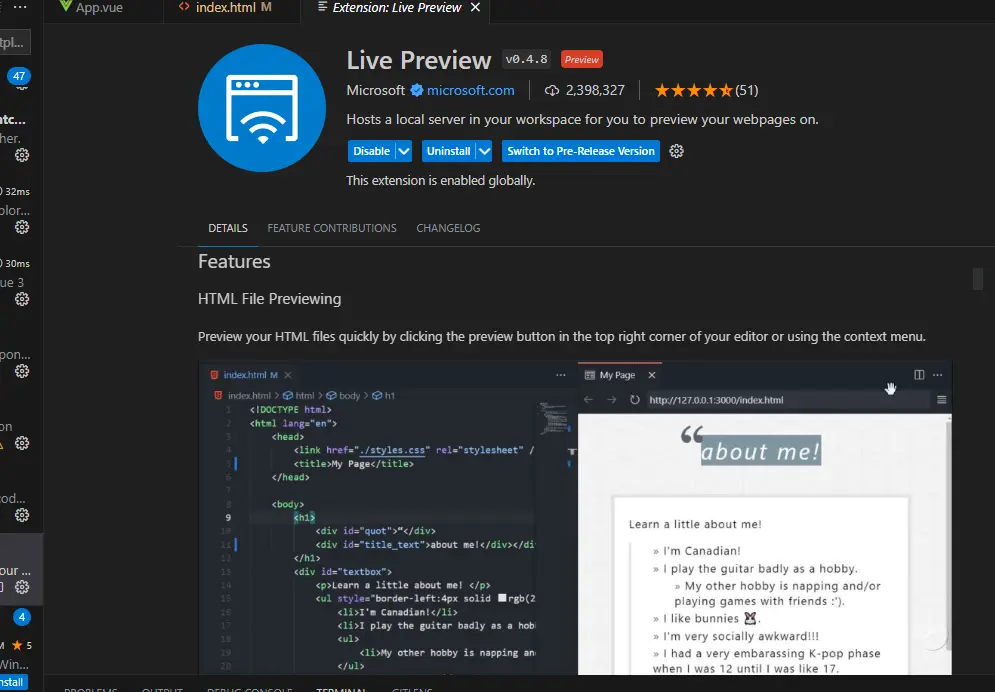
live preview主要针对html项目直接预览,能够根据文件修改的情况自动刷新?

image.png
预览方式在打开的文件点放大镜图标
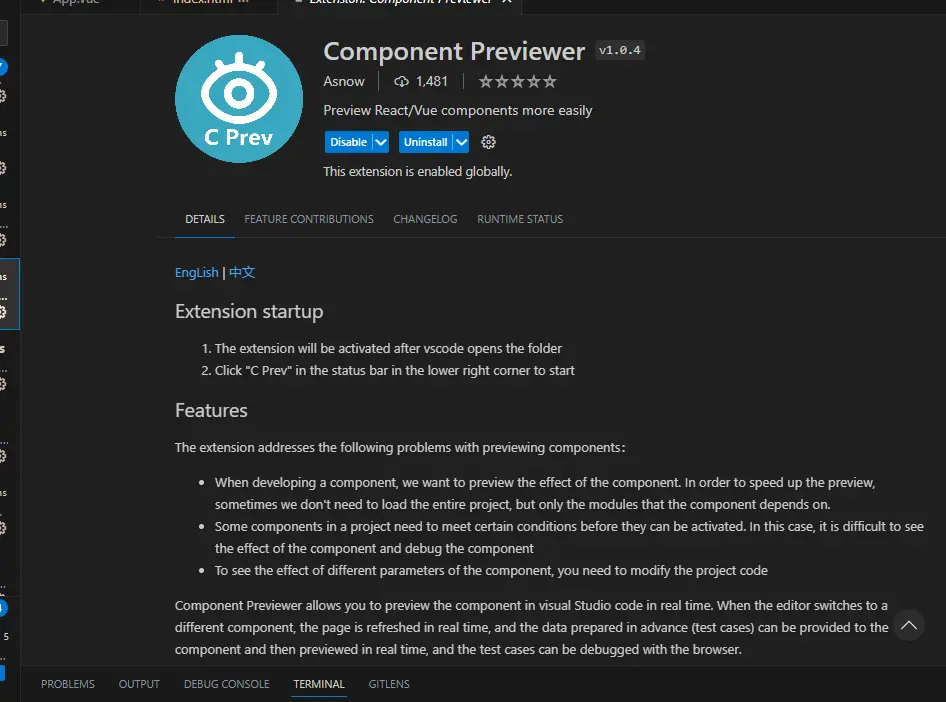
component previewer

image.png
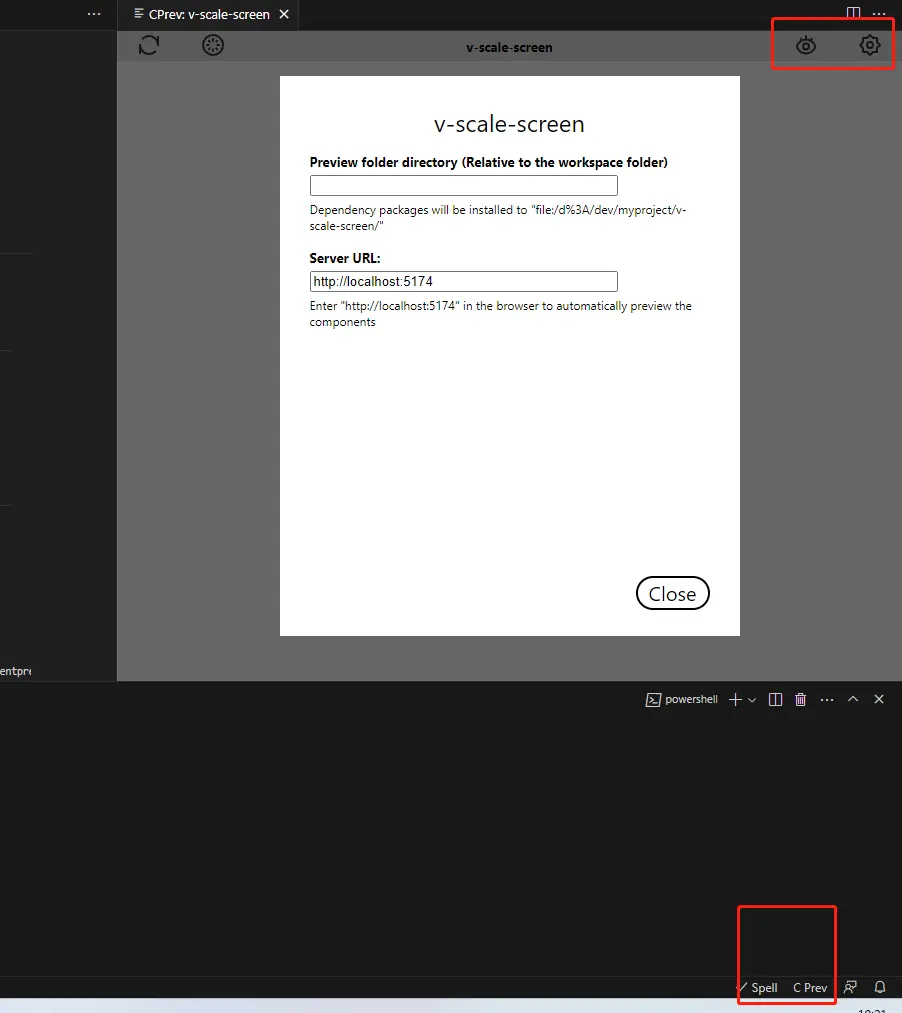
打开方式,底部栏打开c preview,需要修改固定网址主要针对vue这样的开发

image.png
关于语法提示
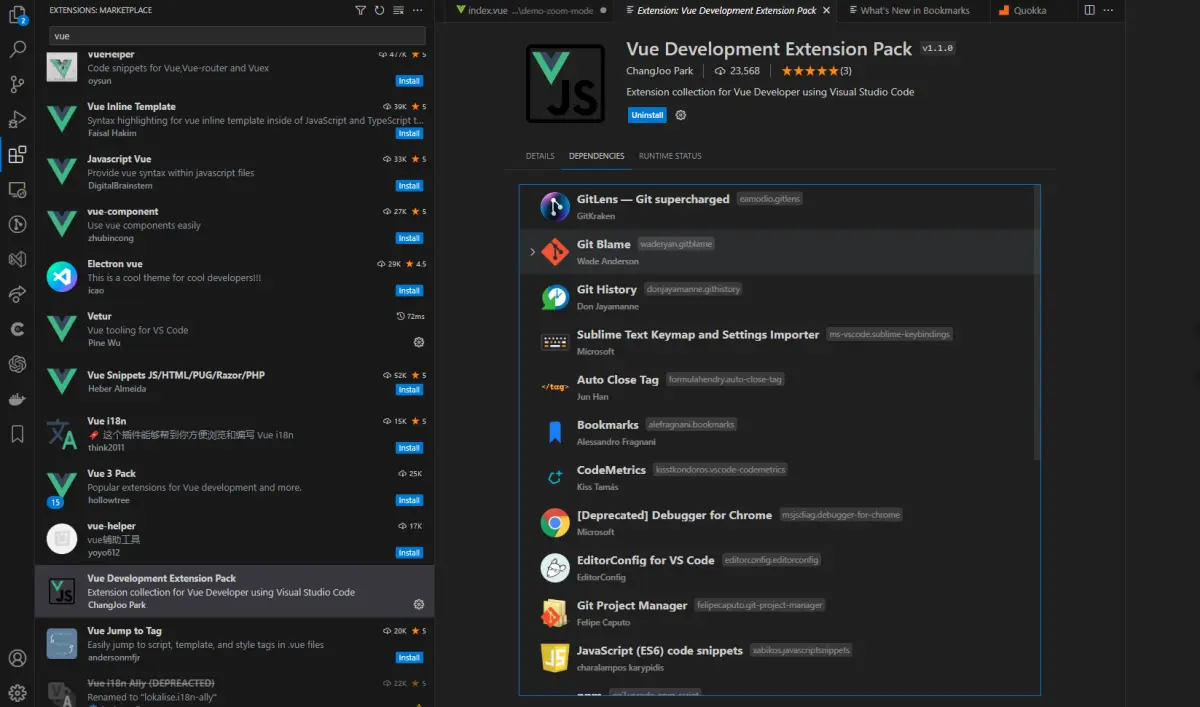
vue development extension pack

image.png
对于import路径不提示的朋友可以试试,至于网上说的用vue 3 snippets 我测试依然没效果,
但是hbuilder本身支持。





















 3268
3268











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








