由于O2O的火爆,地图定位功能在目前的app里随处可见,今天就来写一下基于百度地图的地理位置选择功能的简单实现。
- 首先肯定是到百度官网注册应用申请apikey
这个没什么好说的,但是要注意的是百度提供的jar包是可以定制功能的,一些用不到的功能比如导航可以去掉毕竟能缩减不小的apk大小。
- 配置清单文件
所需权限
<!-- 百度地图所需权限 -->
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="com.android.launcher.permission.READ_SETTINGS" />
<uses-permission android:name="android.permission.WAKE_LOCK" />
<uses-permission android:name="android.permission.CHANGE_WIFI_STATE" />
<uses-permission android:name="android.permission.ACCESS_WIFI_STATE" />
<uses-permission android:name="android.permission.GET_TASKS" />
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
<uses-permission android:name="android.permission.WRITE_SETTINGS" />
<!-- 定位附加权限 -->
<!-- 这个权限用于进行网络定位 -->
<uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION" />
<!-- 这个权限用于访问GPS定位 -->
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" />
<!-- 用于读取手机当前的状态 -->
<uses-permission android:name="android.permission.READ_PHONE_STATE" />
<!-- SD卡读取权限,用户写入离线定位数据 -->
<uses-permission android:name="android.permission.MOUNT_UNMOUNT_FILESYSTEMS" />定位用到的百度地图服务和 apikey
<!-- 百度地图 -->
<meta-data
android:name="com.baidu.lbsapi.API_KEY"
android:value="你申请到的apices" />
<service
android:name="com.baidu.location.f"
android:enabled="true"
android:process=":remote" >
</service>- 初始化百度地图sdk
@Override
public void onCreate() {
// TODO Auto-generated method stub
super.onCreate();
//初始化百度地图组件
SDKInitializer.initialize(this);
}初始化百度地图很简单一句话就搞定。
官方建议在application实例内初始化 如果不常用的话在用到的activity里初始化也可以。
- 创建地图显示的activity
布局文件
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<com.baidu.mapapi.map.MapView android:layout_width="match_parent" android:layout_height="match_parent"
android:id="@+id/mapView">
</com.baidu.mapapi.map.MapView>
<TextView android:layout_width="match_parent" android:layout_height="wrap_content"
android:drawableLeft="@android:drawable/ic_dialog_map" android:gravity="center_vertical"
android:padding="5dp" android:layout_marginLeft="40dp"
android:id="@+id/address" android:background="@drawable/shape_bcg_btn"
android:layout_marginRight="40dp" android:layout_marginTop="20dp"/>
<ImageButton android:layout_width="wrap_content" android:layout_height="wrap_content"
android:layout_alignParentBottom="true" android:layout_marginLeft="10dp"
android:layout_marginBottom="20dp" android:id="@+id/mylocation"
android:background="@null" android:padding="5dp" android:contentDescription="@null"
android:src="@android:drawable/ic_menu_mylocation"/>
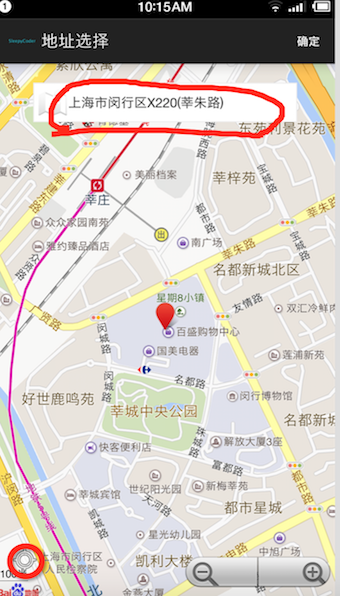
</RelativeLayout>这个布局文件很简单,下面一个地图 上面一个显示当前选择位置地址的TextView 左下角一个ImageButton 用于定位当前位置。
效果如图
要做到的效果就是移动地图的时候自动选中地图中心的位置,并且上方的TextView显示该点地址,单击定位图标自动定位并移动到手机定位到的位置。
创建activity 在onCreate里初始化地图配置
public class BaiduMapLocationActivity extends Activity implements OnMapClickListener,
BDLocationListener, OnMapStatusChangeListener,OnGetGeoCoderResultListener{
private LocationClient client; //定位用的client
private MapView mapView; //地图空间
private BaiduMap baiduMap; //地图的控制器
private double latitude; //纬度
private double longitude; //经度
private String address,city;//选中的地址、城市字符串
private TextView txt_address;
private ImageButton locButton;
private GeoCoder geoCoder; //地理位置编码工具 将经纬度与地理位置字符串信息互转
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_location_map);
//初始化地图配置
initLocation();
//定位当前位置
client.start();
}
... private void initLocation() {
txt_address = (TextView) findViewById(R.id.address);
txt_address.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if(!TextUtils.isEmpty(city) && !TextUtils.isEmpty(address)){
//跳转到位置搜索的activity
Intent intent = new Intent(BaiduMapLocationActivity.this,LocationSearchActivity.class);
intent.putExtra("city", city);
intent.putExtra("address", address);
startActivityForResult(intent, 12);
}
}
});
locButton = (ImageButton) findViewById(R.id.mylocation);
locButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if (client != null && !client.isStarted()) {
client.start();//点击开始定位
}
}
});
// 获取baiduMap对象 地图的操作都是在上面进行的
mapView = (MapView) findViewById(R.id.mapView);
baiduMap = mapView.getMap();
mapView.setClickable(true);
baiduMap.setOnMapClickListener(this);//为地图添加点击监听
// 增加地图状态改变的监听 监听方法中返回的坐标就是当前地图中心位置的坐标
baiduMap.setOnMapStatusChangeListener(this);
// 开启地图的定位位置显示功能
baiduMap.setMyLocationEnabled(true);
//三个参数的意思分别是 地图的显示方式 是否显示方向 自定义的定位坐标
MyLocationConfiguration configuration = new MyLocationConfiguration(MyLocationConfiguration.LocationMode.NORMAL, false, null);
baiduMap.setMyLocationConfigeration(configuration);
//更新地图状态默认缩放登记为15
baiduMap.setMapStatus(MapStatusUpdateFactory.zoomTo(15.0f));
//获取geoCoder 地理编码转化工具的实例 并添加监听
geoCoder = GeoCoder.newInstance();
geoCoder.setOnGetGeoCodeResultListener(this);
// 定位功能设置
client = new LocationClient(getApplicationContext());
LocationClientOption option = new LocationClientOption();
option.setLocationMode(LocationMode.Hight_Accuracy);// 可选,默认高精度,设置定位模式,高精度,低功耗,仅设备
option.setCoorType("bd09ll");// 可选,默认gcj02,设置返回的定位结果坐标系
int span = 1000;
option.setScanSpan(span);// 可选,默认0,即仅定位一次,设置发起定位请求的间隔需要大于等于1000ms才是有效的
option.setIsNeedAddress(true);// 可选,设置是否需要地址信息,默认不需要
option.setOpenGps(true);// 可选,默认false,设置是否使用gps
option.setLocationNotify(true);// 可选,默认false,设置是否当gps有效时按照1S1次频率输出GPS结果
option.setIsNeedLocationDescribe(true);// 可选,默认false,设置是否需要位置语义化结果,可以在BDLocation.getLocationDescribe里得到,结果类似于“在北京天安门附近”
option.setIsNeedLocationPoiList(true);// 可选,默认false,设置是否需要POI结果,可以在BDLocation.getPoiList里得到
option.setIgnoreKillProcess(false);// 可选,默认false,定位SDK内部是一个SERVICE,并放到了独立进程,设置是否在stop的时候杀死这个进程,默认杀死
option.SetIgnoreCacheException(false);// 可选,默认false,设置是否收集CRASH信息,默认收集
option.setEnableSimulateGps(false);// 可选,默认false,设置是否需要过滤gps仿真结果,默认需要
client.setLocOption(option);
//添加定位监听
client.registerLocationListener(this);
}上面代码中最核心的就是设置并实现三个监听 1.定位的监听 2.地图状态改变的监听 3.地理位置编码转换geoCoder的监听
下面来具体实现这几个监听回调
接收定位结果的回调
@Override
public void onReceiveLocation(BDLocation bdLocation) {
latitude = bdLocation.getLatitude();
longitude = bdLocation.getLongitude();
address = bdLocation.getAddrStr();
txt_address.setText(address);
client.stop();//结束定位
// 清空地图所有的 Overlay 覆盖物以及 InfoWindow
baiduMap.clear();
//更新地图状态 将定位到的位置移动到屏幕中心
MapStatusUpdate msu = MapStatusUpdateFactory.newLatLngZoom(new LatLng(latitude, longitude), 17f);
baiduMap.animateMapStatus(msu);
//设置定位位置显示
MyLocationData.Builder builder = new MyLocationData.Builder();
MyLocationData myLocationData = builder.latitude(latitude).longitude(longitude).build();
baiduMap.setMyLocationData(myLocationData);
city=bdLocation.getCity();
}地图状态改变结束的回调
@Override
public void onMapStatusChangeFinish(MapStatus mapStatus) {
// TODO Auto-generated method stub
latitude = mapStatus.target.latitude;
longitude = mapStatus.target.longitude;
//mapStatus中没有地址字符串所以要处理一下
geoCoder.reverseGeoCode(new ReverseGeoCodeOption().location(mapStatus.target));
baiduMap.clear();
BitmapDescriptor bitmap = BitmapDescriptorFactory
.fromResource(R.drawable.icon_gcoding);
// 构建MarkerOption,用于在地图上添加Marker
OverlayOptions option = new MarkerOptions().position(mapStatus.target).icon(bitmap);
// 在地图上添加Marker,并显示
baiduMap.addOverlay(option);
}GeoCoder根据经纬度获取位置字符串的回调
@Override
public void onGetReverseGeoCodeResult(ReverseGeoCodeResult result) {
if (result == null || result.error != SearchResult.ERRORNO.NO_ERROR) {
//没有检索到结果
return;
}
//获取地理编码结果
address = result.getAddress();
txt_address.setText(address);
if(result.getAddressDetail()!=null && !TextUtils.isEmpty(result.getAddressDetail().city))
city = result.getAddressDetail().city;
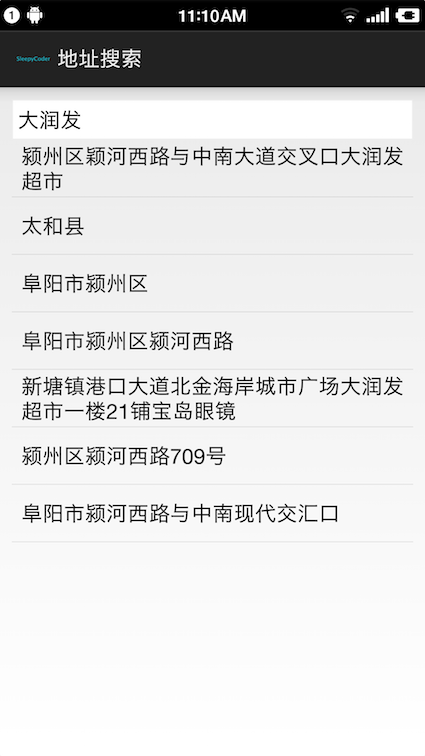
}实现了上面几个监听的回调基本这个页面的功能大致都已经完成了,下面要完成的是点击地址TextView根据输入内容进行模糊搜索的功能。

布局文件很简单就不写了,就是上面一个EditeText 下面一个ListView
为EditeText添加文字改变的监听事件,在监听中调用PoiSearch.searchInCity()方法进行查询并将结果用listview显示出来
//获取PoiSearch实例并为之添加监听事件
search = PoiSearch.newInstance();
search.setOnGetPoiSearchResultListener(this); @Override
public void afterTextChanged(Editable s) {
String str = s.toString().trim();
if(!TextUtils.isEmpty(str)){
PoiCitySearchOption option = new PoiCitySearchOption();
//city是定位结果中返回的 option.city(city).keyword(str);//.pageCapacity(10).pageNum(10);
search.searchInCity(option);
}
}查询结果的回调,adapter的实现很简单就不写了
@Override
public void onGetPoiResult(PoiResult result) {
if(result==null || result.error==ERRORNO.RESULT_NOT_FOUND){
return;
}
poiInfos = result.getAllPoi();
listView.setAdapter(new MyAdapter());
}debug.keystore已在压缩包中,如果运行请更改默认的debug签名文件为此文件,不然地图不能加载成功的。























 6243
6243

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








