解决思路分为前端和后端,前端的思路就是加载了后端拉取的1000条数据,
对1000条数据进行分割,每次展示30条,这样便可解决卡顿问题,不过渲染的体验不好,总感觉很慢,但是还能接受,要是直接展示1000条,那根本是用不了, 目前是能正常用了, 另外app原生还是可以吊打h5。
30条数据我进行下一页我无法给他显示一个加载中,他数据设置上了,方法也执行完毕了,
但是他30条数据就渲染很慢。
渲染后的效果是在执行完毕等了几秒才看到的。
(uniapp运行到app基座 会发现不管30条,还是100条都是很快的,也就是说uniapp的table在h5表现性能极差,不知道是uniapp的原因还是vue原因还是我的原因)
另外还有一个虚拟滚动的技术,个人感觉我用的现成的那个虚拟滚动并不好用各种bug(那个本来是pc端的,可能不适合手机端),所以呢我继续用uni-table吧,然后改下组件即可,所有界面不需要动。
下面是实现代码
首先自定义组件需要监听watch 外部传递的总数据1000条数据,
然后对其进行分割生成一个新数组,只有30条。

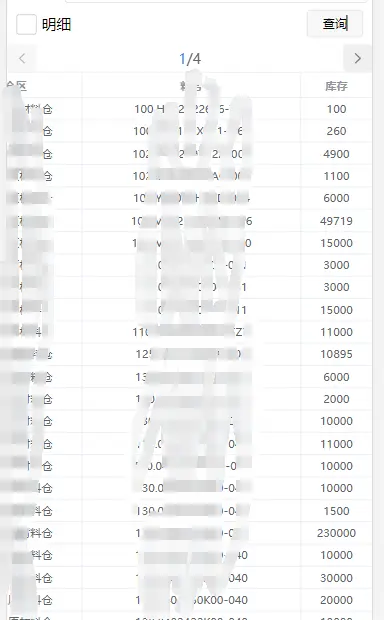
image.png
自定义分页完整版样式

image.png
watch: {
rows: {
handler(newVal) {
this.currentPage = 1;
this.total = newVal.length;
this.splitrows = this.paginate(newVal, 1);
console.log("rows receive", this.splitrows.length)
},
deep: true,
},
},分割完毕后,就可以用到uniapp的扩展组件分页了,
<uni-pagination title="结果分页" show-icon="true" :total="total" :current="currentPage" :pageSize="pageSize"
@change="onPageChange"></uni-pagination>onPageChange的实现如下:
onPageChange: function(e) {
this.currentPage = e.current;
this.splitrows = this.paginate(this.rows, this.currentPage);
console.log("current", e.current, this.currentPage)
//e={type,current}
}完整代码





















 864
864











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








