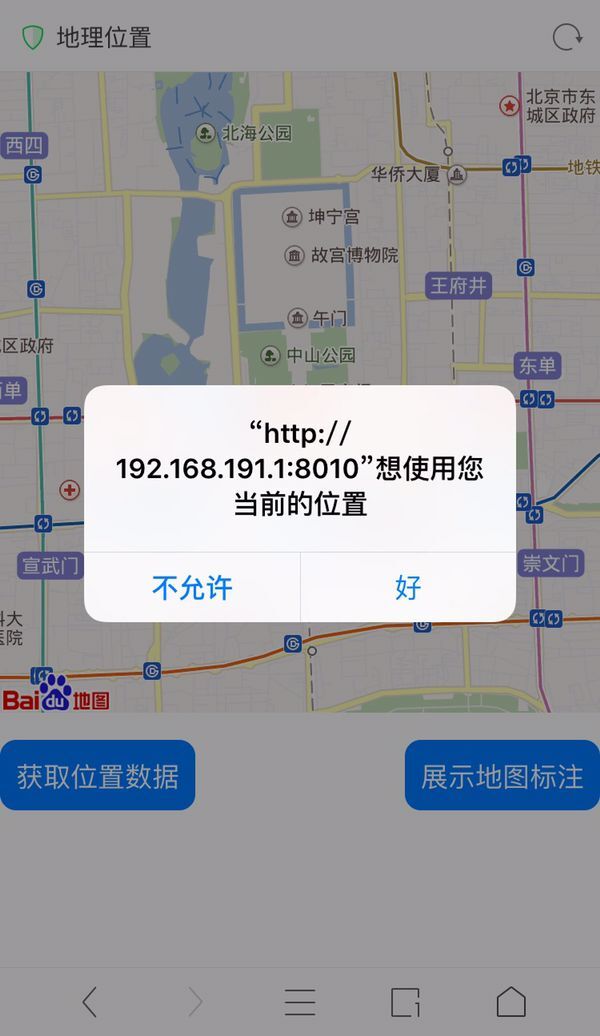
HTML5 Geolocation API 用于获得用户的地理位置。使用时需要用户同意,否则用户位置信息是不可用的。
浏览器支持
Internet Explorer 9+, Firefox, Chrome, Safari 和 Opera 支持Geolocation(地理定位).
注意: Geolocation(地理定位)对于拥有 GPS 的设备,比如 iPhone,地理定位更加精确。
获得用户的位置
检测浏览器是否支持,并用 getCurrentPosition() 方法来获得用户的位置。getCurrentPosition() 方法,第一个参数用于获取成功之后的操作,第二个参数用于处理错误,它规定当获取用户位置失败时运行的函数:
<script>
var x=document.getElementById("demo");
function getLocation()
{
if (navigator.geolocation)
{
navigator.geolocation.getCurrentPosition(showPosition,showError);
}
else{x.innerHTML="该浏览器不支持获取地理位置。";}
}
function showPosition(position)
{
x.innerHTML="Latitude: " + position.coords.latitude +
"<br>Longitude: " + position.coords.longitude;
}
function showError(error)
{
switch(error.code)
{
case error.PERMISSION_DENIED:
x.innerHTML="用户拒绝对获取地理位置的请求。"
break;
case error.POSITION_UNAVAILABLE:
x.innerHTML="位置信息是不可用的。"
break;
case error.TIMEOUT:
x.innerHTML="请求用户地理位置超时。"
break;
case error.UNKNOWN_ERROR:
x.innerHTML="未知错误。"
break;
}
}
</script>百度地图api密钥申请
- 打开百度地图开发平台 http://developer.baidu.com/map/index.html
- 注册登陆,打开API控制台,创建应用
- 填写应用名称,选择应用类型,选择需要用到的服务,填写域名,提交。
- 获取密钥之后,在html中引用
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no, minimal-ui">
<meta 







 本文介绍了如何利用HTML5的Geolocation API获取用户的地理位置信息,并结合百度地图JavaScript API进行标注。用户需要授权才能获取位置,该功能在支持Geolocation的浏览器如Chrome、Firefox等中可用。详细步骤包括检查浏览器支持、使用`getCurrentPosition()`方法以及申请和使用百度地图API密钥。
本文介绍了如何利用HTML5的Geolocation API获取用户的地理位置信息,并结合百度地图JavaScript API进行标注。用户需要授权才能获取位置,该功能在支持Geolocation的浏览器如Chrome、Firefox等中可用。详细步骤包括检查浏览器支持、使用`getCurrentPosition()`方法以及申请和使用百度地图API密钥。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1026
1026

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








