1 Android UI 的基础知识
UI 即 User Interface,用户界面。Android 中所有的可视化组件都是从 View 类派生而来的,通常把他们称为视图。视图也常被称为控件或者组件。ViewGroup 类是对 View类的扩展,它是用来包含多个视图的。一般来说,视图组主要用来管理子视图的布局,但是也可以用来构建原子的可重用组件,那些用来实现前一种功能的视图组通常称为布局。
2 将用户界面分配给 Activity
一个新的Activity在刚被创建的时候是一个空白屏幕,可以把自己的UI放在上面。setContentView方法既可以接受一个布局资源ID,也可以接受一个单独的视图实例。这样既可以使用代码,又可以使用其他喜欢的外部布局资源的技术来定义UI。setContentView(R.id.layout);setContentView(new TextView(this));
3 布局简介
布局管理器是对ViewGroup类的扩展,它是用来控制子控件在UI中的位置的,布局是可以嵌套的,因此,可以使用多个布局的组合来创建任意复杂的界面。布局类最关键的特征就是能够扩展并适应各种各样的屏幕尺寸、分辨率和屏幕方向。
- FrameLayout
最简单的布局管理器,它会把每一个新的子视图堆积在前一个子视图的上面,而且每一个新 的子视图可能会遮挡住上一个。
- LinearLayout
按照垂直或者水平方向来对齐每一个子视图,通过weight控制每一个子视图在可用空间内的相对大小。
- RelativeLayout
使用RelativeLayout,可以定义每一个子视图与其他子视图之间以及屏幕边界之间的相对位置。允许根据父元素或者其他视图的位置定义每个元素在布局中的位置。
- GridLayout
GridLayout在Android4.0(API level 14)中引入,它是由极细的线构成的矩形网格,在一系列行和列中布局视图。
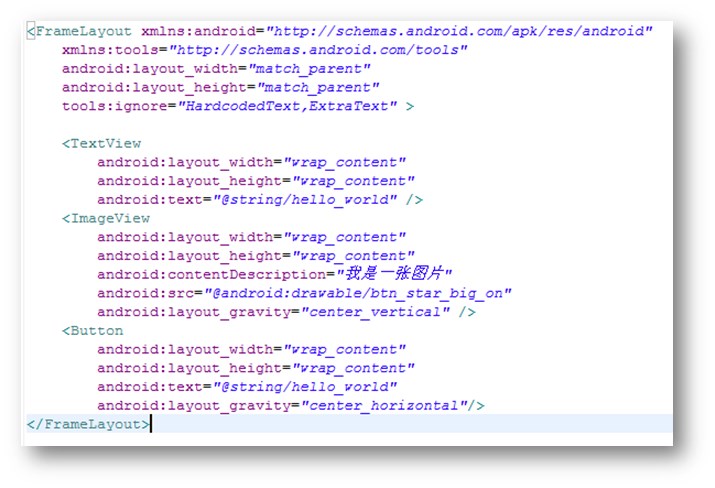
3.1 FrameLayout

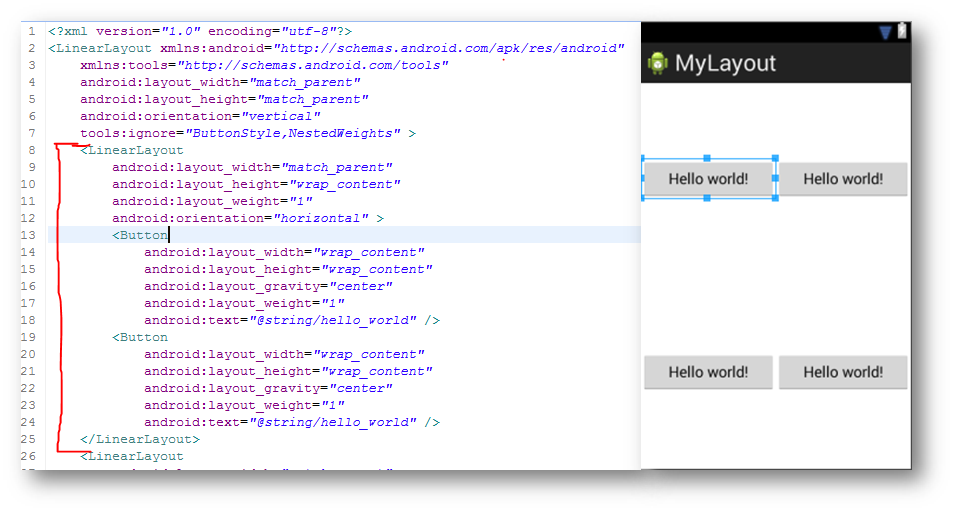
3.2 LinearLayout

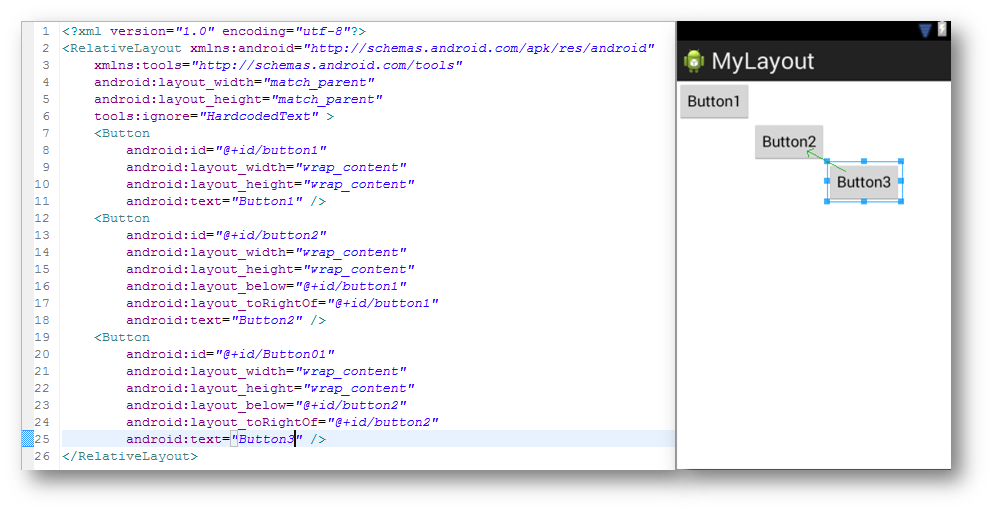
3.3 RelativeLayout

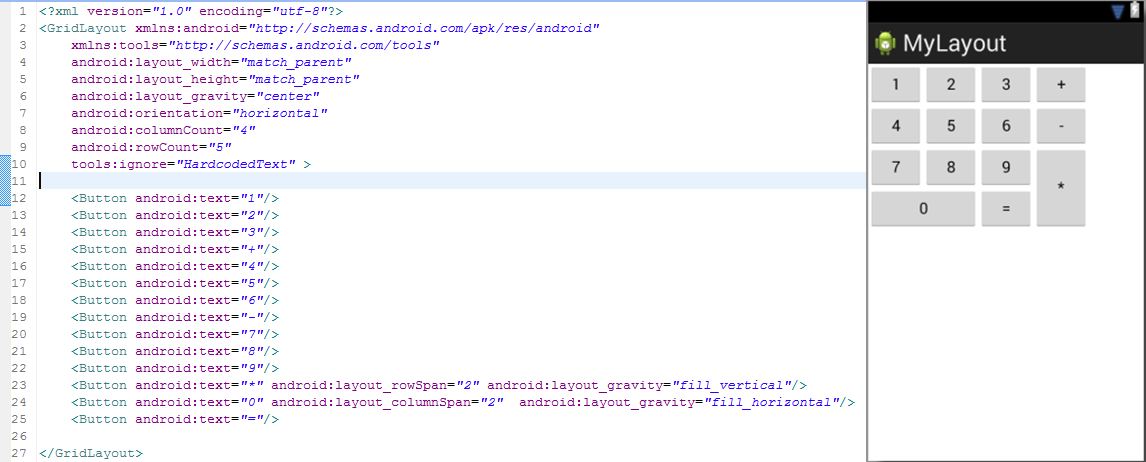
3.4 GridLayout
网格布局是所有布局管理器中最为灵活的一种。网格布局使用一个随意选择的网格来放置视图。通过使用行和列延伸、Space View 和 Gravity 属性,可以创建复杂的UI,而不是像相对布局那样为构建UI而经常使用复杂的嵌套。
GridLayout 看起来和 TableLayout差不多,实其性能和功能要比TableLayout要好,比如 GridLyout布局中的单元格可以跨越多行,而TabLayout却不行,此外,其渲染速度也比TabLayout要快。
出于性能考虑,在创建相同的UI时,应该优先考虑使用网格布局,而不是嵌套布局 。
在GridLyout中,默认对每一个子控件使用 wrap_content的方式,而不是显示声明高度和宽度。
- GridLayout 案例

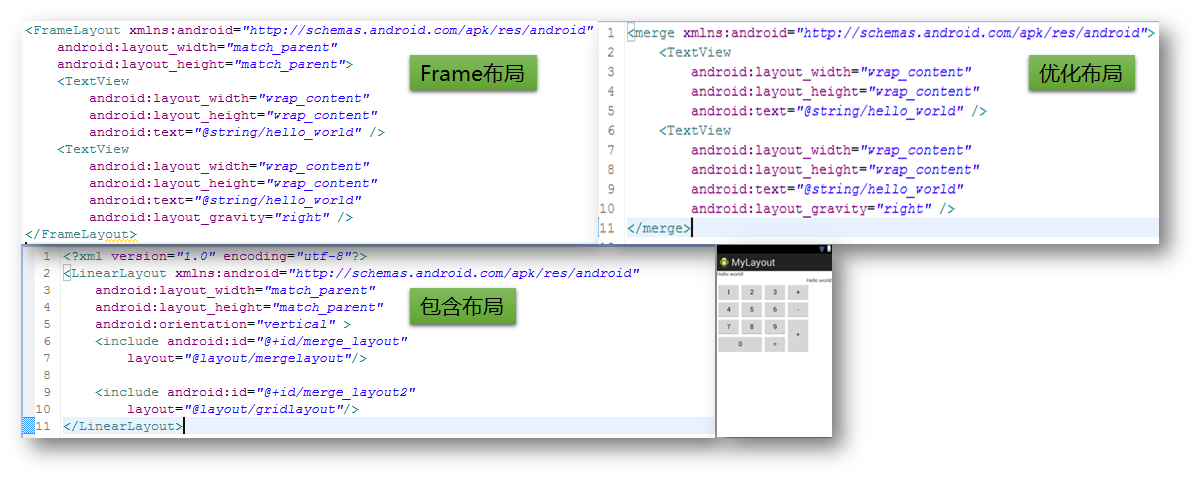
3.5 优化布局
填充布局是一个开销巨大的过程,一个FrameLayout布局内的 layout_width 和layout_height 都被设置为 match_parent,这样做没有什么实际意义,只是增加了填充时间,当该布局作为子布局嵌入父布局时,两个match_parent就形成了冗余布局。布局可以被任意嵌套,但最好不要超过10层,不然性能会有质的差距。避免使用过多的View,每个布局中View个数不应该超过80。

转载请注明出处 :)
原:http://blog.csdn.net/mkrcpp/article/details/11522657
























 682
682

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








