1、页面扩展相关
1.1、根据扩展id执行保存逻辑

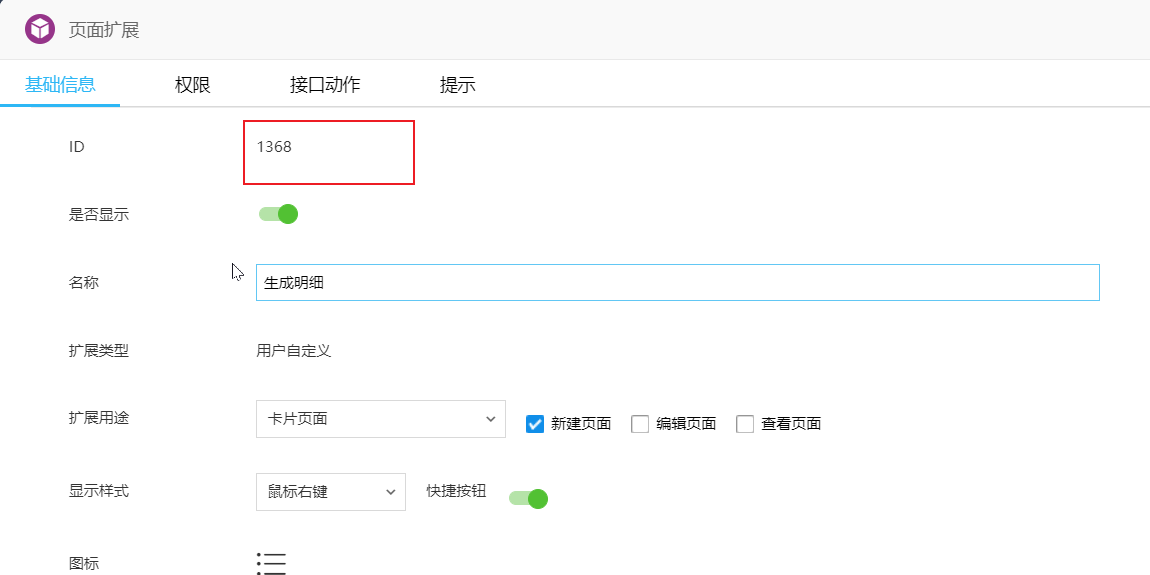
//1368 为页面扩展的id
javascript:ModeForm.doCardSubmit(1368,'0','',true,function(billid){
console.log("===执行系统保存完毕=数据id为=",billid)
});
1.2、调用其他的页面扩展上的接口
在页面扩展的自定义java接口里,调用其他的页面扩展上的接口
weaver.formmode.data.ModeDataManager ModeDataManager = new weaver.formmode.data.ModeDataManager();
ModeDataManager.setFormid(formid);//表单id ;int类型
ModeDataManager.setBillid(billid);//数据id ;int类型
ModeDataManager.setFormmodeid(formmodeid);//模块id ;int类型
ModeDataManager.setPageexpandid(pageexpandid);//页面扩展id ;int类型
ModeDataManager.setUser(user);//当前用户 weaver.hrm.User对象
ModeDataManager.doInterface(pageexpandid);//调用代码,触发改页面扩展上的接口
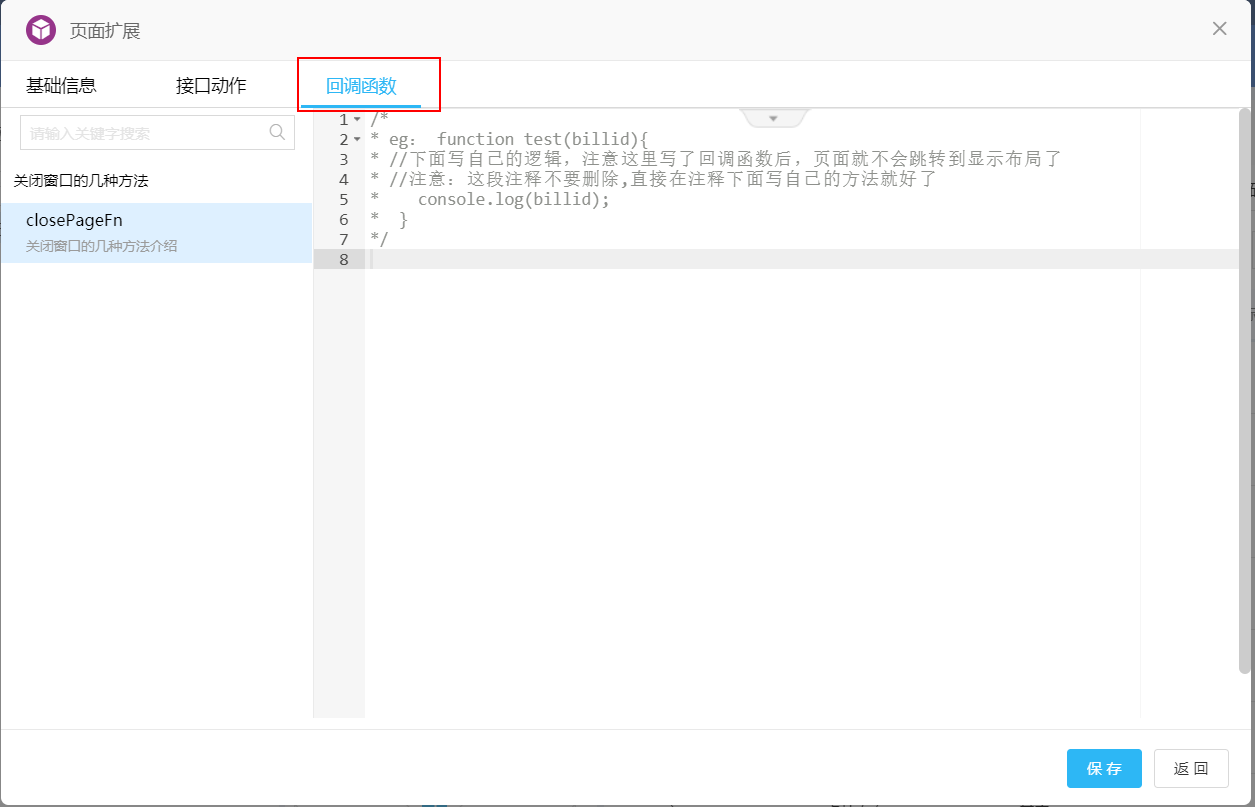
1.3、如何在表单点击保存后关闭窗口
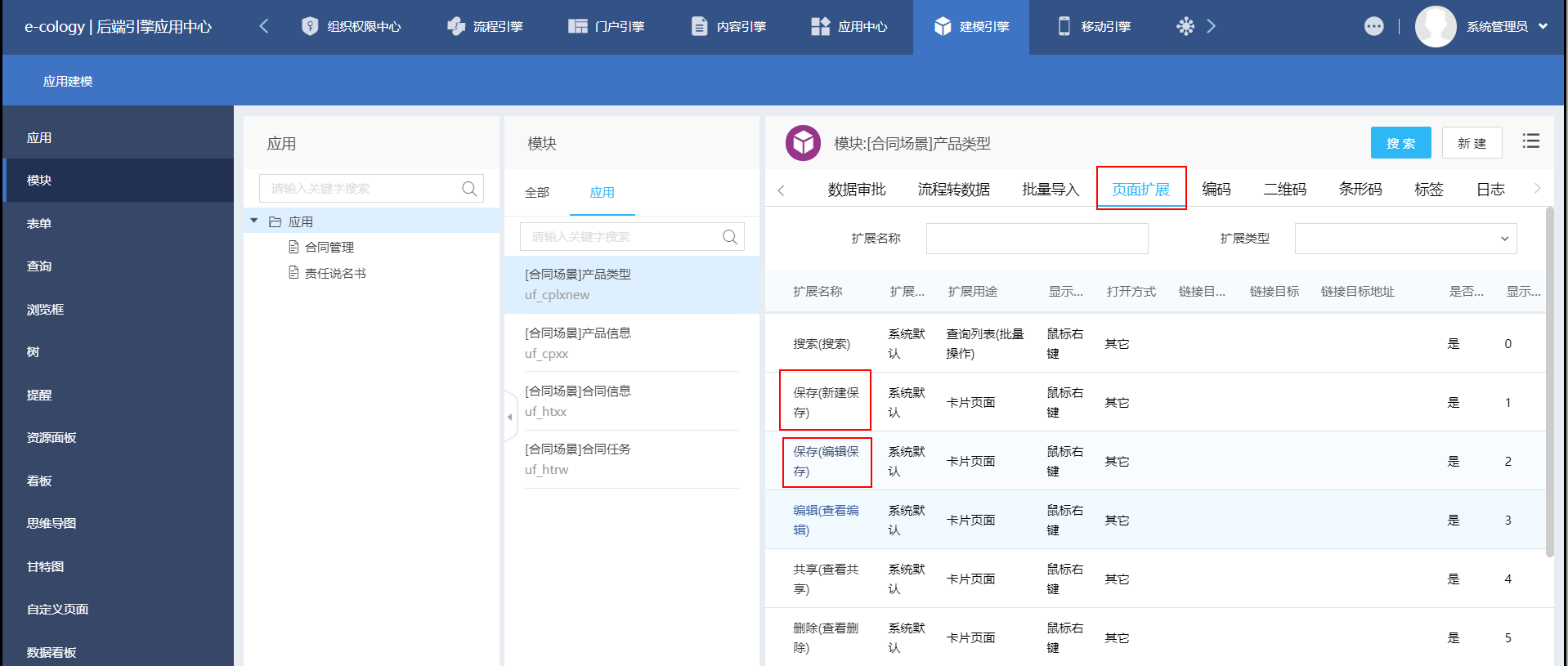
在建模的【模块】【页面扩展】【新建保存】 或者【编辑保存】

点击【回调函数】 编写对应的编辑窗口方法

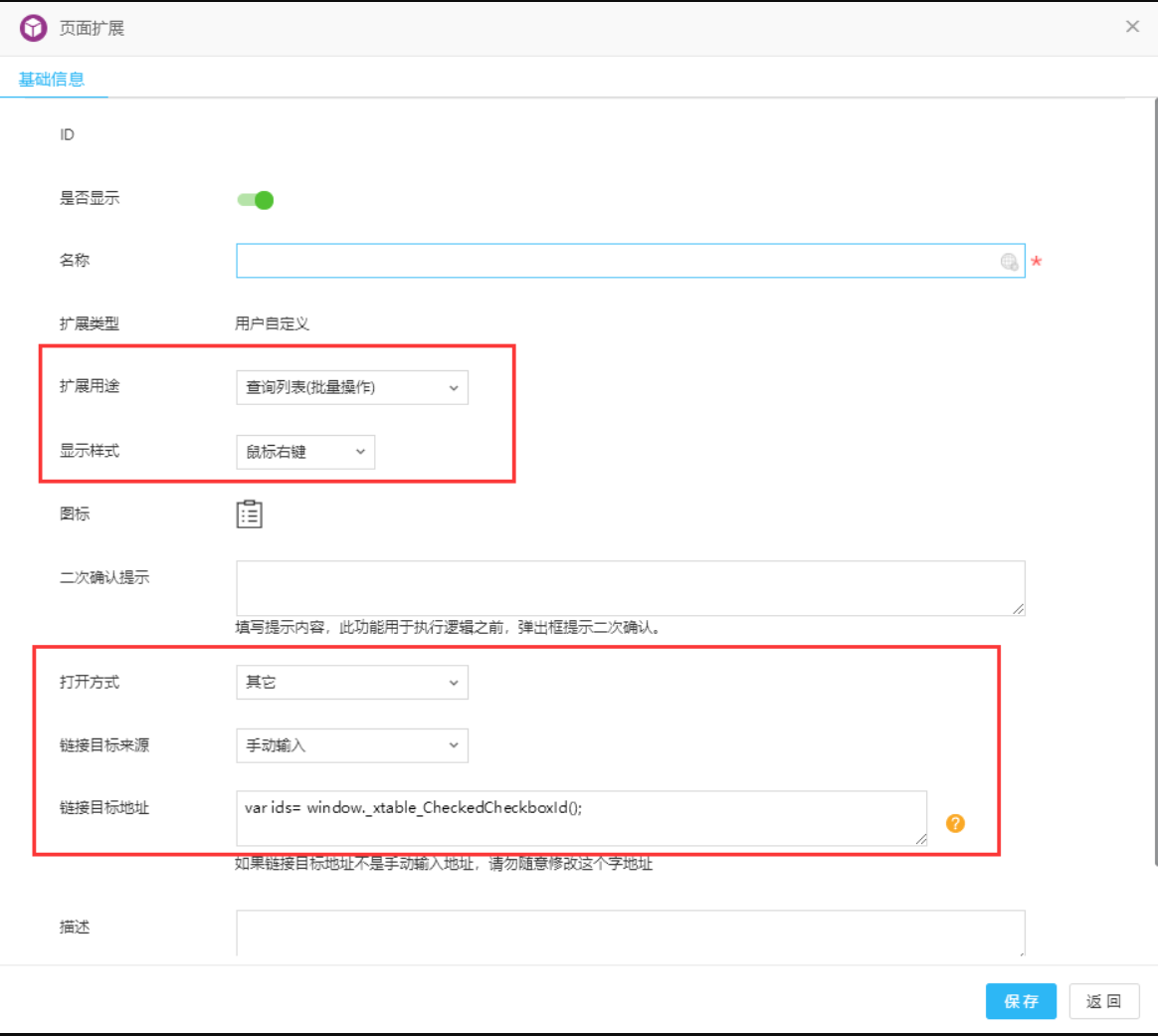
1.4、如何获取查询列表里勾选的记录的id,和清空前一次选择的值以及刷新列表
-----------------------------E8--------------------------
页面扩展按钮的
打开方式:其他
链接目标来源:手动输入
链接目标地址:
javascript:
var href = window.location.href;
var win = window;
if(href.indexOf("CustomSearchBySimple.jsp")!=-1){
win = document.getElementById("tabcontentframe").contentWindow;
}
var ids= win._xtable_CheckedCheckboxId();
alert("选中的记录id为:"+ids);
如果需要清空前一次选择的值,需要调用
win._xtable_CleanCheckedCheckbox();
重新加载列表数据:
win._table.reLoad();
-----------------------------E9--------------------------
页面扩展按钮的
打开方式:其他
链接目标来源:手动输入
链接目标地址:
javascript:var ids = ModeList.getCheckedID();
alert("选中的记录id为:"+ids);
如果需要清空前一次选择的值,需要调用
ModeList.clearChecked();
重新加载列表数据:
ModeList.reloadTable();
-----------------------------E8--------------------------
页面扩展按钮的
打开方式:其他
链接目标来源:手动输入
链接目标地址:
javascript:
var href = window.location.href;
var win = window;
if(href.indexOf("CustomSearchBySimple.jsp")!=-1){
win = document.getElementById("tabcontentframe").contentWindow;
}
var ids= win._xtable_CheckedCheckboxId();
alert("选中的记录id为:"+ids);
如果需要清空前一次选择的值,需要调用
win._xtable_CleanCheckedCheckbox();
重新加载列表数据:
win._table.reLoad();
-----------------------------E9--------------------------
页面扩展按钮的
打开方式:其他
链接目标来源:手动输入
链接目标地址:
javascript:var ids = ModeList.getCheckedID();
alert("选中的记录id为:"+ids);
如果需要清空前一次选择的值,需要调用
ModeList.clearChecked();
重新加载列表数据:
ModeList.reloadTable();

1.5、获取勾选数据跳转指定页面方法
javascript:
var ids=_xtable_CheckedCheckboxId();
alert("选中的记录id为:"+ids);
window.open('/weavernorth/formmode/batchdownload.jsp?ids='+ids,'_blank');
//alert("选中的记录id为:"+ids);

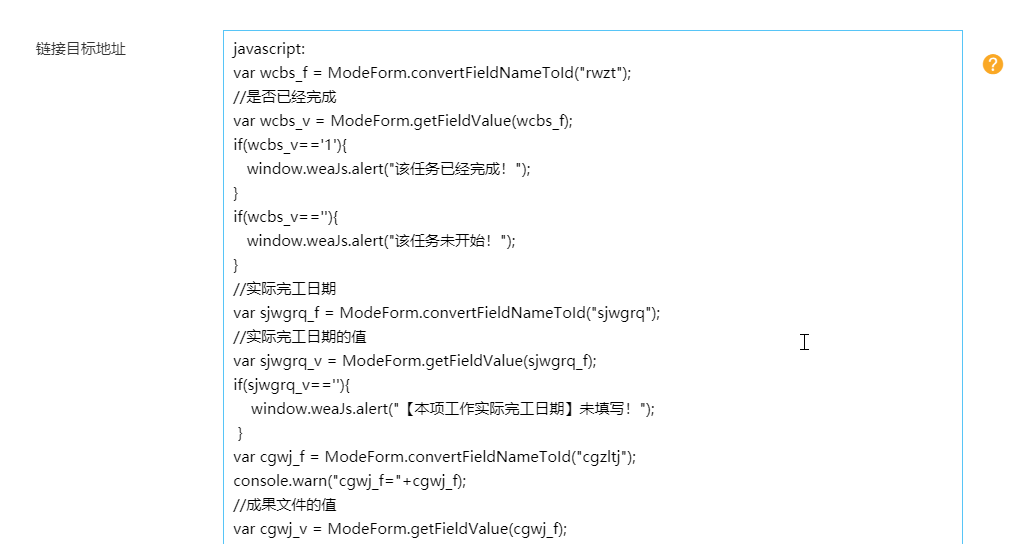
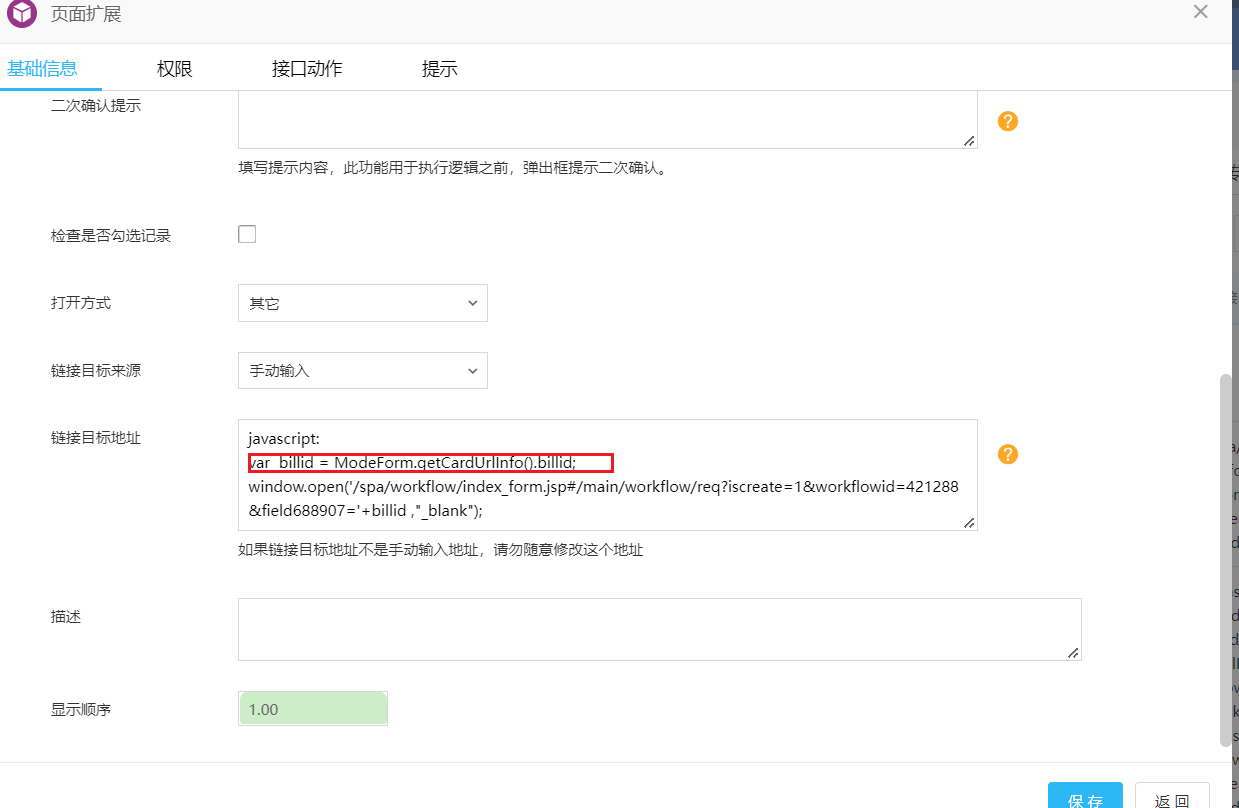
1.6、链接目标地址
1、只有在查询列表中使用的按钮才能在代码块写js方法,在链接目标地址中调用对应方法。
2、在显示、编辑、新建页面的按钮需要把方法js登都写在该编辑框内。

1.7、tab页中获取对应卡片的显示模板链接


2、模块基础数据
2.1、模块关联数据查询sql
select a.id,a.formid,a.modename,b.tablename from modeinfo a,workflow_bill b where a.formid = b.id and a.isdelete=0 order by modename asc
3、彻底删除应用和模块
ecology\WEB-INF\prop\formmode.properties文件中添加
#删除模块功能添加:
canDeleteModeInfo=y
#删除应用功能添加:
canDeleteModeTreeField=y
添加后无需重启服务,即可在对应的模块基本信息和应用树右键出现 【删除】 按钮
4、查询列表
4.1、查询页面把数据id做为参数
/spa/cube/index.html#/main/cube/tree?id=2&xmid=$billid$
4.2、查询列表代码块
<style type="text/css">
span.tag{
white-space:nowrap;
border-radius:3px;padding:1px 5px;margin:0 0 0 5px;font-size:12px;
color:#888;background-color:#f8f8f8;border:1px solid #ccc;
display:inline-block;
}
span.t{background-color:transparent;border:0;}
span.t初级{color:#fff;background-color:#87d068;border:1px solid #87d068;}
span.t中级{color:#fff;background-color:#2db7f5;border:1px solid #2db7f5;}
span.t高级{color:#fff;background-color:#108ee9;border:1px solid #108ee9;}
#btnDiv1 button,#btnDiv2 button{
margin:8px 10px;
}
#spanDiv1{
width:97%;
font-size: 14px;
border-bottom: 1px solid #ccc;
margin:8px 10px;
line-height: 1.5;
padding:5px 0px;
}
</style>
<script type="text/javascript">
jQuery(function($){
jQuery(".wea-new-top").after("<div id='btnDiv1'></div>");
addBtn("btnDiv1","顶部随机弹出message",'showMessage()');
addBtn("btnDiv1","获取列表选中ID",'getCheckedIDFun()');
addBtn("btnDiv1","获取列表未选中ID",'getUnCheckedID()');
addBtn("btnDiv1","清除选中的checkbox",'clearChecked()');
addBtn("btnDiv1","全选",'setAllChecked()');
addBtn("btnDiv1","重新加载列表数据",'reloadTable()');
addBtn("btnDiv1","获取当页表格json数据",'getTableDatas()');
addBtn("btnDiv1","获取当页表格json数据",'getTableDatasWithSpan()');
})
function addBtn(containerid,btnname,clickFun){
$("#"+containerid).append("<button type='button' onClick='"+clickFun+"' class='ant-btn ant-btn-primary'><span>"+btnname+"</span></button>");
}
function showMessage(){
var num=Math.floor(Math.random()*4+1)
var msg = "ModeList.showMessage('消息内容')";
ModeList.showMessage("这是消息", num);
}
function getCheckedIDFun(){
var ids = ModeList.getCheckedID();
if(ids==""){
ModeList.showMessage("没有选择记录", 2)
}else{
ModeList.showMessage("选择的ID是:"+ids, 4)
}
}
function getUnCheckedID(){
var ids = ModeList.getUnCheckedID();
if(ids==""){
ModeList.showMessage("没有未选中记录", 2)
}else{
ModeList.showMessage("未选择的ID是:"+ids, 4)
}
}
function clearChecked(){
ModeList.clearChecked();
ModeList.showMessage("选中的记录被清除选中了")
}
function setAllChecked(){
ModeList.setAllChecked();
ModeList.showMessage("选中的记录都被选中了")
}
function reloadTable(){
ModeList.reloadTable();
ModeList.showMessage("重新加载了列表数据")
}
function getTableDatas(){
var datas = ModeList.getTableDatas();
console.log("当页数据为:",datas);
ModeList.showMessage("当页数据为请查看console控制台")
}
function getTableDatasWithSpan(){
var datas = ModeList.getTableDatasWithSpan();
console.log("当页数据带显示内容为:",datas);
ModeList.showMessage("当页数据带显示内容请查看console控制台")
}
</script>
4.3、隐藏头部信息
链接地址增加hidetop=1参数
5、树形
5.1、树的数据限制条件,PARM()取链接地址参数

6、js获取当前日期
//当前日期获取的js方法 yyyy-MM-dd
function formatDate() {
var date = new Date();
var myyear = date.getFullYear();
var mymonth = date.getMonth()+1;
var myweekday = date.getDate();
if(mymonth < 10){
mymonth = "0" + mymonth;
}
if(myweekday < 10){
myweekday = "0" + myweekday;
}
return (myyear+"-"+mymonth + "-" + myweekday);
}
7、获取表单名称
/**
* b根据表单建模的模块id
* 获取对应的表单名称
* @param formmodeid 模块id
* @return 表单数据库名称
*/
public static String getFormModeTableByFormId(int formmodeid) {
String billTableName = "";
RecordSet rs = new RecordSet();
String sql = "select tablename from workflow_bill wb left join modeinfo m on wb.id=m.formid where m.id=?";
rs.executeQuery(sql, formmodeid);
if (rs.next()) {
billTableName = Util.null2String(rs.getString("tablename"));
}
return billTableName;
}
8、插入数据,权限重构
/**
* 将数据插入建模表,并重构权限
*
* @param requestid
* @param uuid
*/
private void insert2Mode(String requestid, String uuid, String cwczz) {
//模块id
int formmodeid = Integer.valueOf(getPropValue("wn_mbs)", "formmodeid"));
//对应的表单
String billtablename = FormModeUtil.getFormModeTableByFormId(formmodeid);
ModeDataIdUpdate modeDataIdUpdate = new ModeDataIdUpdate();
ModeRightInfo modeRightInfo = new ModeRightInfo();
//用户类型
int usertype = 0;
//创建人id
int creater = 1;
//当前日期
String currentdate = TimeUtil.getCurrentDateString();
//当前时间
String currenttime = TimeUtil.getOnlyCurrentTimeString();
//插入建模的数据id
int billid = modeDataIdUpdate.getModeDataNewId(billtablename, formmodeid, creater, usertype, currentdate, currenttime);
RecordSet rs = new RecordSet();
String sql = "update " + billtablename + " set reqid=?,uuid=?,cwczz=? where id=?";
rs.executeQuery(sql, requestid, uuid, cwczz, billid);
modeRightInfo.setNewRight(true);
modeRightInfo.editModeDataShare(creater, formmodeid, billid);
}
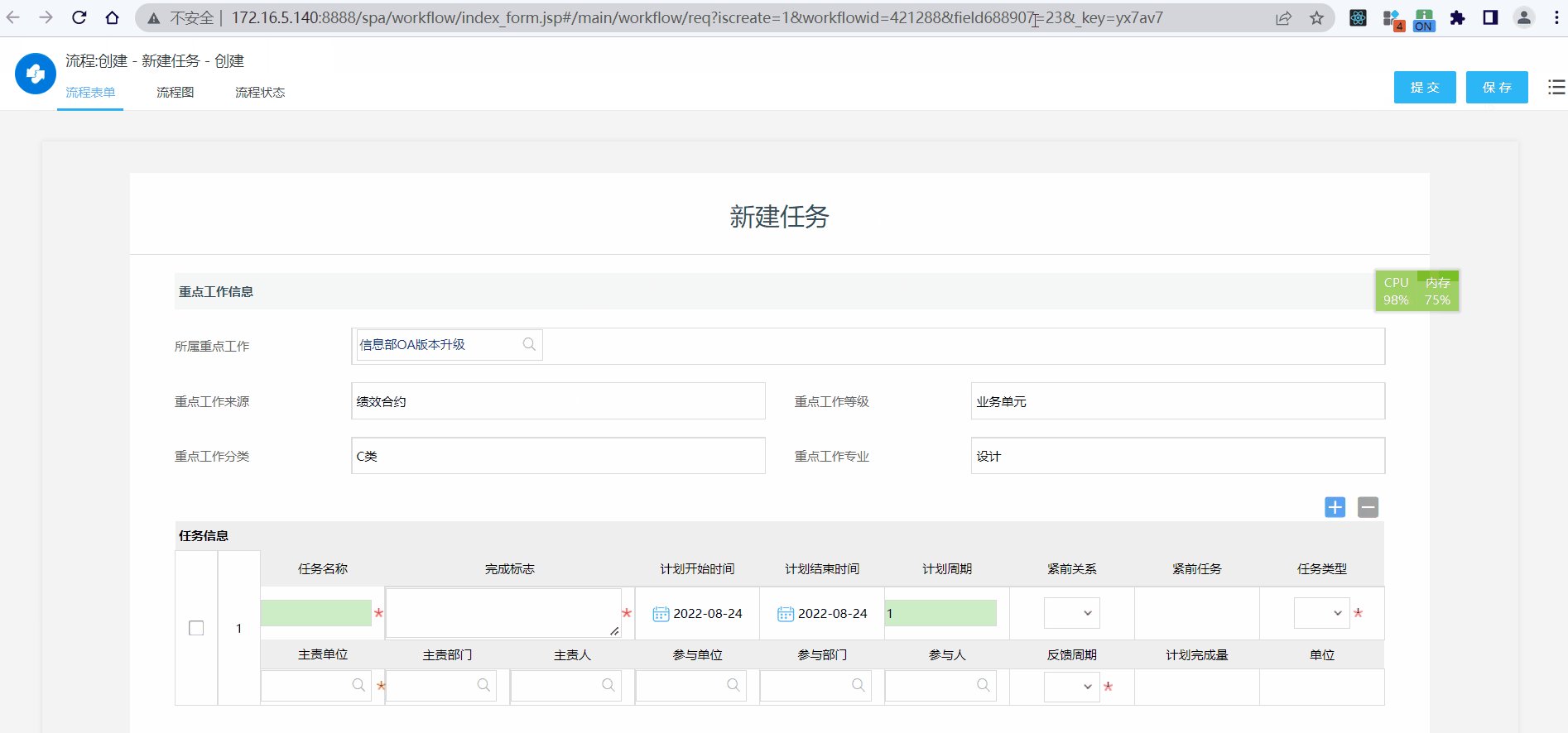
9、建模分组展示
分组列表–【1905版本】
默认增加enableTreeList=y来开启此功能,注意此功能默认为不开启,即默认不可见在weaver\ecology\WEB-INF\prop\formmode.properties文件中加入配置信息:
enableTreeList=y
敲重点!!!
重点:仅本模块创建的浏览框引用到本模块才支持分组列表























 4455
4455

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








