1、建模配置
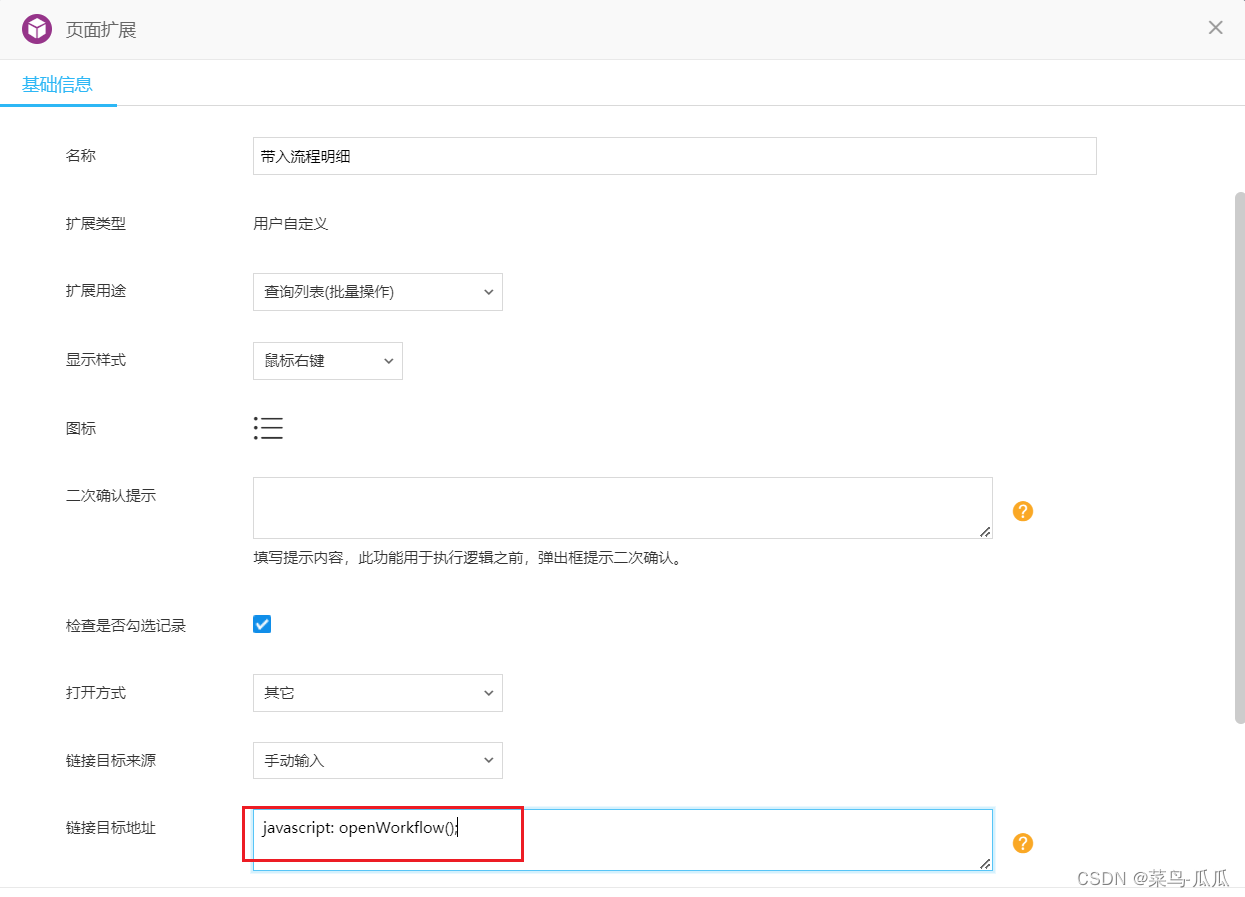
1.1、模块中新建页面扩展
注意:参照下图各项配置,否则会有问题

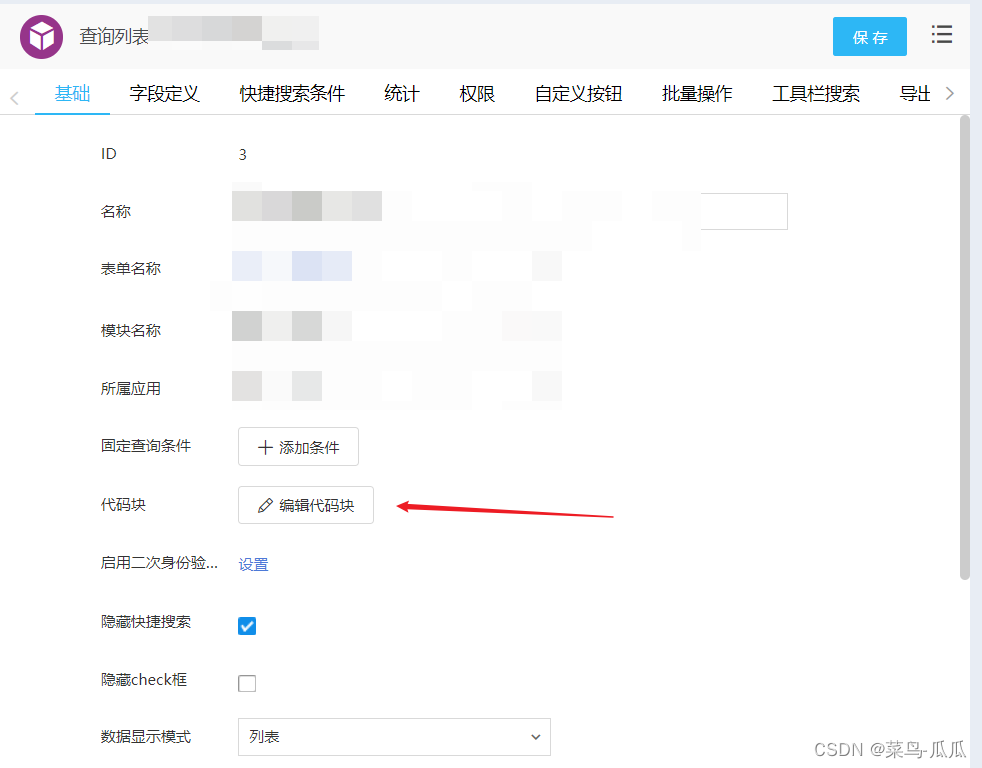
1.2、编辑查询列表代码块

代码块内容:
<script type="text/javascript">
function openWorkflow() {
//获取建模查询勾选的主键ID 多个 数据格式:1,2,3,4,5,6,7,8,9......
var dataids = ModeList.getCheckedID();
//要打开的流程页面对应的workflowid
var workflowid = 420789;
window.open('/spa/workflow/index_form.jsp#/main/workflow/req?iscreate=1&workflowid=' + workflowid + '&certs=' + dataids, "_blank");
}
</script>
2、流程操作
我们以带入流程明细1为例
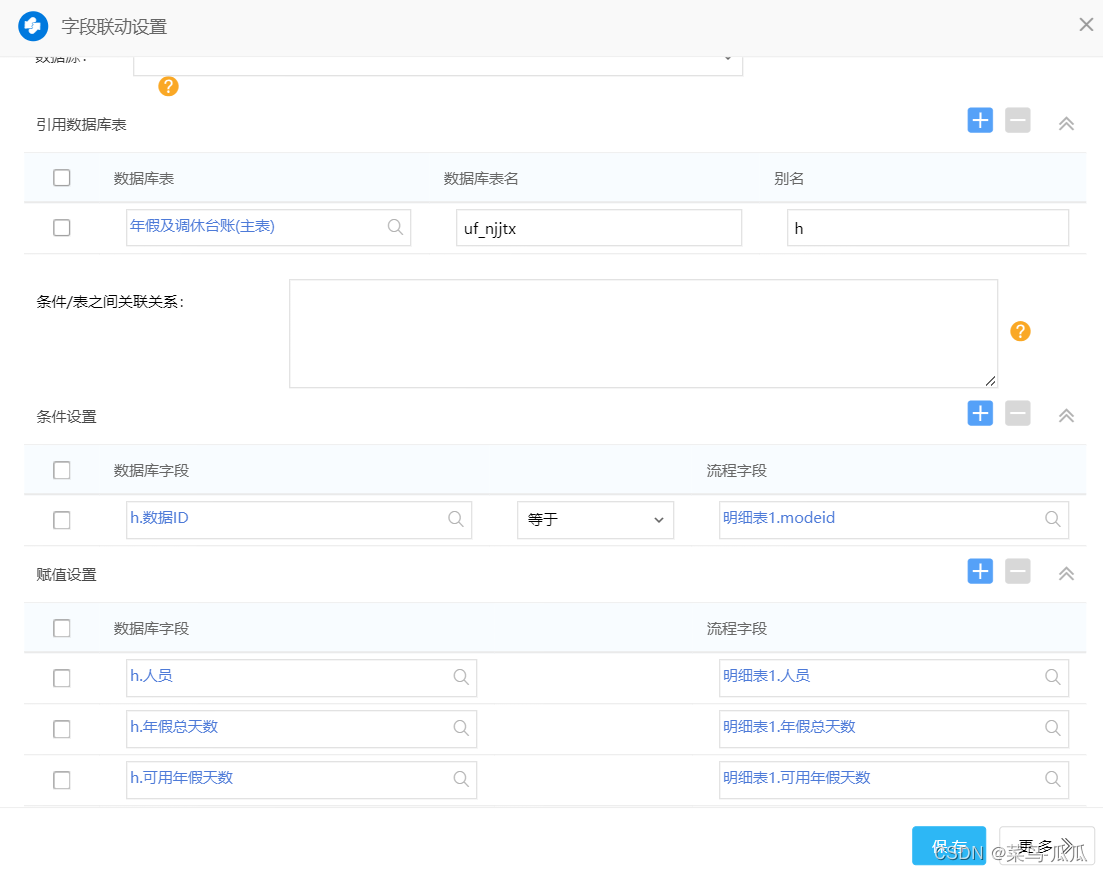
2.1、流程配置字段联动
1、流程明细1新建一个用于js赋值建模的数据ID字段(整数),例如:modeid
2、根据流程明细1的modeid配置字段联动,联动其它字段的值到流程明细1
2.2、流程插入代码块
具体的代码块内容如下:
<script>
jQuery().ready(function () {
form_createDetail1();
//如果上边的方法不执行,请使用该延时操作。
//setTimeout(form_createDetail1, 1000);
})
//获取链接参数certs的值,写入明细。
function form_createDetail1() {
//获取链接参数 -即勾选的建模数据ID
var certs = GetQueryString("certs");
//字段modeid 的前端fieldid
var modeid = WfForm.convertFieldNameToId("modeid", "detail_1");
if (certs != '' & certs != undefined) {
let split = certs.split(",");
for (let i = 0; i < split.length; i++) {
var modeid_v = split[i];
WfForm.addDetailRow("detail_1", {[modeid]: {value: modeid_v}});
}
}
}
//获取链接地址参数js方法
function GetQueryString(name) {
var reg = new RegExp("(^|&)" + name + "=([^&]*)(&|$)");
var r = window.location.href.substr(1).match(reg);
if (r != null) return decodeURI(r[2]);
return null;
}
</script>























 1549
1549











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








